In Brambl, it's possible to create your own contact forms using Brambl's form builder.
Head to

Drag on the Contact form to your site.
You'll see a special Block option for Contact Forms.
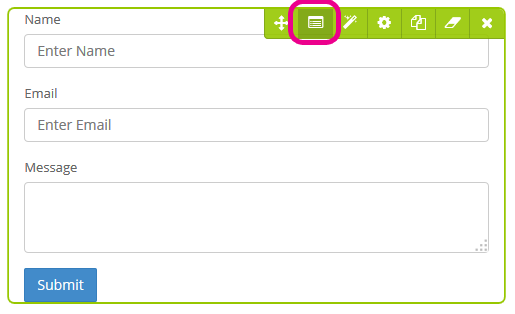
Click this to adjust the form.

Firstly you'll need to add the email address contact form submissions are sent to.
You can also change the message users see once they send the form.

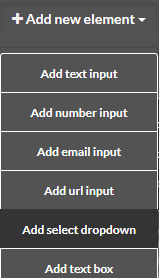
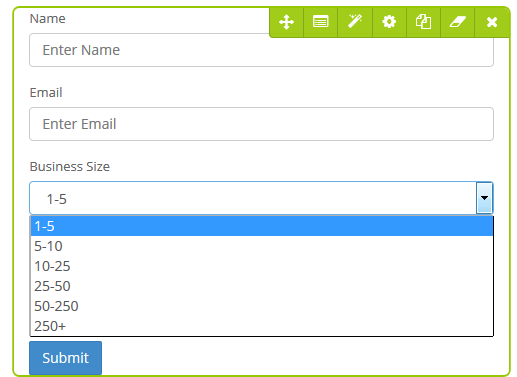
Then you can add any contact form element you like, whether it's a text box, a radio button or a dropdown menu.

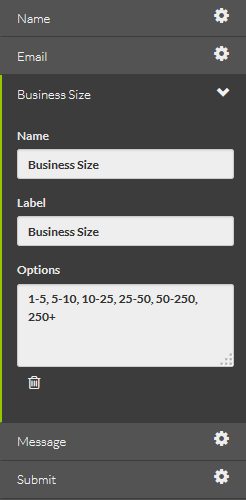
To change the text displayed or field options, hit the Cog icon for the contact form element you want to adjust.

Add a label name and label, and read the options to see how to show ghost text or dropdown menu choices.
You can change the order of your contact form by scrolling down and using a drag and drop tool.

Any changes you make will show instantly on your contact us form, but you will need to sync with the form cloud when you're finished.

Warning: you will need to sync your contact form with the form cloud to save any changes you make.

Jump to contents page of
|
|||