Follow this guide to ensure your products are set up correctly:
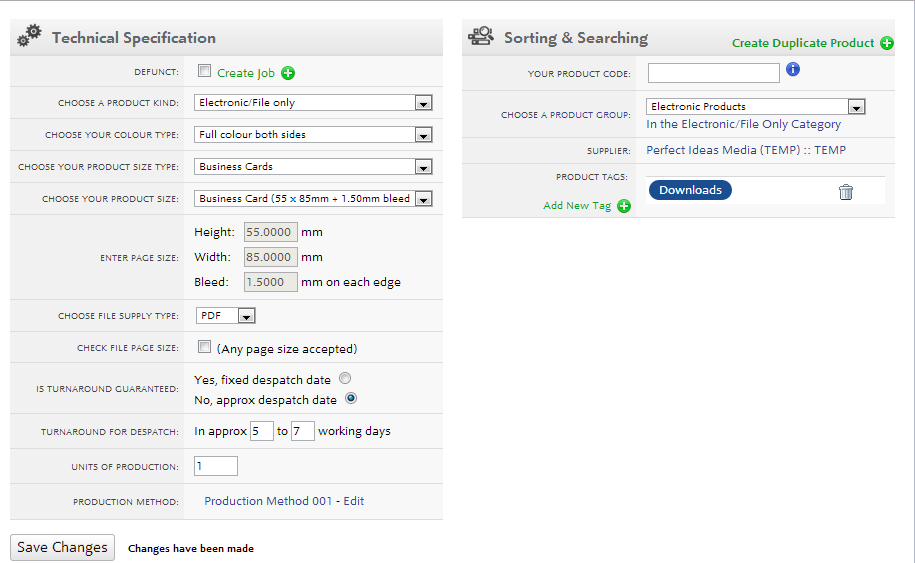
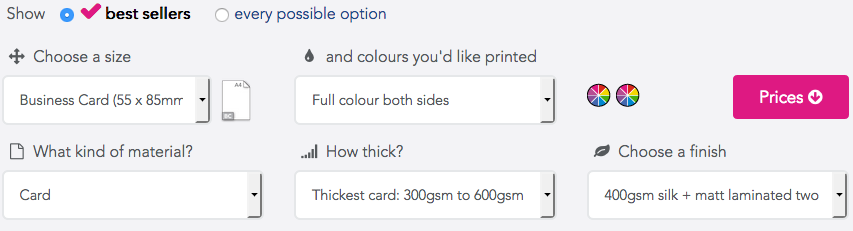
Choose the correct Product Size for your product and pay careful attention to the bleed required.
Use the correct Colour Type for your Product
Don't forget to add Product Tags so that your product shows in the correct places online (Quick Quote/Template Details Page)
Use the correct Customer Permissions for w3shop, w3client and BrandDemand.
Make your products available online using the Available Products filter under .
Related articles: |
|
Product Tags - Master Class |
|
Product Tags - Hiding products from Personal Catalogue |
|
Examples of Popular Products Tags |
|
Follow this guide to ensure your products are set up correctly:
Choose the correct Product Size for your product and pay careful attention to the bleed required.
Use the correct Colour Type for your Product
Don't forget to add Product Tags so that your product shows in the correct places online (Quick Quote/Template Details Page)
Use the correct Customer Permissions for w3shop, w3client and BrandDemand.
Make your products available online using the Available Products filter under .
This article explains how Product Tags work on your products, and why they're useful.
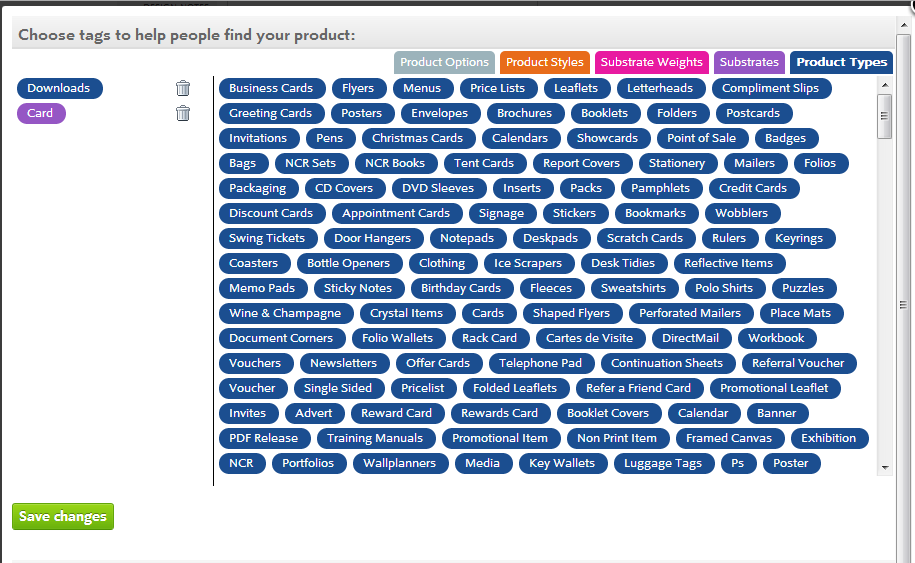
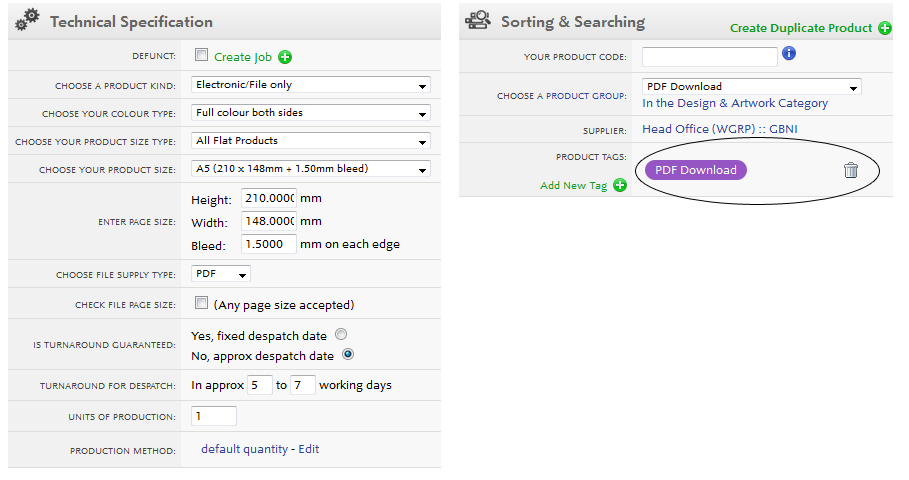
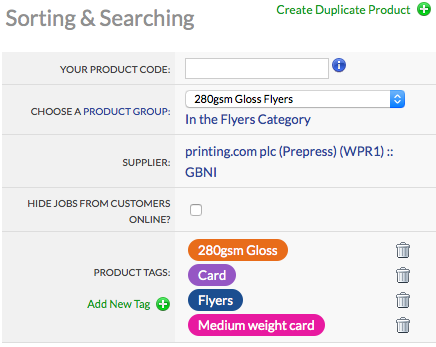
When you make products via , you may have noticed a Sorting & Searching Section.

The highlight of this section is the ability to add Product Tags.
These help users distinguish between your different product options.
Please note: While on templates and the personal catalogue you can get away with just having 1 blue product tag. You need to add Substrate, Substrate Weight and Product Style to show on product group pages and your configure your printing page.
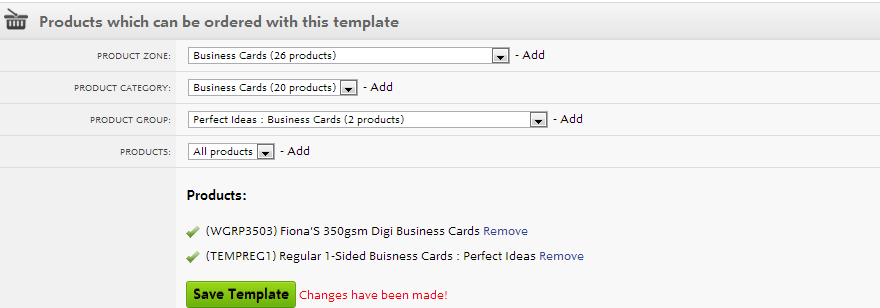
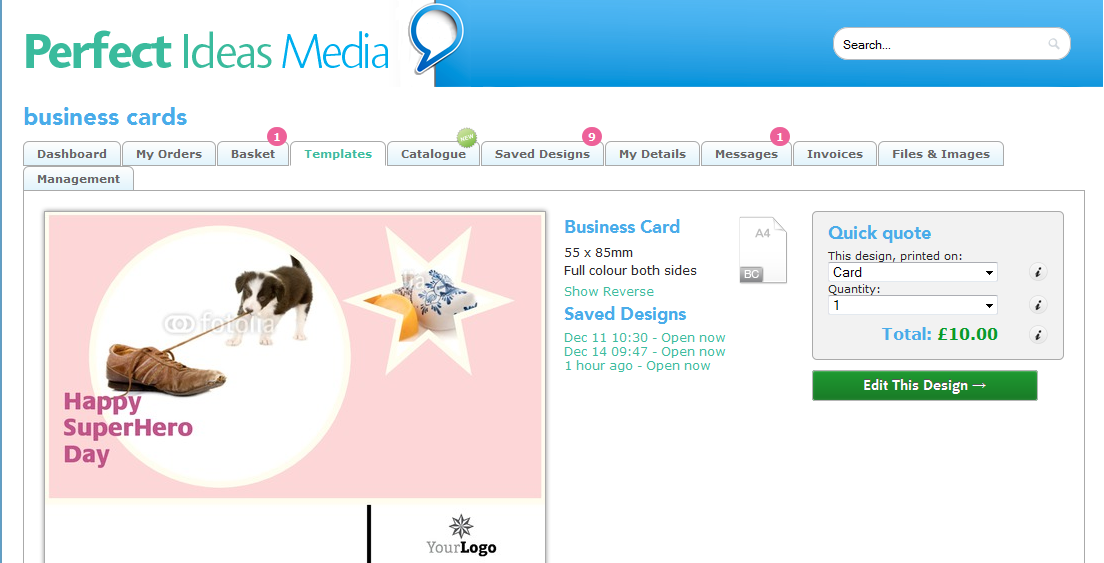
Suppose you set up a Template for a customer, and it has two different products associated to it.
How do you tell the two apart?

Without any Product Tags it is impossible. They'd need to have different sizes or colour types, but then they wouldn't work with the same template!
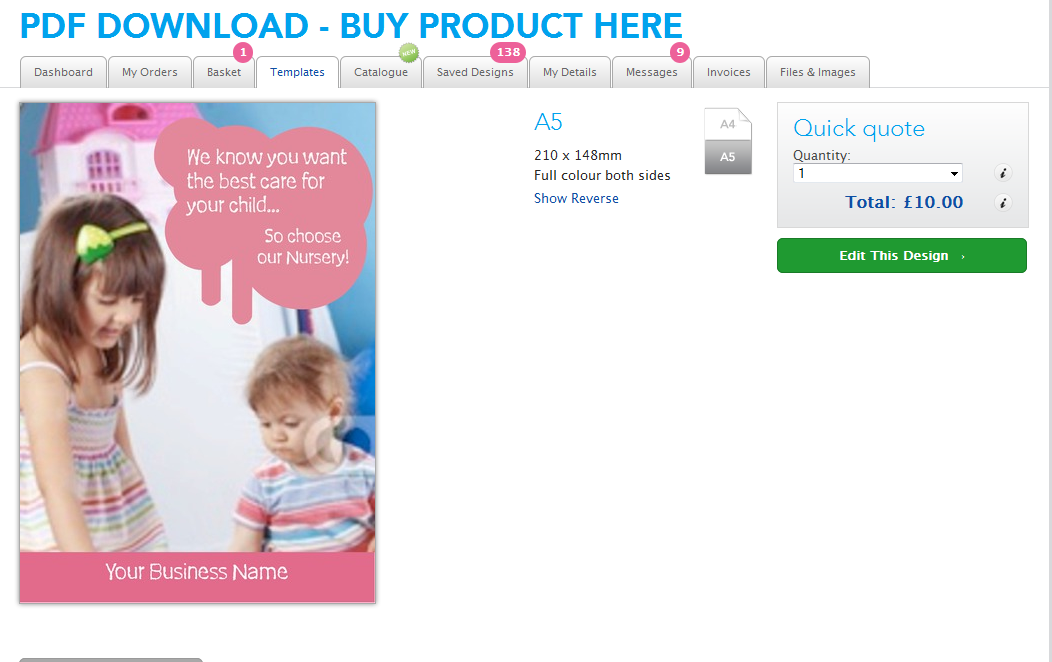
Here's how it currently looks:

If you add a different Product Tag to each one...


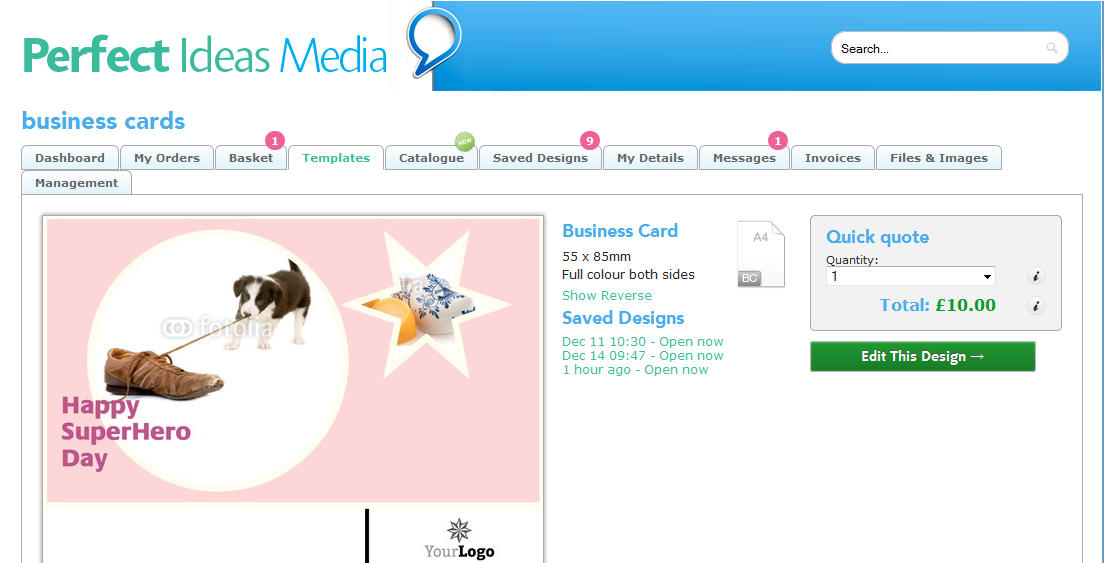
Users can distinguish between the two products:

This tagging system is how all products are distinguished.
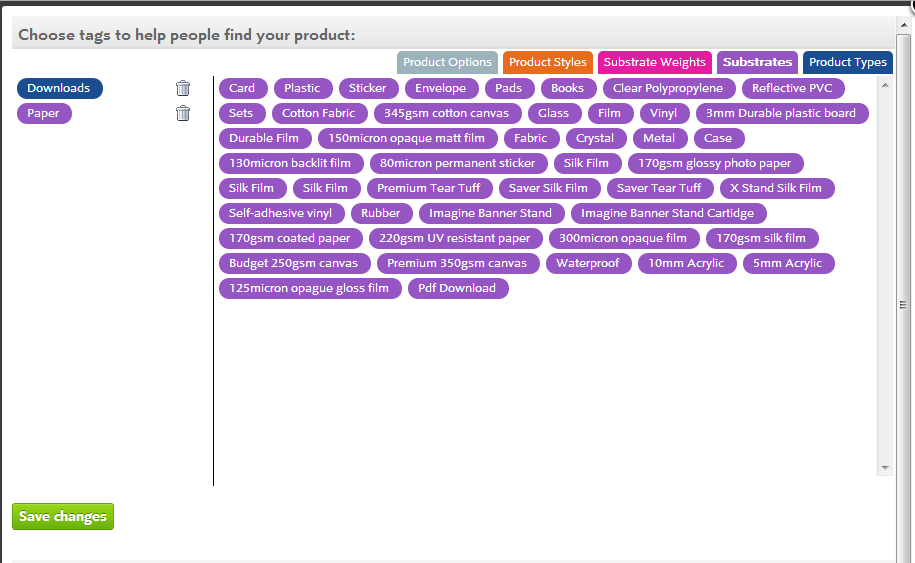
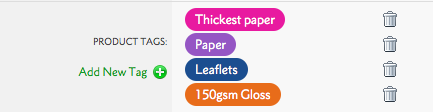
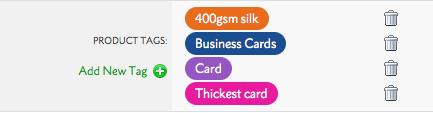
Best practice is to add 1:
(Blue) Product Tag,
(Purple) Substrate Tag,
(Pink) Substrate Weight Tag, and
(Orange) Product Style Tag.

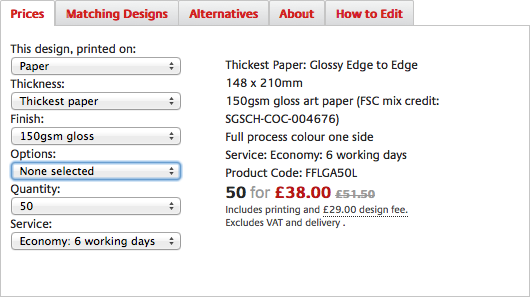
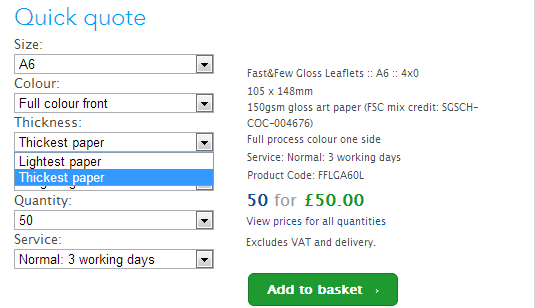
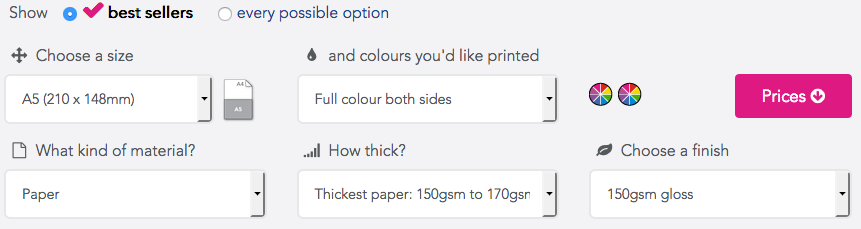
These provide different choices for users on the Quick Quote.

You can add as many Product Type Tags and Product Options Tags as you want. But only 1 of each of the other types.
Provided there is at least one difference in the tags, the Quick Quote will be able to tell the two products apart.

There is a hierarchy to tags.
The Quick Quote looks up Substrate tags first for the Printed on dropown menu. The Thickness dropdown uses Substrate Weight tags and the Finish uses Product Style tags.
You cannot skip tags.
Adding a Product Style tag without a Substrate tag will confuse the quick quote.
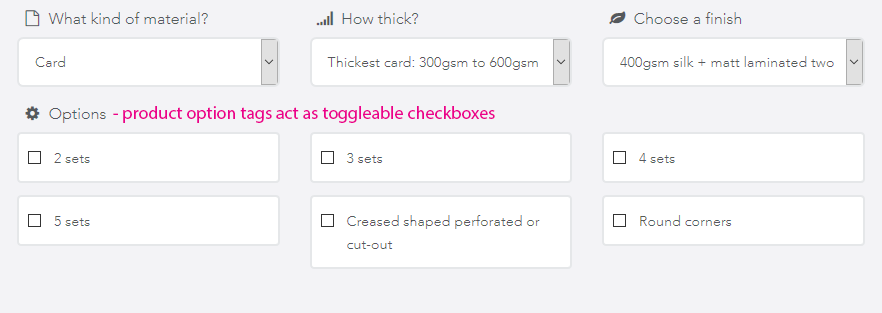
(Blue) Product Tags
Each Product Type Tag you add will list your product in another folder option on the Catalogue page.
Each Product Options Tag is visible as a tickbox on the Configure your printing page.
The idea is that Product Options can be toggled on and off
For this to work you will need
1 product with a Substrate, Substrate Weight, Product Style AND Product Option tag
And another product with the same details, the same Substrate, Substrate Weight, Product Style tags BUT NO Product Option tag.
 Try to avoid Product Option tags, as they can be difficult to remove for users.
Try to avoid Product Option tags, as they can be difficult to remove for users.
You can use Product Style instead with as much information in to distinguish between products as possible.
Use the product stock as a way to distinguish products using the Product Style Tag. Maybe come up with your own system of what a "Thick Card" or a "Thin Card" is, or use the Product Style Tag as your own brand name for the product.
For more great tagging examples check out w3pedia article 5500.
This article explains:
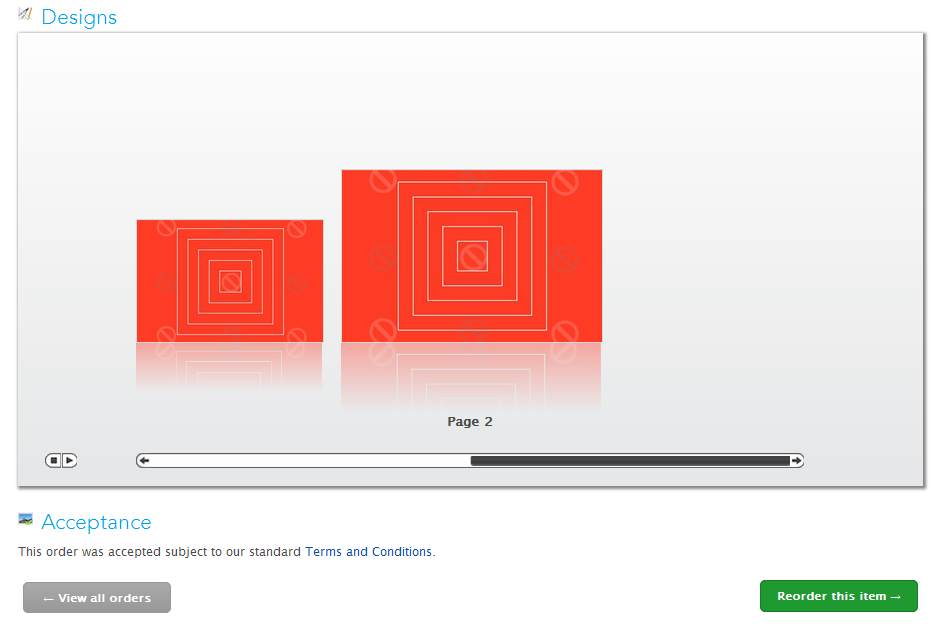
When you complete a job in Flyerlink, your customer can see the old design and reorder it.

For Electronic Files, customers can also Download the PDF
But suppose you don't want to show your customers the PDF they've made as a reorder? You can hide these files in Flyerlink.
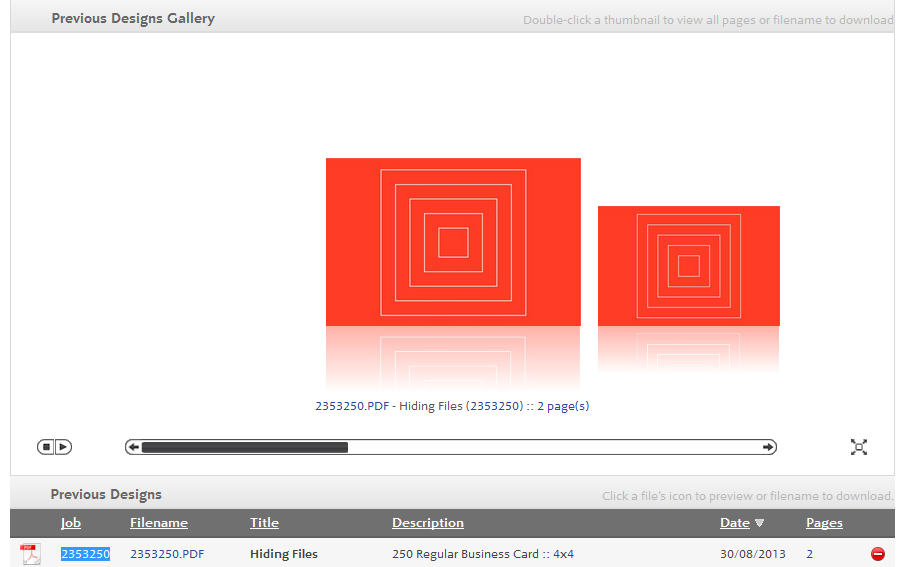
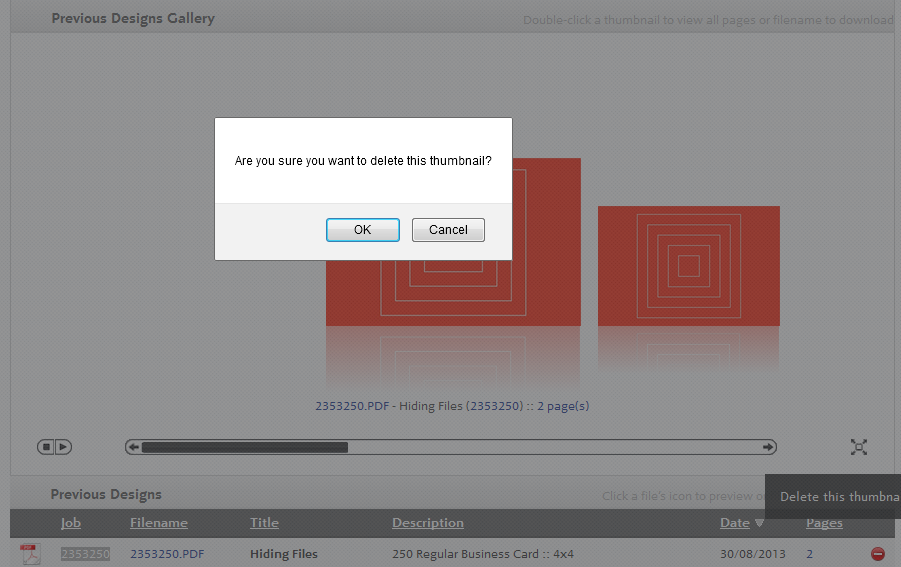
Just go to Workgroup > Customers > View/Amend > Files & Images > Previous Designs
You'll see a list of that client's Previous Designs

If you delete one of the designs

It'll no longer appear in your client's My Orders page to be reordered.

You may want to hide all the jobs created by one product. Like a design job or a service you invoice regularly. You may just want to reduce clutter from your client's My Orders page.
Hiding all jobs from 1 product is simple.
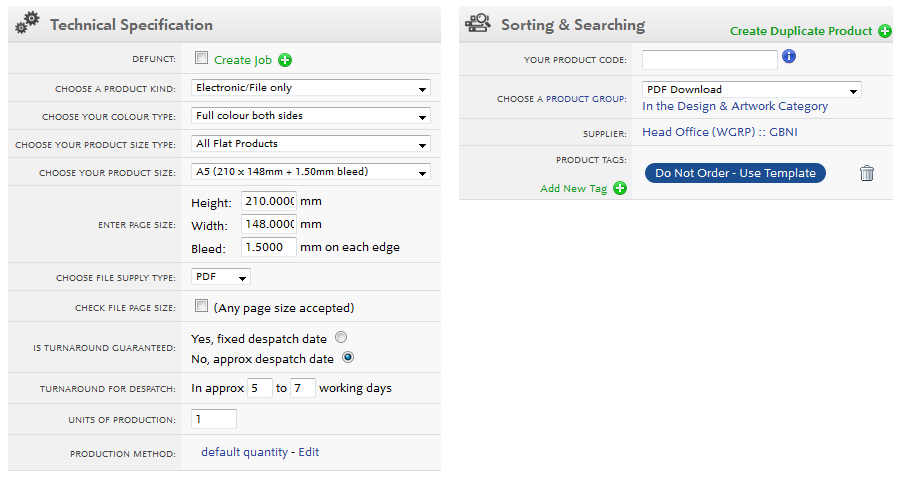
Go to for your chosen product.
In the Sorting & Searching section, tick "Hide jobs from customers online?"
Then it'll no longer appear online.
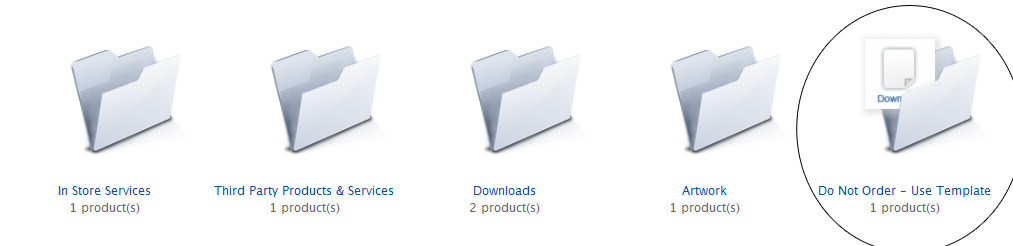
Suppose you want to sell a template to your customers, so you make a new Opensource product for that very purpose.
You could give it a product tag of Do Not Order - Use Template.

And associate a template to just that product.

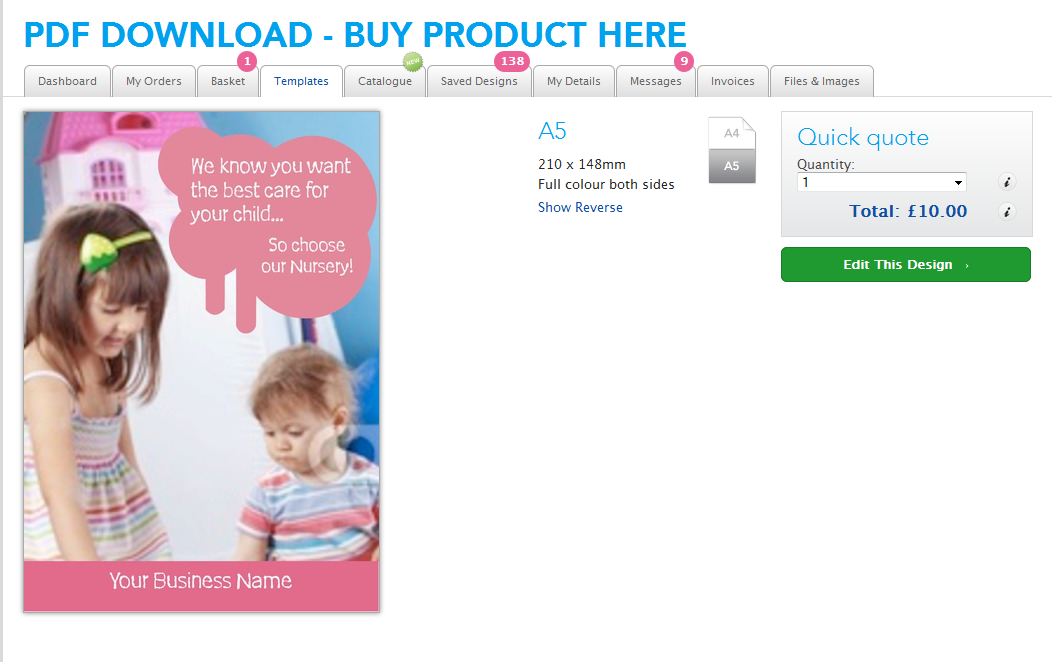
Then when a client logs in and goes to their catalogue, they see the PDF with a reminder to order from the template.

Then they go to the template.

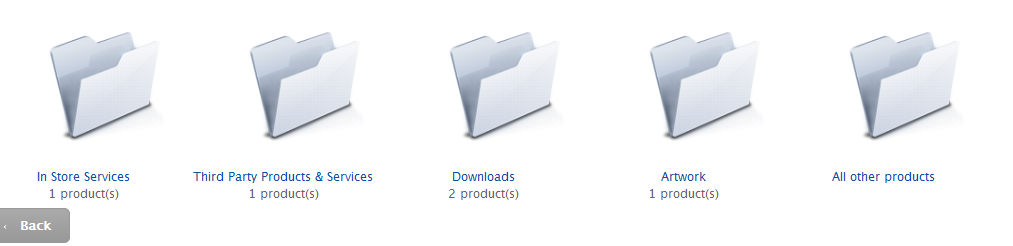
But...wouldn't it be better if the Product was just hidden from the catalogue altogether?
Well now you can do that.
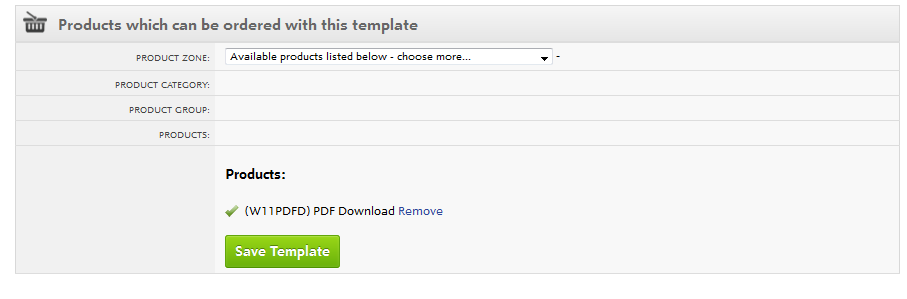
Simply go back to your product, and Remove the Product Tag.
Then Add a Substrate Tag so the Template Quick Quote knows there's a product it can show a customer.

What you'll find is the product is missing from the Personal Catalogue.

But you can still order it from a Template.

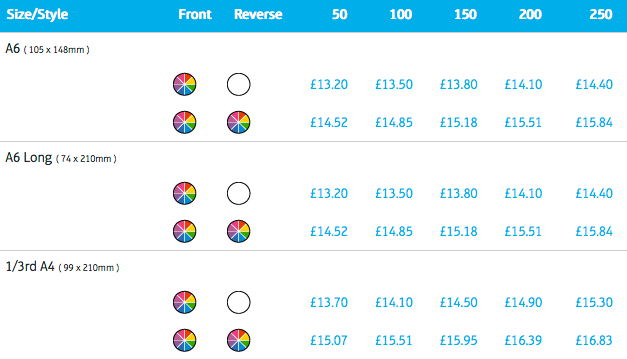
Product Group pages display products by Size and Colour Type.

If two Products share the same Size and Colour Type, Leaflets and Flyers for example. Product tags must be used to display them correctly online.
You can view your Products Tags here:

Product Tag Order:
Your product will not show online if the Substrate Tag is missing.
Each tag takes the customer down a different route to find the product they are after and should be unique.

Click here to view this page live.
A5 Leaflet Products Tags
Substrate > Substrate Weight > Product Style
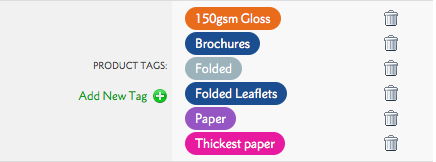
Paper > Thickest Paper > 150gsm Gloss
Paper > Thickest Paper > 170gsm Silk
A5 Flyer Products Tags
Substrate > Substrate Weight > Product Style
Card > Medium Weight Card > 280gsm Gloss
Card > Medium Weight Card > 280gsm Silk

Click here to view this page live.
1. 400gsm Silk Business Card
Colour Type: Full Colour Both Sides

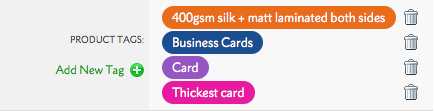
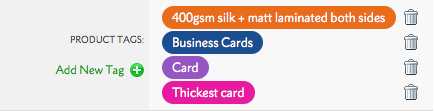
2. 400gsm Silk Business Card + Matt Lamination
Colour Type: Full Colour Both Sides

3. 400gsm Silk Business Card + Matt Lamination + Spot UV
Colour Type: Full Colour Both Sides + Spot UV Front

Both Business Card products use the same Product Tags, the Colour Type (under Technical Specification) is used to differentiate between the two products in the Configure Your printing menu.
150gsm Gloss Folded Leaflet

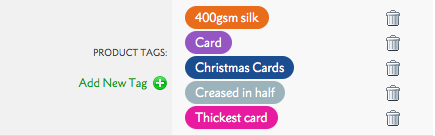
400gsm Silk Greeting Card

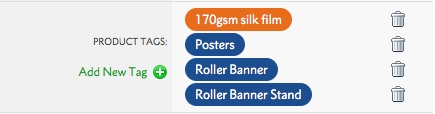
Roller banner Stand with 170gsm Silk Film Poster

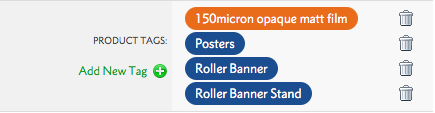
Roller banner Stand with 150 Micron Matt Film Poster

Jump to contents page of
|
|||