w3pedia.com contains support, knowledge, how-to's, tips and tricks for system users of:
Follow the links on the w3pedia homepage, we've collected most of the things you'll need to get started. Simply pick your subject and open the book and read or watch the subject you need to know about.
w3pedia is just like using a search engine to find what you're looking for on the web.
Simply add a word, term or phrase of what you're looking for and w3pedia will bring you the most relevant article related to your enquiry.
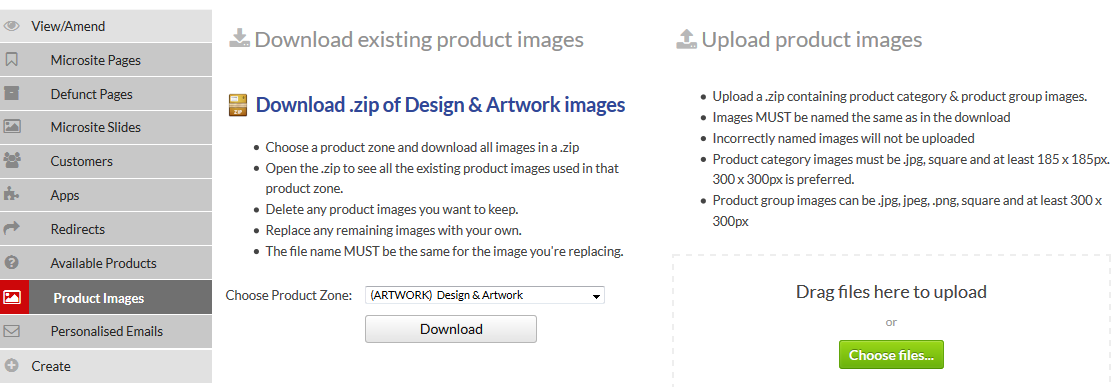
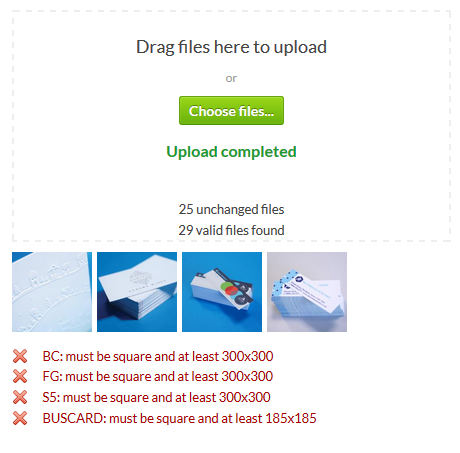
We want the same thing that you want. We want your graphic files to print correctly first time and look like you meant them to. Below are the minimum file supply essentials you need to follow.
If you are designing something more complicated like a booklet or a StarMarque/Spot UV product, take a look at our detailed File Supply Guide or get in touch before starting your design.
Remember to check the you have set your page size to match the product that you are ordering. Some products may have special sizes or bleed requirements. Most products generally have 1.5mm bleed on each edge, but there are some exceptions such as Booklets and Large Format Posters.
Artwork files should be supplied without crop marks.
Files supplied without a bleed will be scaled up to create the required bleed, which may result in printed elements appearing closer to the edge than expected.
Always choose a template appropriate to the orientation of your design; it’s best to have text reading ‘upright’ on screen. If it’s not possible to design the text ‘upright’ (maybe, you need a landscape front and a portrait reverse), then you must ensure the generated artwork’s front and reverse are oriented as you need. (We impose Right to Left, place pages side by side to check the orientation of your document and view our examples here.
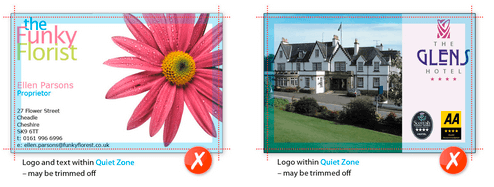
The quiet or safe zone may vary depending on the product ordered, you’ll need to check that you don’t have any important elements in this area. For most of our products we ask that all important elements are 4mm away from the cut edge, or 5.5mm away from the page edge. Elements within this area may appear closer to the edge than expected when guillotined and often result in an uneven looking design.

The use of designed margins or uniform borders near the product edge is strongly discouraged because guillotine cutting is not accurate enough to ensure that margins will be of the same width on every edge. Even a 0.5 mm movement in the guillotine blade will make the margin look uneven. Our guillotine tolerances are ± 1 mm for Litho Products and ±2 mm for Digital and Large Format.
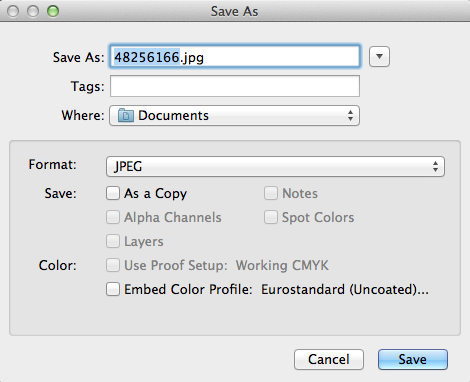
When saving your file, ensure that you have set the artwork up in the correct colour mode for the product that you are ordering. Most products are produced in CMYK process colour. If RGB or LAB colours are found they will be converted to CMYK which will result in some colour shift. We do not recommend supplying files in RGB or LAB as it's unlikely they'll print as expected. Pantone Colours will also be converted to CMYK (where applicable) with the same results.
An example of an image supplied in RGB:
.jpg)
.jpg)
The same image once converted to CMYK:
%20600.jpg)
%20600.jpg)
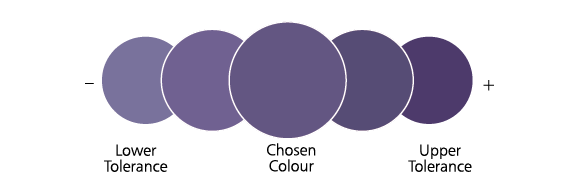
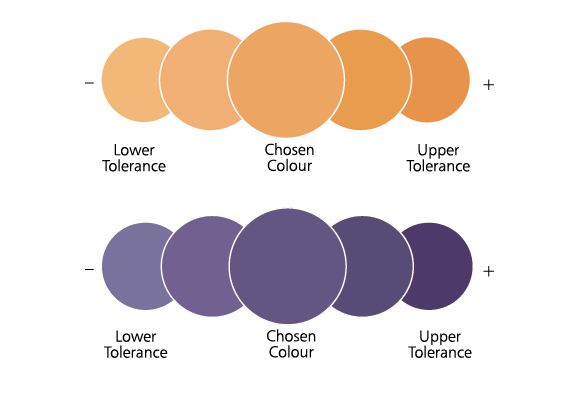
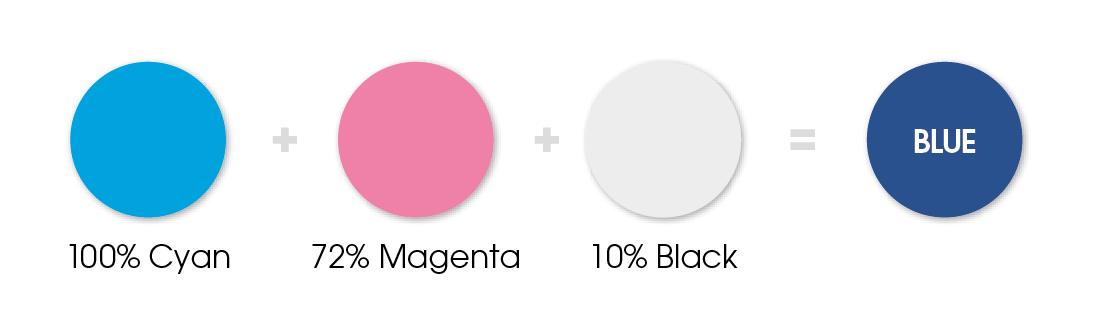
Colour variation is inherent in any print process, unfortunately an exact colour match cannot be guaranteed and should not be expected. The example below will give you an idea of how your chosen colour may actually look when printed. It's worth bearing this in mind when placing orders for multiple sets of business cards and reorders as colour variation affects each printed job and can also vary throughout a print run; due to air temperature, humidity and many other factors outside of our control.

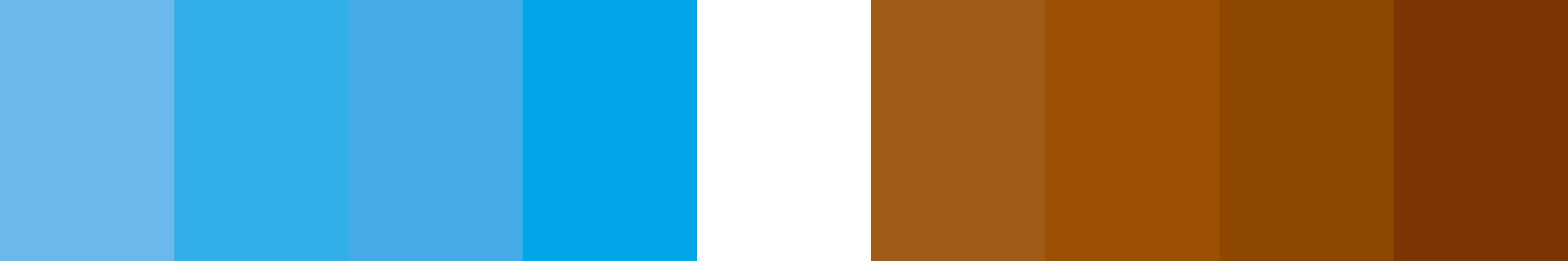
Colours made up of 2 or more CMYK colour channels increase the amount of variation you can expect to receive.

Example: 1 CMYK colour channel (Cyan)
Example: 3 CMYK colour channels (Magenta, Yellow & Black)
Colour charts are available for our main paper and card stocks and can be used to get a better indication of your printed colours.

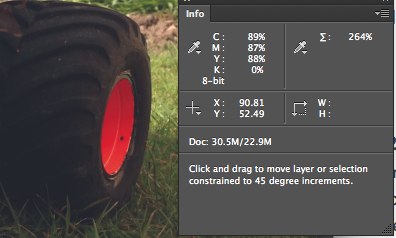
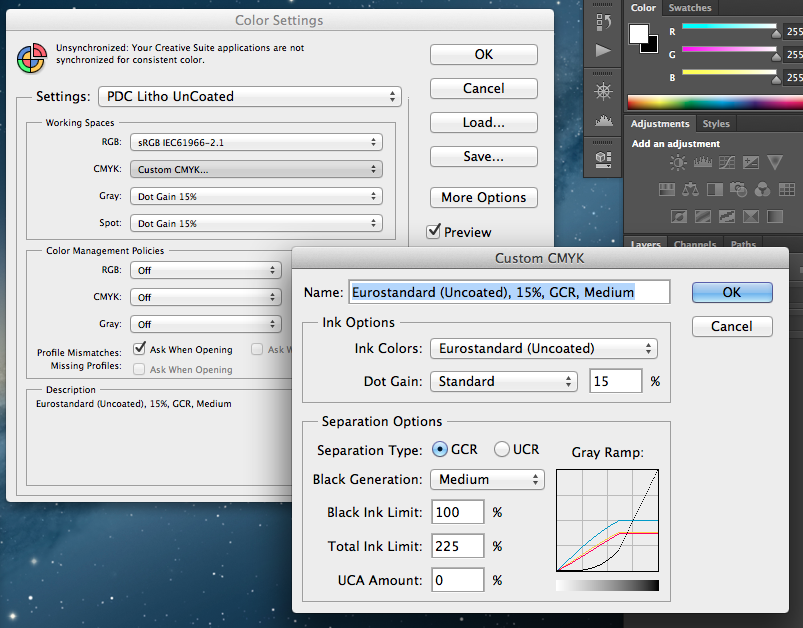
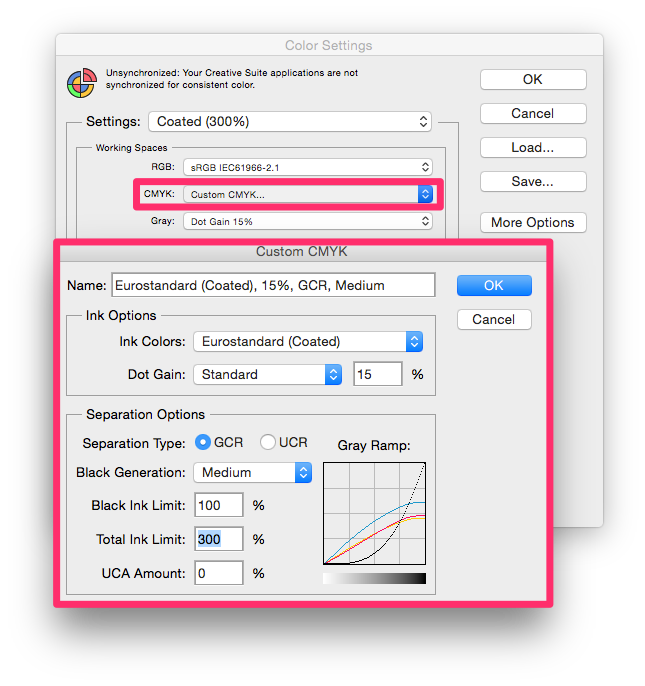
Make sure all colours are below a 300% total ink coverage for coated papers and 225% for uncoated. Lower limits apply to some papers, take a look at our full guidelines for recommended ink levels.
The rule of thumb:
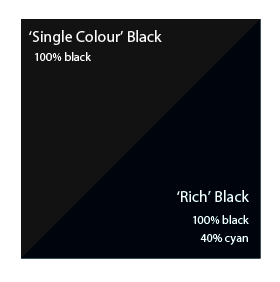
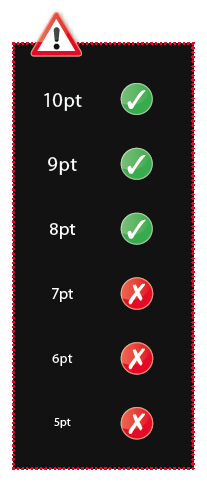
• Avoid using more than one colour channel for Black Text (100% K only reduces the likelyhood of misregistration, which results from aligning multiple plates with fine details).
• Use a Rich Black (100% Black (K) and 40% Cyan OR 100% Black (K) and 40% Magenta) for areas over 2cm squared in size to avoid banding as single colour blacks can appear washed out when printed across large areas.
• Avoid using Colours with an ink limit of 225% for Uncoated Stocks and 300% for Coated Stocks to reduce the likelihood of set-off, which is when ink transfers from one side to the other during guillotining.
When paper is folded, its interlinking fibres are compressed on one side and stretched on the other. If the outer fibres lose their hold on each other, we see this as 'cracking': an opening out of the paper on the outside. This will be more visually apparent where the design includes a dark colour across the fold. If dark colours are required please upgrade to a Laminated Product which will help to reduce the appearance of cracking. This affects any product that is creased or folded such as Folded Leaflets, Creased/Shaped Flyers and Presentation Folders.
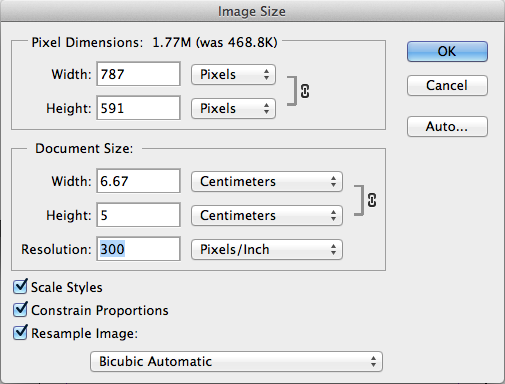
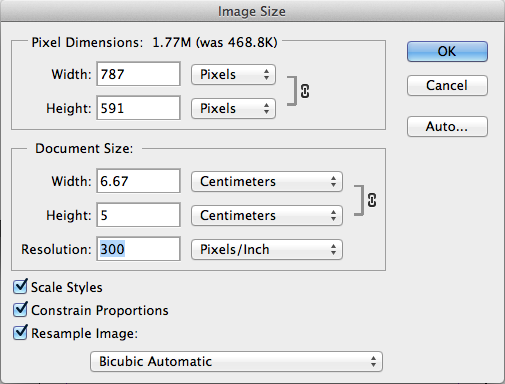
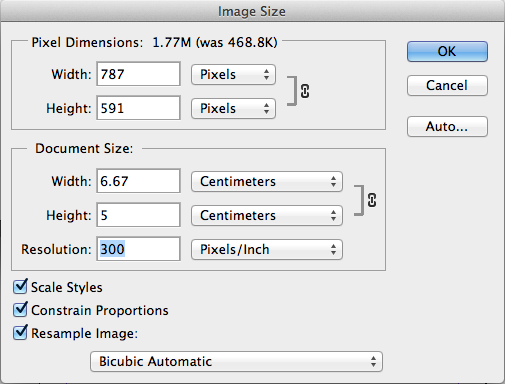
Remember to check the requirements for the resolution of images, as it may vary for different products. For CMYK process printing, your colour images should be set to 300dpi @ 100% size.

Ensure that you supply us with the correct number of pages in your file. You can supply your pages as individual PDFs or as a multiple page PDF. Page 1 should be supplied as the front design, page 2 the reverse and finishing on page 3 where appropriate.
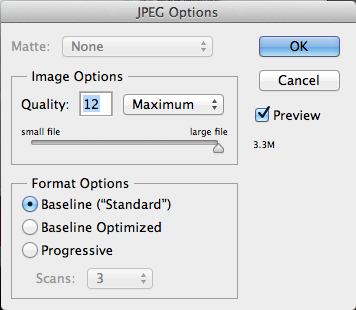
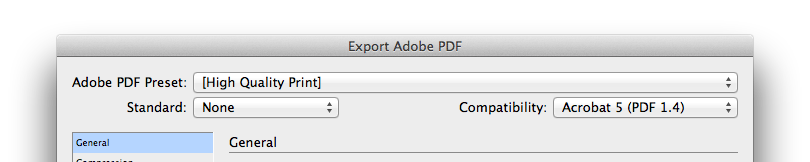
Remember to check that you are saving your file in the correct format for the product that you are ordering. We would prefer you to supply us with a 'Press Quality' PDF (Compatability: Acrobat 5 (PDF Version 1.4) or later). Take a look at out full list of accepted formats.
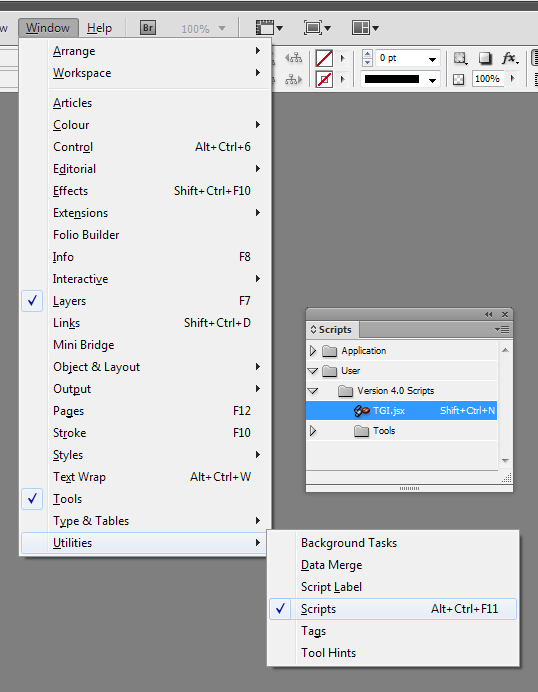
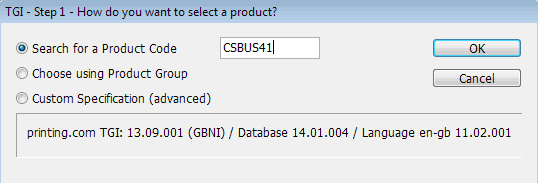
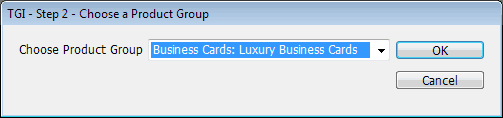
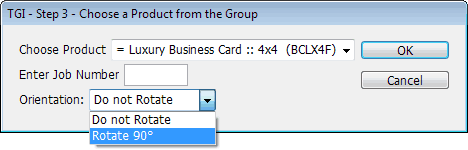
InDesign templates are available for 99% of our product range. Templates offer an "assured" starting point for your supplied files. For Fabric products refer to Using InDesign TGI Templates for Fabric article.
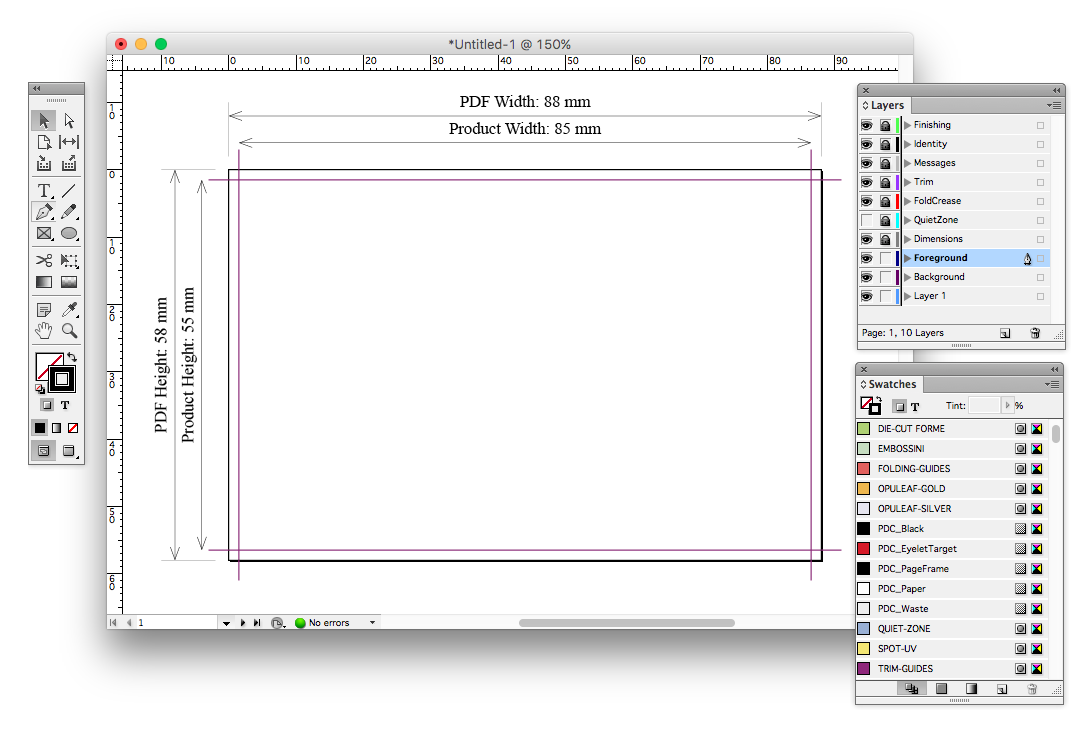
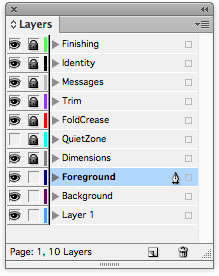
 InDesign Layers
InDesign Layers
| Layer Name | Notes |
|---|---|
| Foreground | Printable layer: Your regular artwork layer, where you place your design. |
| Dimensions | Guidance only: Shows sizes of some features such as page and trim guides |
| QuietZone | Guidance only: Areas that you should leave clear of important elements such as text and logos. |
| FoldCrease | Guidance only: Identifies fold and crease positions (where there are no die-cut guides) |
| Trim | Guidance only: Shows our trim guides for guillotining |
| Messages | Guidance only: Hints about the product or spec. |
| Identity | Guidance only: Product code, template generation date and update version number. |
| Finishing | Printable layer: Finishing elements that must be topmost on the artwork and are required for printing die-cuts, spot uv and folders (Folder Style ID box for example). |
These Visual Aids are not required for printing and are removed by FileCheck (status 021). They should not appear on your "Print Ready PDF".
It's best practice to leave a 3 to 5mm margin (Quiet Zone) between your text and logos and the trimmed edge for Litho printed jobs.
Booklets, Banners and Fabric products have much larger Quiet Zones.
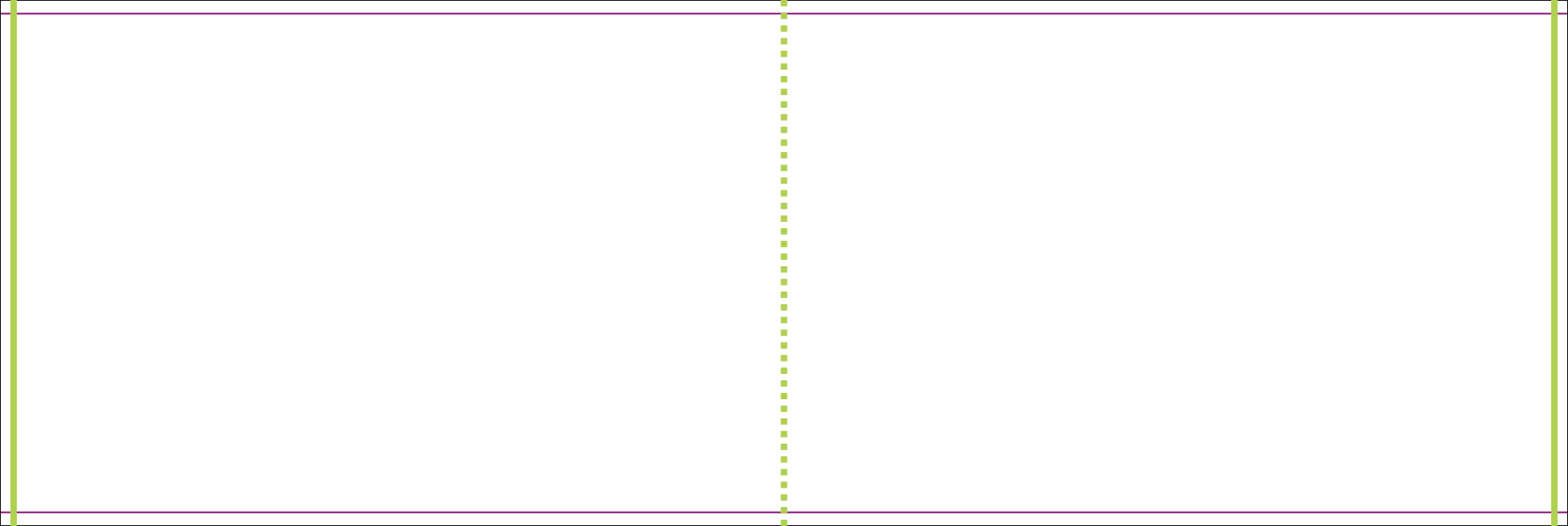
The Quiet Zone is marked in the blue QUIET-ZONE colour, on the QuietZone layer. This layer is hidden by default, and can be revealed by clicking on the ‘eye box’ (leftmost column) next to the QuietZone layer in the Layers palette.
The Quiet Zone Guide should not appear on the "Print Ready PDF" and is removed by our FileCheck Software.

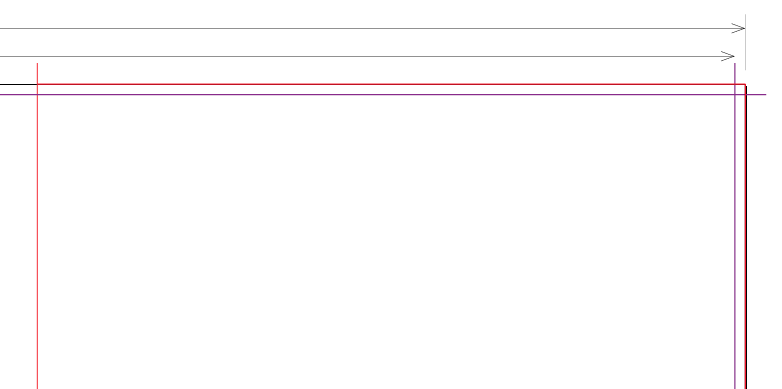
These are marked in our purple TRIM-GUIDES colour, on the Trim layer, showing where the product will be trimmed. The tolerances for guillotining are -/+1mm. These elements should not appear on the PDF you send to print.
The Trim Guide should not appear on the "Print Ready PDF" and is removed by our FileCheck Software.

These are marked in the FOLDING-GUIDES colour, on the Fold layer, showing where the product will folded. The tolerances for folding are -/+1mm. These elements should not appear on the PDF you send to print.
The Folding Guide should not appear on the "Print Ready PDF" and is removed by our FileCheck Software.
-1.jpg)
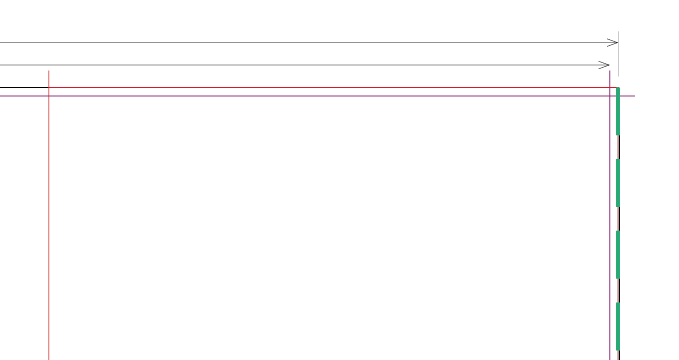
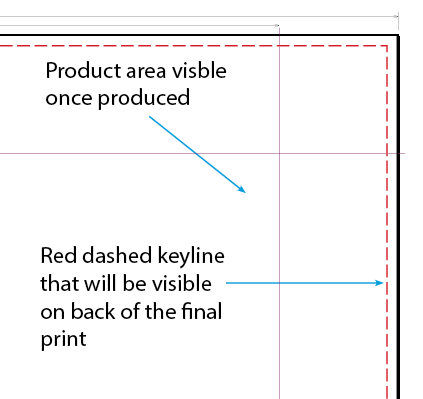
A red page frame is drawn to indicate the front panel on the finished item.
The Red Page Frame Guide should be present on your "Print Ready PDF".

Where a simple perforation option is specified on leaflet products, the parallel edge closest to the perforation is marked with a dashed green+white line.
The Perforation Guide should be present on your "Print Ready PDF".

All of our templates include our die-cut, spot uv, gold or silver foil spot colours.

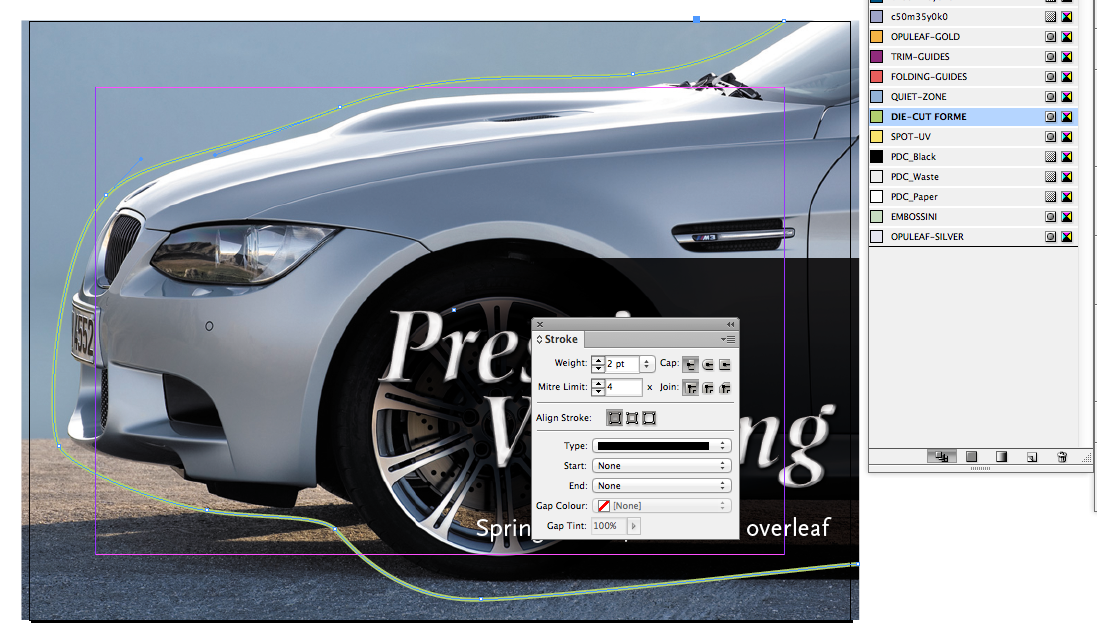
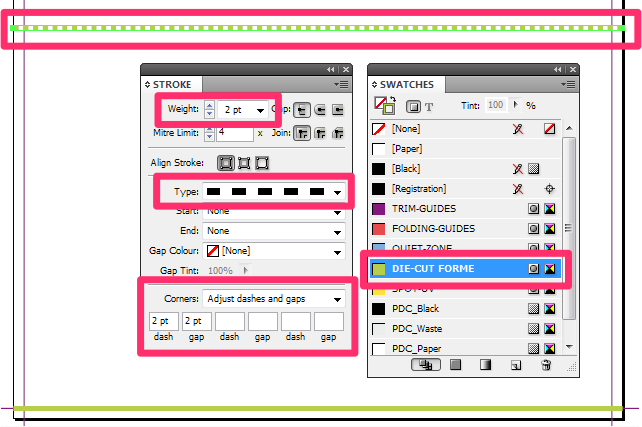
Add 2pt Strokes to the Finishing layer, using swatch colour: DIE-CUT FORME.

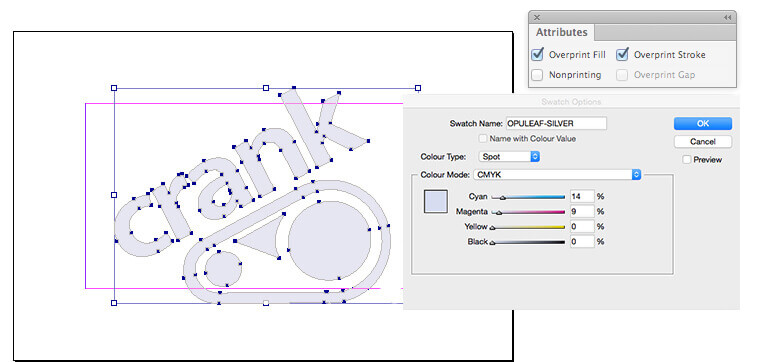
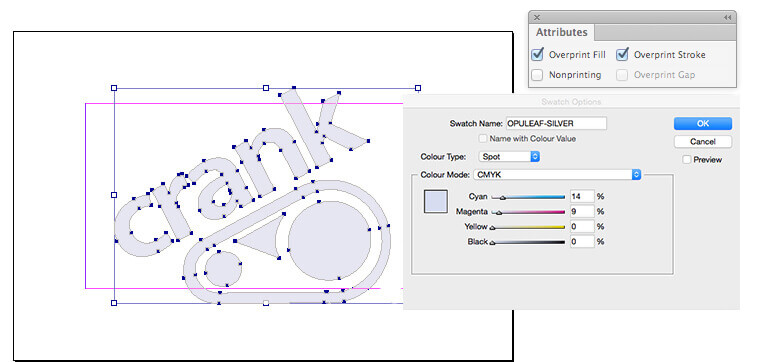
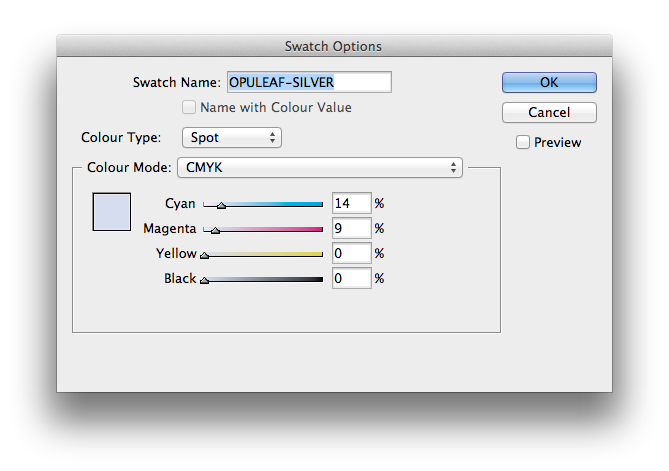
Add solid shapes to the Finishing layer, using swatch colours: OPULEAF-GOLD or OPULEAF-SILVER.

Add solid shapes to the Finishing layer, using swatch colour: SPOT-UV.

Add solid shapes to the Finishing layer, using swatch colour: EMBOSSINI.

For Banners having eyelets, TGI will place eyelets with the correct spacing. This also works with custom-sized Banners.
We want your graphic files to print without fuss and look exactly like you meant them to. We’ll be honest with you – of the small number of jobs that don’t print as expected, the overwhelming majority are from files supplied to us. Even if you’re a seasoned professional and are used to supplying files for print, please read these guidelines anyway – our process is likely to be different to what you’re used to. If you’re designing something complicated, please call us before you start or look at our ‘How To’ guides.
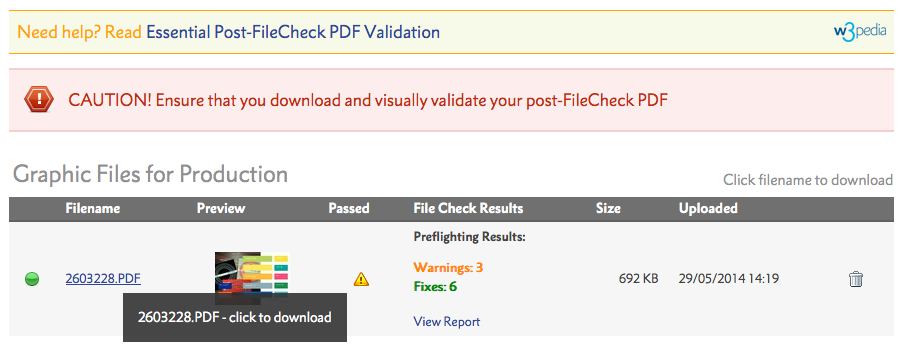
Upon receipt of your PDF, we’ll perform an automated FileCheck of your file to ensure that it meets our production requirements. Our FileCheck is industry leading, and will correct many common issues ready for print.
Sometimes we can’t correct a file, such as a low resolution image, and in this case we’ll contact you to confirm how to proceed. If we have to make manual corrections to your PDF, a small fee may be incurred.
Yes, absolutely. We prefer PDF files, but if you don’t have one then we’ll be able to work with your native files. Please call us to discuss your project further.
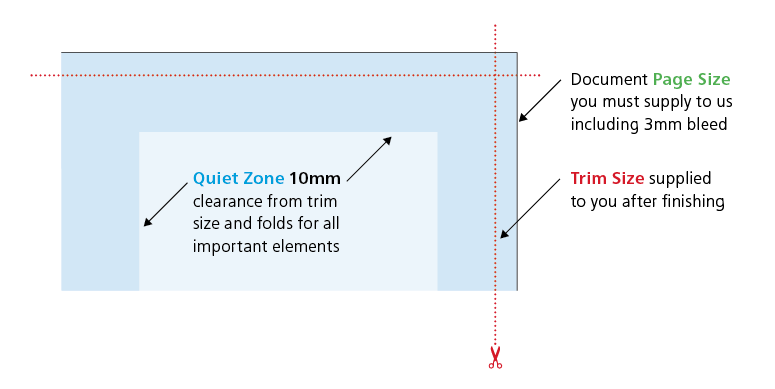
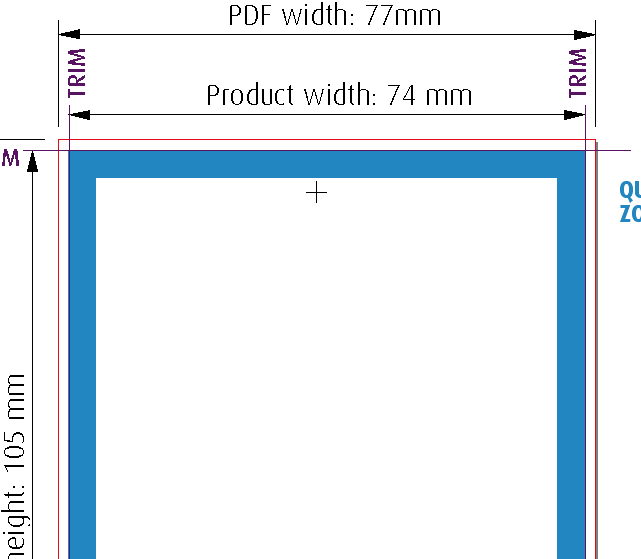
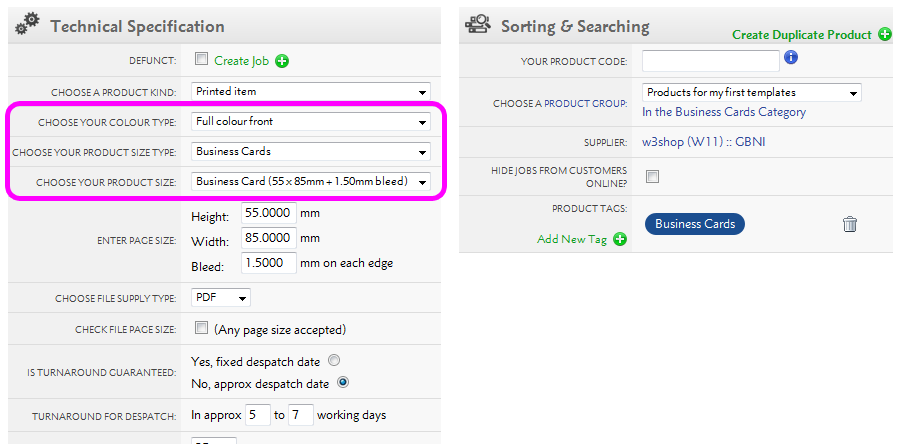
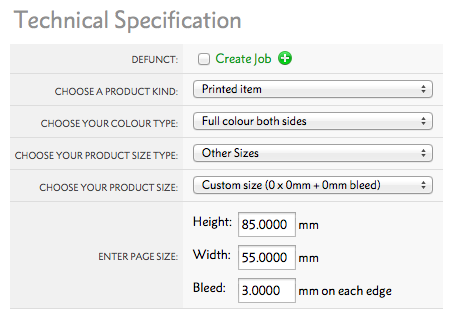
It’s very important that you set your page size correctly. If you don’t,
parts of your design may be chopped off, look off-centre, or have
areas of undesired white space. Here’s what to do:
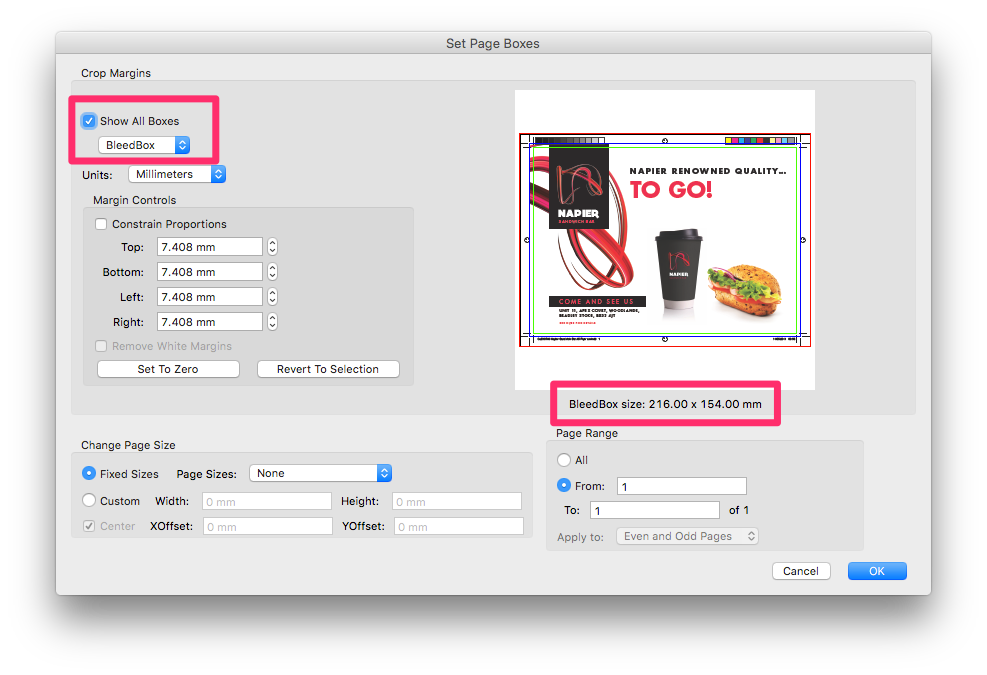
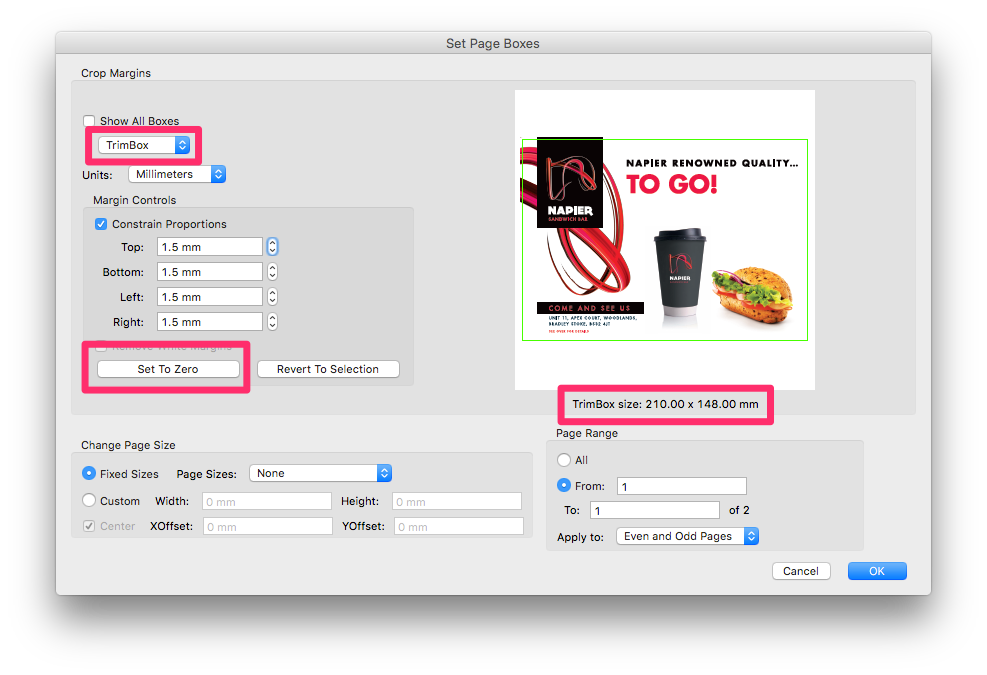
Locate the product size you’re interested on the Common Sizes page.
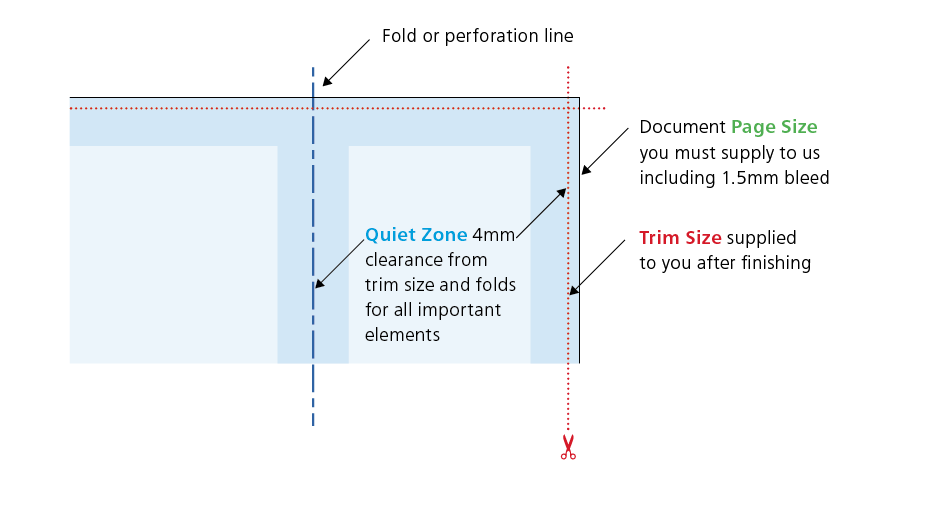
Make a note of the Page Size. This is the size you should set your page on your document.
Now look at the Trim Size. You’ll see that this is 3 mm smaller on both dimensions. This difference is known as the ‘bleed’ – 1.5 mm on all four sides – that’s approximately where our automated guillotines will make their cuts. The bleed allows for any small variations in during the cutting process. We recommend that if possible no objects extend beyond the page size – use the ‘paste inside’, ‘clip’, or ‘crop’ tool.
To remind yourself where the cuts will be made, you could add some guidelines 1.5 mm in from each edge on your document.
Here’s an example of a business card, you’d set your page size as 88x58mm. We’ll trim down to approximately 85x55mm.
.png)
It’s also good practice to leave a ‘Quiet Zone’ (or safe area) of 4 mm from the trim edge (that’s 5.5 mm or 11.5 mm from the page edge).
The same goes for any folds or creases. Avoid placing any important objects such as text or logos within this quiet zone. This will make your job look more professional and ensure objects don’t look like they’re about to fall off the edge.

We don’t require the normal colour bars and crop marks that printers use, so remember not to include them on your PDF.
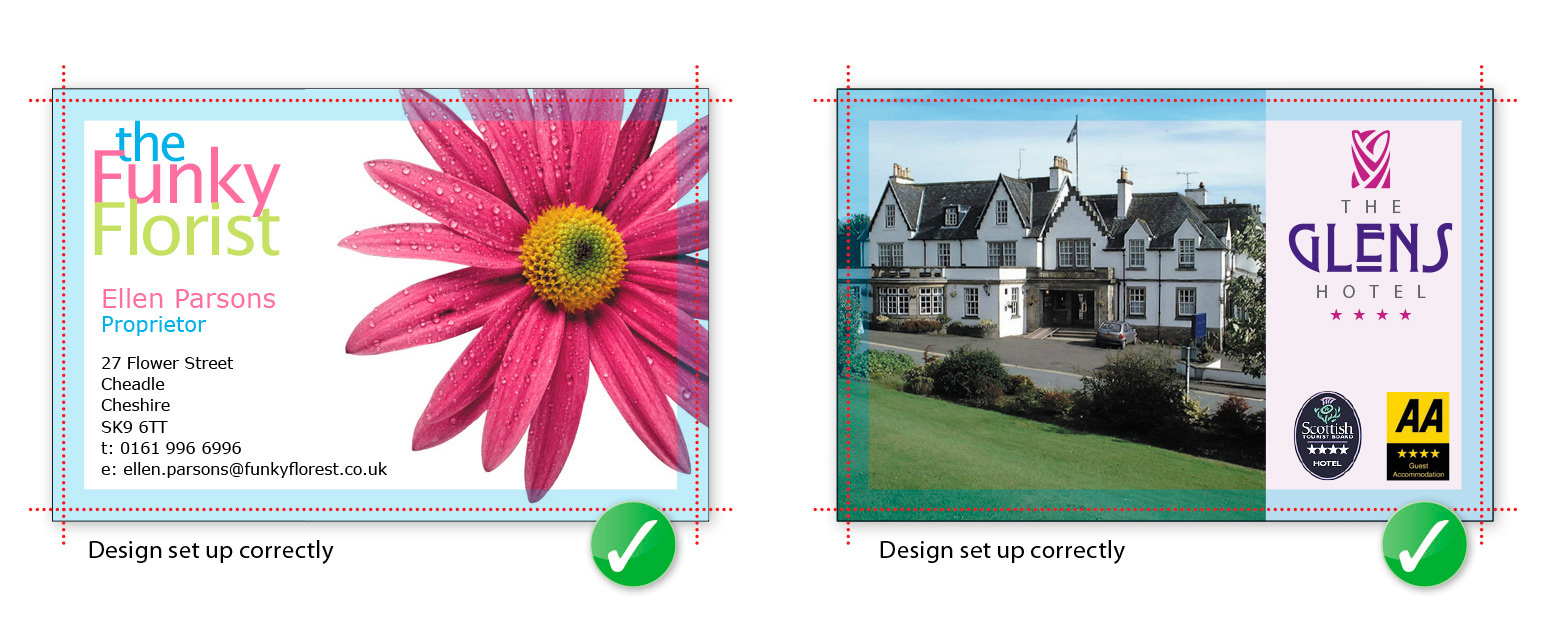
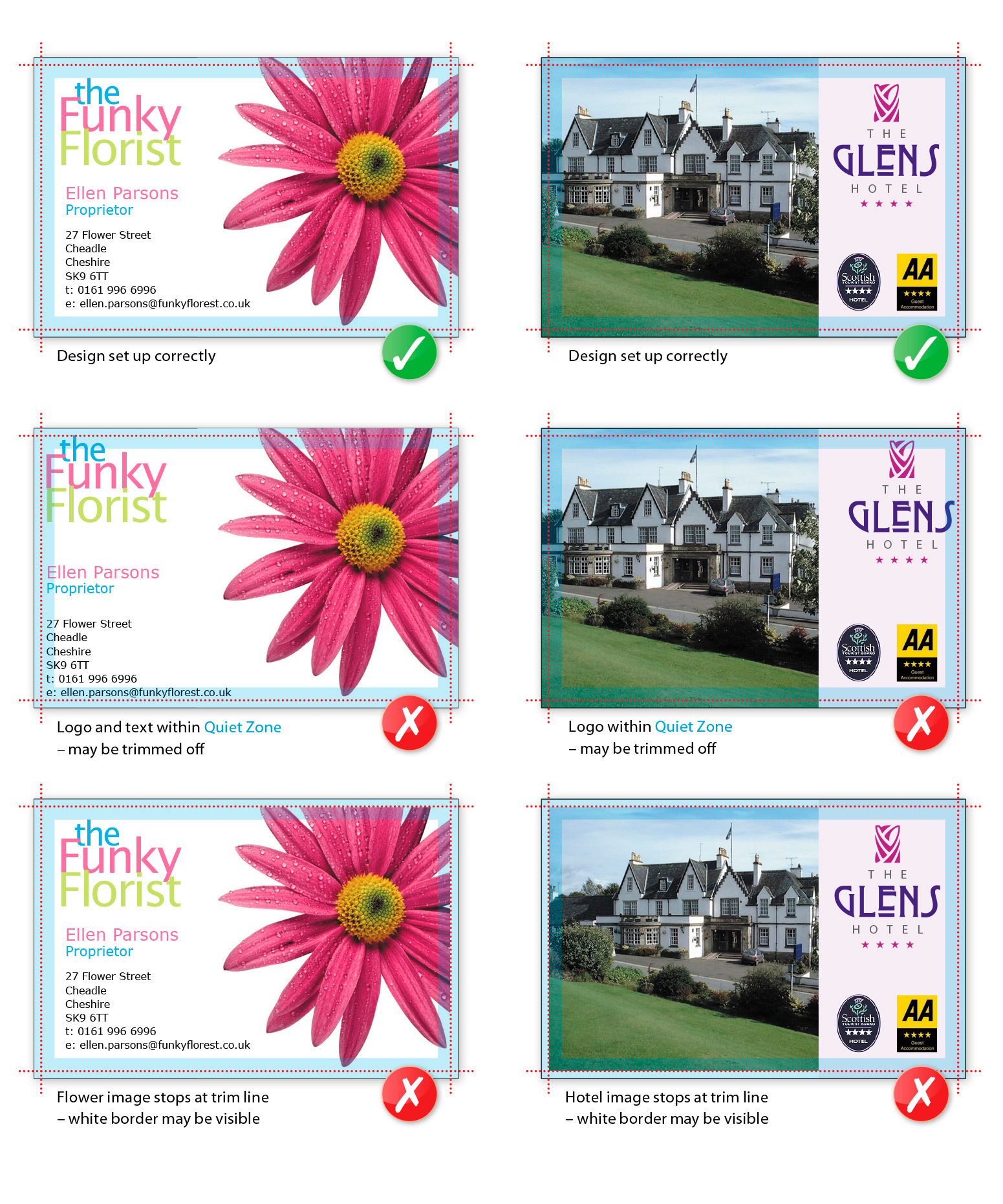
Allowing for the correct bleed and quiet zone are really, really
important and they are some of the most common file supply errors
that we see. Here are a few examples of how to get it right (and wrong!):

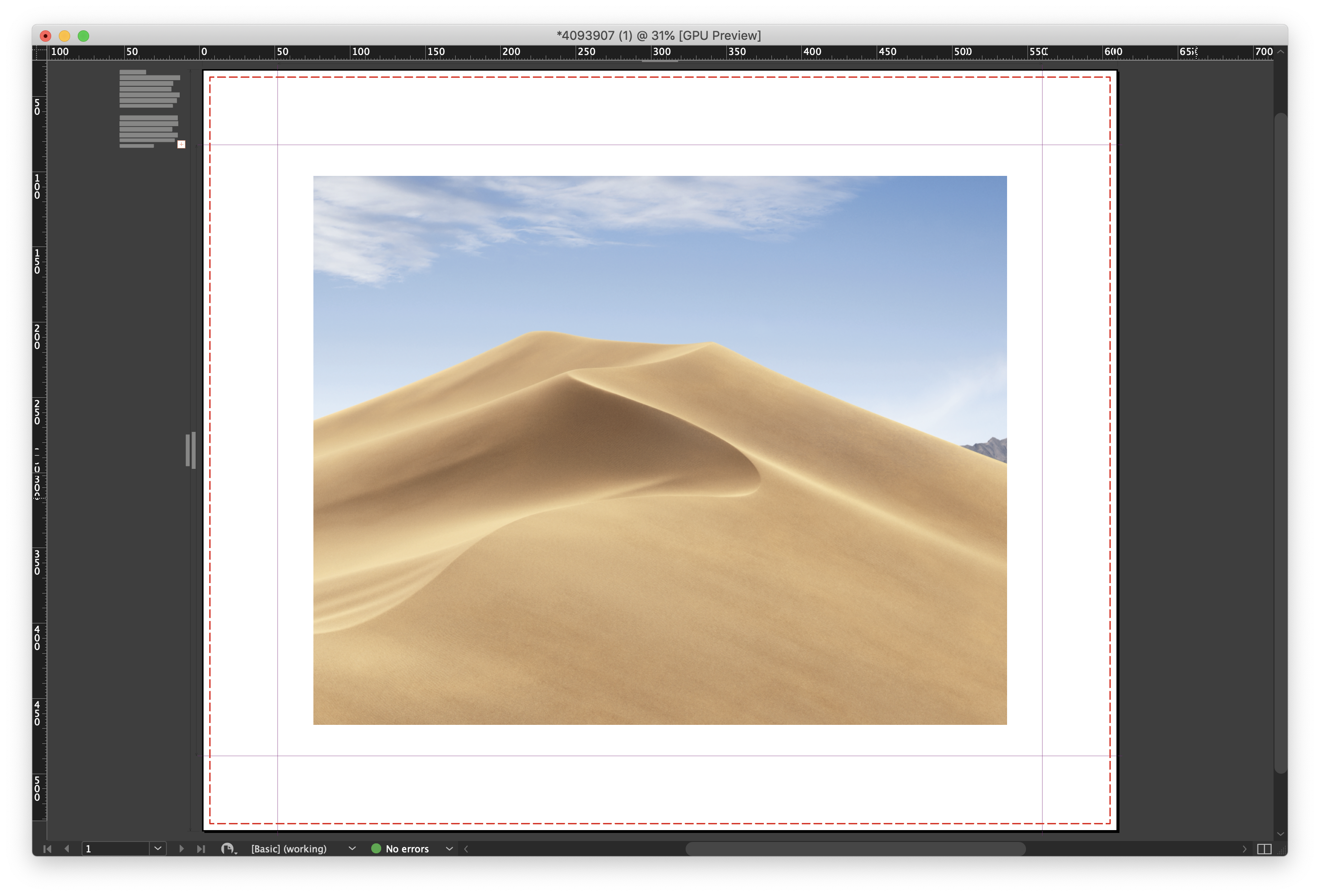
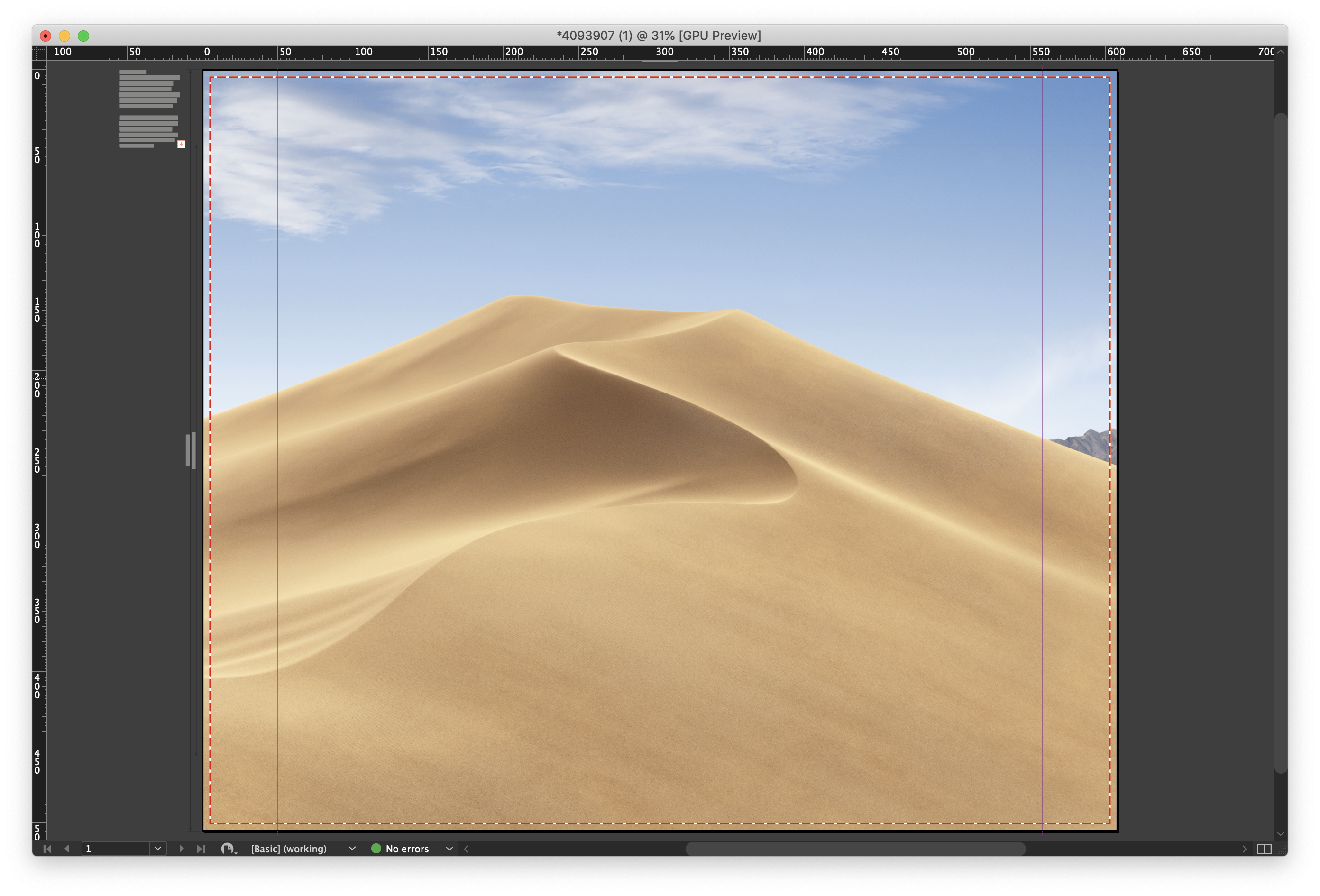
When viewing your Online Proof the QuietZone is indicated with Red and White Guides. The Bleed is highlighted in Grey.
Objects that enroach our recommended QuietZones may appear closer to the edge than expected once printed.

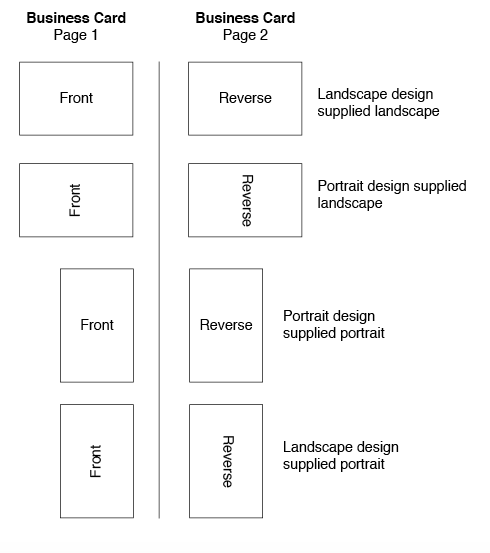
Always choose a template appropriate to the orientation of your design; it’s best to have text reading ‘upright’ on screen.
If it’s not possible to design the text ‘upright’ (maybe, you need a landscape front and a portrait reverse), then you must ensure the generated artwork’s front and reverse are oriented as you need.

Do not submit one landscape and one portrait side. Instead, rotate the artwork of one of the sides to conform to one of the examples shown here – make it fit a standard template.
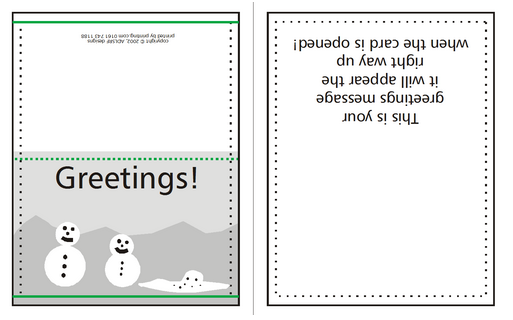
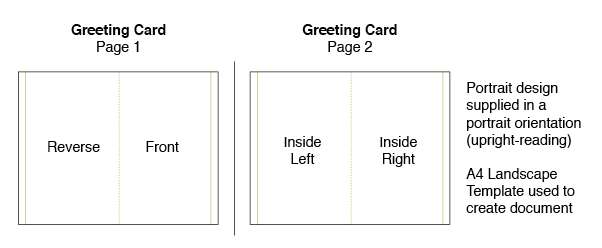
Be sure to check in the special case of ‘Greetings Cards’ products, especially the inside orientation of landscape cards.
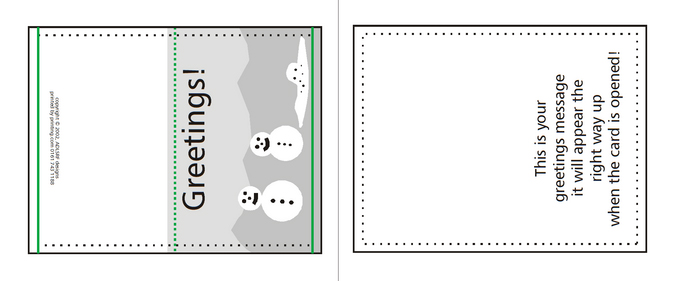
As we impose from left-to-right, the message inside will print on the panel opposite to the reverse. Your files if set up correctly should look like this (the recommended option):

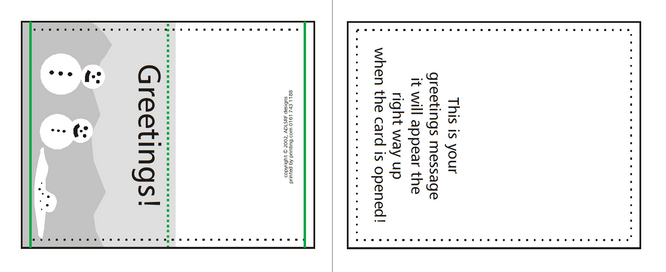
You can also supply like this:

Or like this:

Your Portrait Greeting Cards will look like this:

Here are the common metric page sizes.
.jpg)
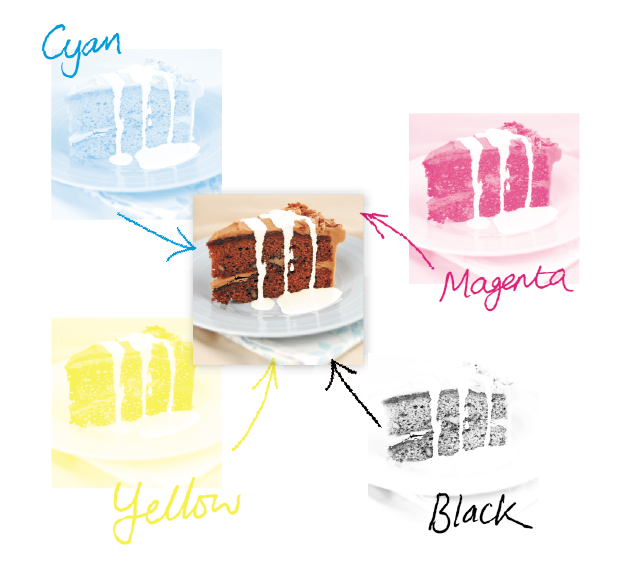
Your computer, scanner, digital camera and monitor create images using combinations of just three "RGB" colours:
Printing presses use four different colours to print these images:
This set of inks is known as "CMYK ", or "process colour".

At some stage of production, RGB images and colours must be converted to CMYK.
Your PDF file needs to be supplied in CMYK process colour, not RGB, Index or as Spot Colours. We can do the conversion for you to CMYK, but you will have more control of it if you manage the conversion before creating your PDF.
When converting to CMYK, it's important to be aware that some RGB and Spot Colours don’t have a direct CMYK conversion. As such, some colour shift may occur.
Conversions on images from RGB to CMYK are best done using software such as Photoshop and you should do this before sending your file to us.
If you don’t perform the conversion yourself, our process will apply an industry-standard profile RGB to CMYK conversion meaning that colours may not print as expected.
Due to the differences between a computer screen and a printed item, what you see on your screen may be different from your printed product. This is because computer screens have a light showing from behind them whereas paper doesn't.
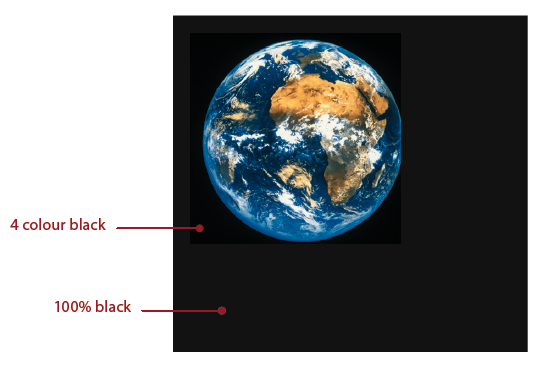
To create a good solid black, use rich black instead (see Getting the most from Black for more details).
Don’t use four-colour black and it’s best to avoid solid colours of only one ink (i.e. pure cyan, magenta, yellow or black) as these can be susceptible to slight “banding”. Using rich black avoids banding.
You’ll get the best reproduction from colours that are made up of one or two inks (i.e. magenta and cyan etc).
When using lighter shades, avoid tints that contain less than 5% of either Cyan, Magenta, Yellow or Black, as they usually print much lighter than they appear on-screen and you may be disappointed with the outcome. For best results, use tints containing 5% to 30%.
Try to avoid large areas of the same colour – this is where colour issues (banding, ghosting etc.) becomes most noticeable. Try to break up large areas of colour with alternate elements or add a background image.
Vignettes or gradient fills are best avoided – they have a tendency to show ‘banding’ and look unprofessional. The Adobe® website offers some advice on gradients if you wish to use them.
You can produce fantastic results with full colour process, and without breaking the bank. It pays to bear in mind that colour variation is inherent in any print process and you shouldn’t expect a perfect match to your chosen colour.
The examples below will give you an idea of how your chosen colour may actually look when printed. We’d be delighted to explain this in more detail – just ask.

To get the most from your print, we've set some recommended maximum ink levels:
More information on ink levels can be found in Avoiding Set Off.
To optimise your images you'll need to consider the final size your images will be used at. Photographs should be 300-350dpi at the size you are going to use them. There’s no point taking a postage stamp sized image at 300dpi and then blowing it up to a A4 size. Conversely, photographs at more than 350dpi will have no effect on the actual printed quality and will unnecessarily increase file size and
processing time.

Adobe Photoshop psd files can be used in your PDF file, but you will need to save the PDF as a version 1.4 PDF or later. If you are saving as a version 1.3 PDF then you will need to flatten the images when your PDF is created.
Today’s graphics applications are incredibly sophisticated but may contain features that are incompatible with the latest developments in printing technology.
Likewise, some things can look great on screen, but not when printed.
Based on our experience, we’ve prepared a list of features we know can cause problems.
 Hairlines are ‘device-dependent’ - this means that they print at different resolutions on different machines. They may print reasonably well on your 300dpi laser printer but will disappear on our 2400dpi plate-setter. Use 0.25pt stroke weight instead.
Hairlines are ‘device-dependent’ - this means that they print at different resolutions on different machines. They may print reasonably well on your 300dpi laser printer but will disappear on our 2400dpi plate-setter. Use 0.25pt stroke weight instead.
These print erratically so it's best to save them as a TIF or JPG instead.
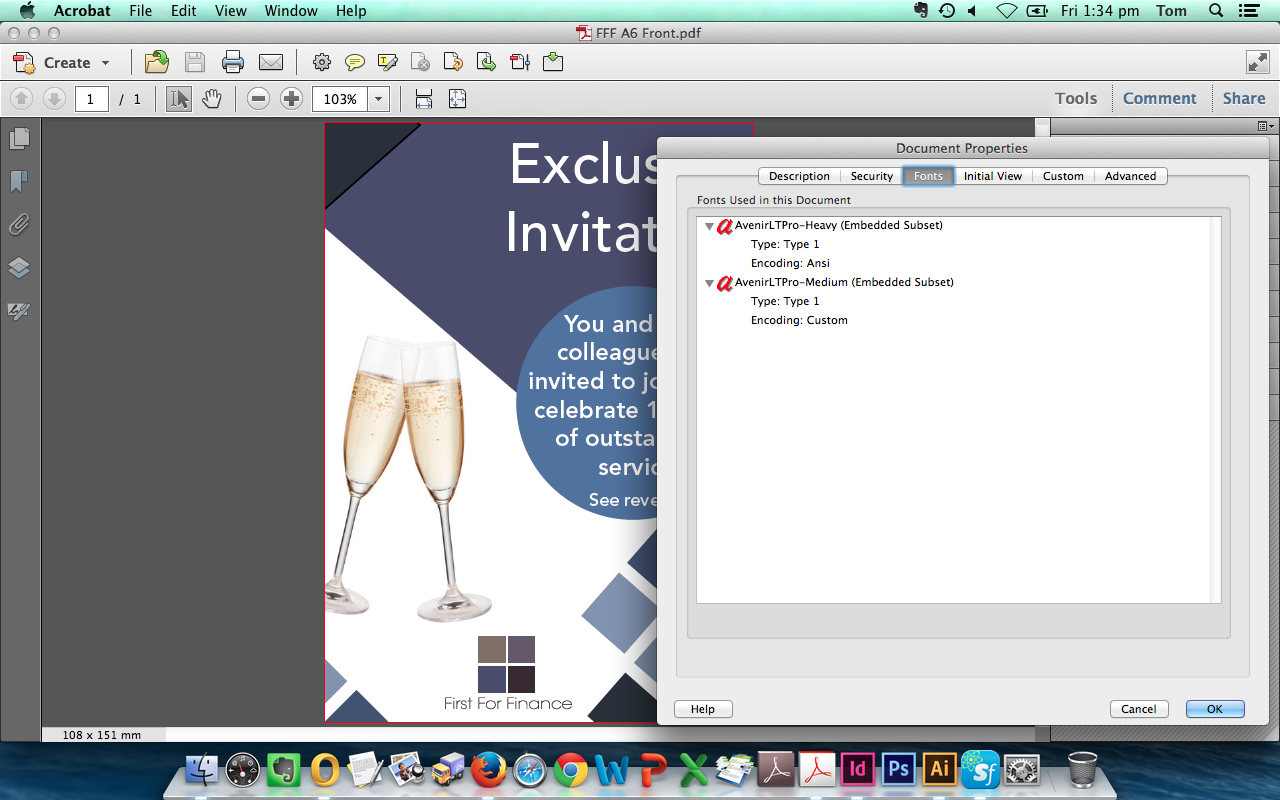
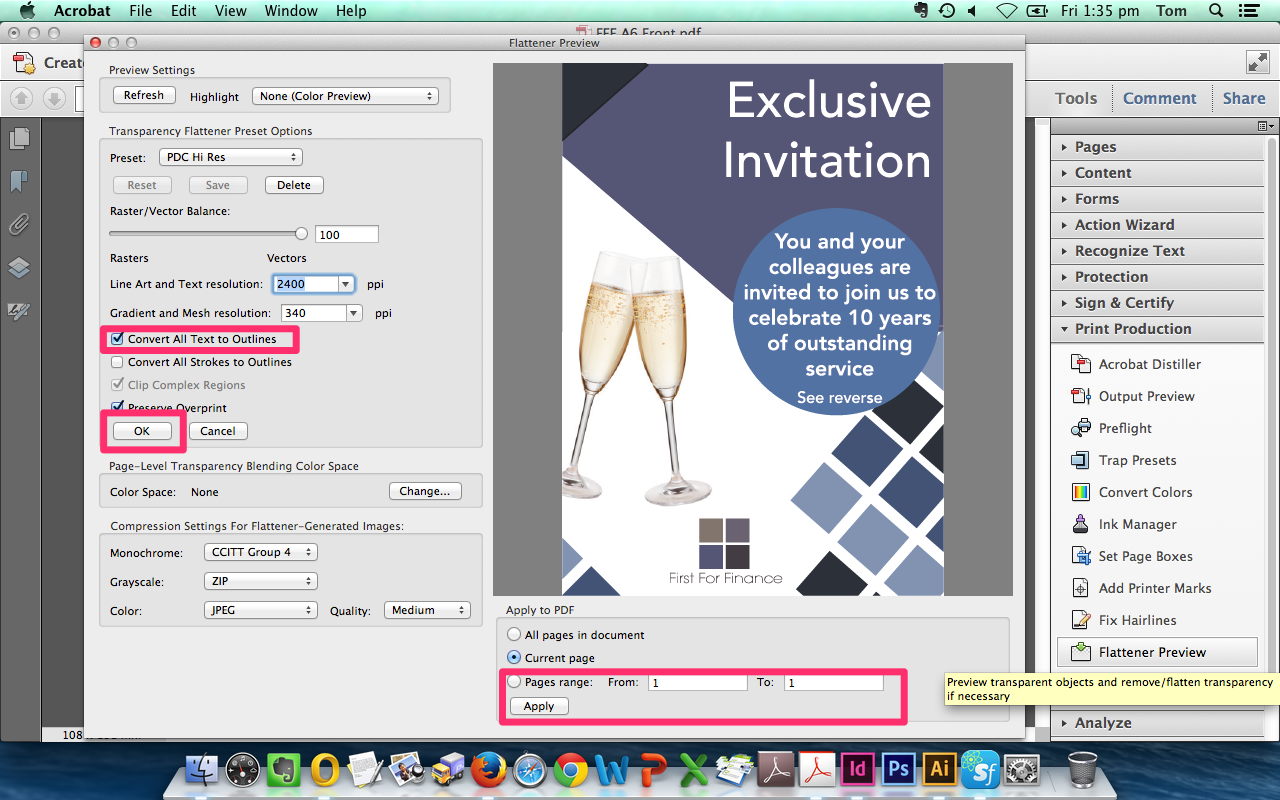
If you are using layer and transparency effects in your artwork, you'll need to supply your PDF as version 1.4 - this will ensure that any layer and transparency effects are honoured.
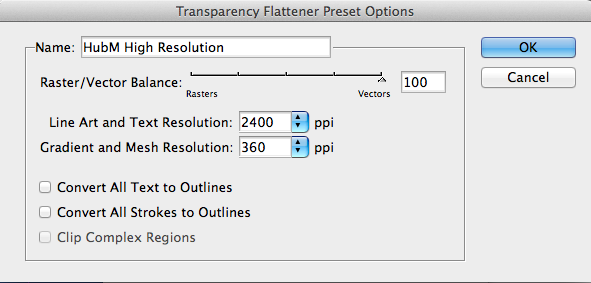
If you are saving as a version 1.3 PDF then your Transparency Flattener preset (in both InDesign® and Illustrator®) will need to be set on High Resolution setting ready for printing and applied again when creating/saving your PDF:

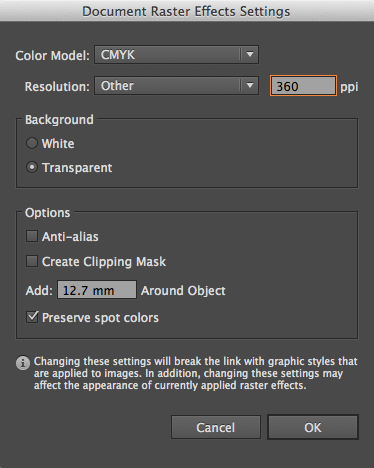
When working in Illustrator®, the Raster Effects Settings will also need to be set to vector:

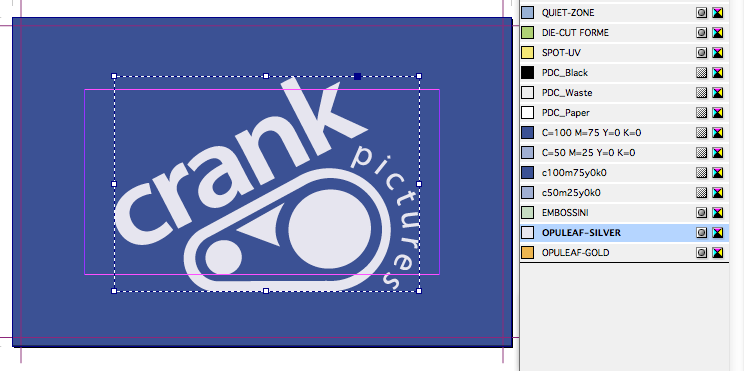
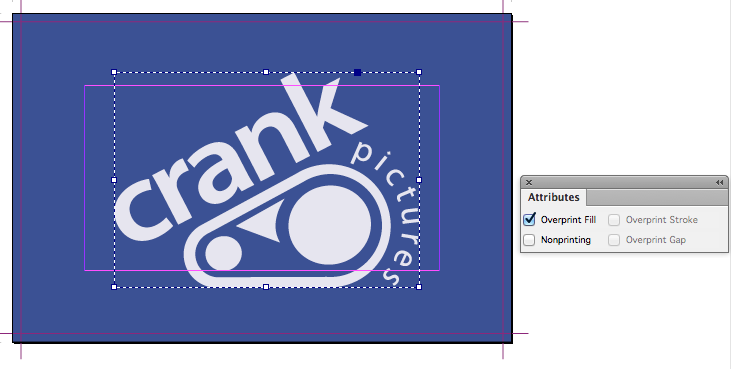
 Be careful with overprint settings (especially in QuarkXpress). If you set objects to overprint, they won't ‘knock out’ the background and will look very different to what you see on screen or proof.
Be careful with overprint settings (especially in QuarkXpress). If you set objects to overprint, they won't ‘knock out’ the background and will look very different to what you see on screen or proof.
Black text generally defaults to overprint as does the 100% black swatch in some applications (both of which are almost always fine). Please refer to your application manual for more details.
 These may print in black and white or with washed-out colours – you should always convert your artwork to CMYK first.
These may print in black and white or with washed-out colours – you should always convert your artwork to CMYK first.
 Movement during the guillotining process is inherent (NB -/+ 1mm for litho, -/+ 2mm for digital) and you should not expect the space between a border and the finished guillotined edge to be the same on every edge.
Movement during the guillotining process is inherent (NB -/+ 1mm for litho, -/+ 2mm for digital) and you should not expect the space between a border and the finished guillotined edge to be the same on every edge.
Even half a millimetre of movement can be noticeable, especially on smaller products like business cards, and can lead to an uneven/unprofessional look to the artwork.
 Vignettes or gradient fills are best avoided – these are difficult to print and they have a tendency to show ‘banding’ and look unprofessional. The Help sections on the Adobe website which you may find useful:
Vignettes or gradient fills are best avoided – these are difficult to print and they have a tendency to show ‘banding’ and look unprofessional. The Help sections on the Adobe website which you may find useful:
Indesign (click here), Illustrator (click here) and Photoshop (click here).
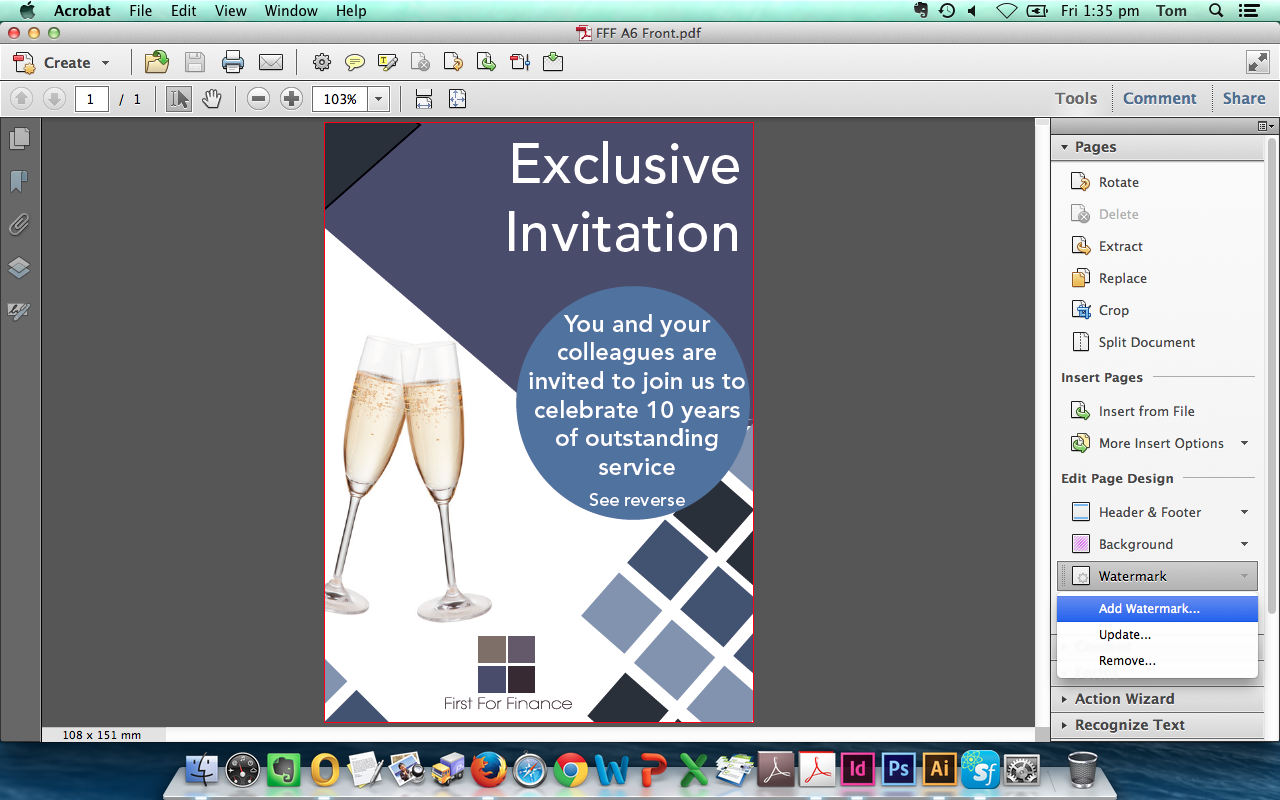
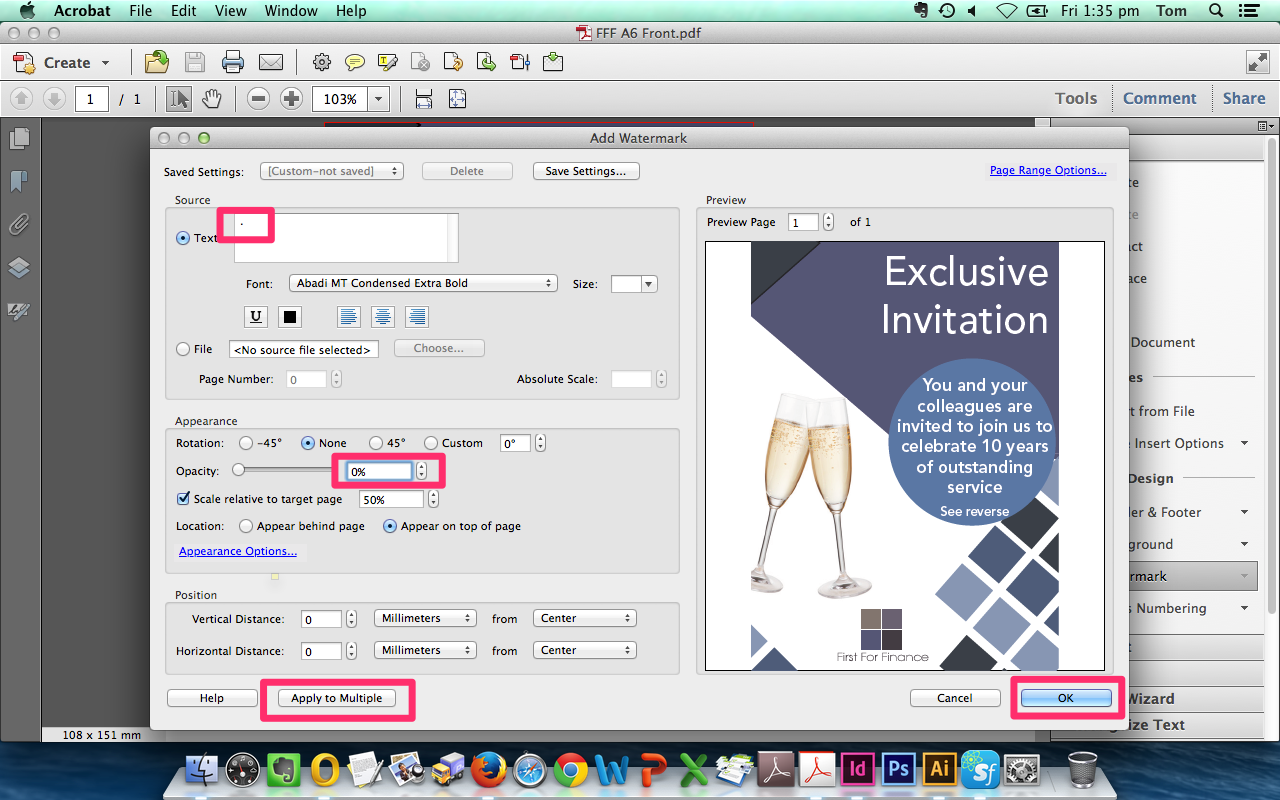
 Be careful with using watermarks as they can make text or writing difficult to read if you've used too much ink. We cannot guarantee that ink below 5% will appear on the final output so we recommend using a tint between 5% and 7% for best results.
Be careful with using watermarks as they can make text or writing difficult to read if you've used too much ink. We cannot guarantee that ink below 5% will appear on the final output so we recommend using a tint between 5% and 7% for best results.
 Avoid trying to line up design elements with folds or creases. There’s a chance they may not land perfectly on the fold or crease and this can look unprofessional.
Avoid trying to line up design elements with folds or creases. There’s a chance they may not land perfectly on the fold or crease and this can look unprofessional.
Download the appropriate InDesign Template to start your design from.
If you have any questions then it’s best to call us before you start work – it may save you some headaches later on.
TL:DR
| Booklet finished size | Artwork size (portrait) | Artwork size (landscape) | |
| A3 | 297 mm × 420 mm | 303 mm × 426 mm | — |
| A4 | 210 mm × 297 mm | 216 mm × 303 mm | 303 mm × 216 mm |
| A5 | 148 mm × 210 mm | 154 mm × 216 mm | 216 mm × 154 mm |
| Square | 210 mm × 210 mm | 216 mm × 216 mm | — |
| Wide | 244 mm × 210 mm | — | 244 mm × 216 mm |
| 1/3rd A4 | 99 mm × 210 mm | 105 mm × 216 mm | — |
| A6 | 105 mm × 148 mm | 111 mm × 154 mm | — |
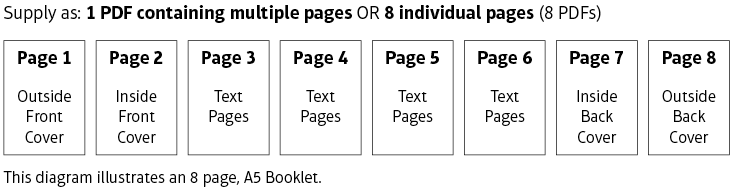
Create a separate page in your artwork for each page of your Booklet. You can supply as a multi-page document or as one document per page.
Please don’t supply as “printer’s pairs” or spreads.

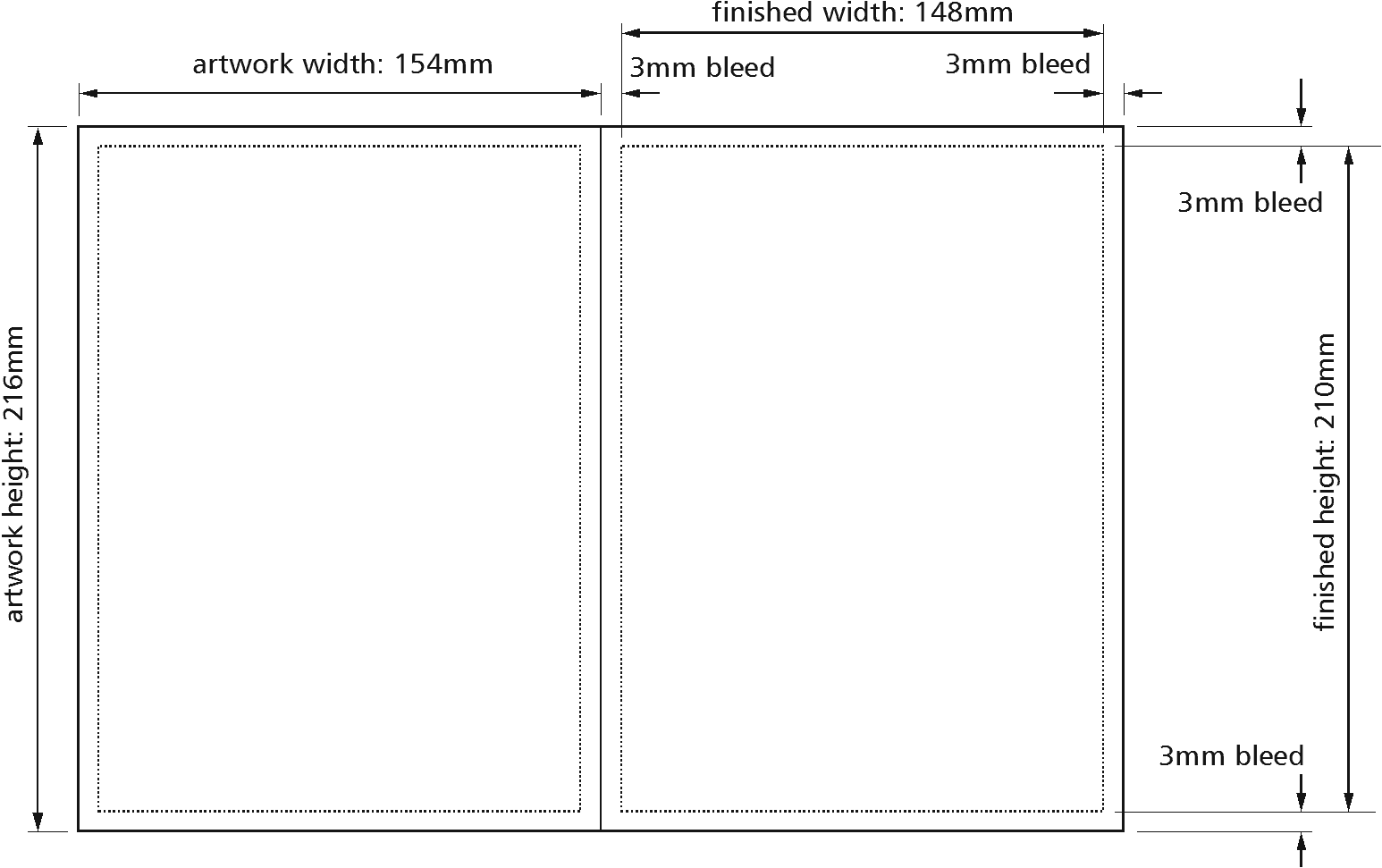
Booklets need more bleed than other products. Look at the finished page size of the Booklet. Add 3mm to all sides of your page – a total of 6mm across each axis. You even need to add bleed to the edge which forms the spine. Our process chops this off and merges the spine together.

Two pages. Note that they are separate pages, arranged as a spread.
The dotted line shown here (not an artwork item) indicates the finished size of the booklet.
Each template has a specific orientation, either landscape or portrait. Don’t change this.
If you want to supply landscape pages on a portrait booklet, just rotate the content of the pages yourself so they fit in the orientation required by the product specification (For example, the back page should be rotated clockwise and the front page and all other pages rotated anti-clockwise). While doing this, pay careful attention to the imposition. Make a mock-up to be safe.
It’s unlikely that objects which cross pages will line up exactly. It’s best to avoid them or accept that there will be some vertical movement throughout your Booklet. You’ll also need to allow for the bleed being trimmed off – ask us if you’re not sure.
If you must have elements that cross the spine, make sure your artwork follows our guidelines for making it work.
Don’t use borders; they’ll look terrible.
.png)
Avoid trying to match colours throughout the booklet. Some colour variation is inherent in the process and will be most noticeable where two pages of the same colour meet. If you’re ordering a booklet with a thicker cover then it is unlikely that colours crossing from the outer cover to the inner pages will match perfectly due to the different finishes of papers and card types.
In a stapled Booklet the bulk of the paper causes the inner pages to extend (creep) further out than the outer pages when folded.  When trimmed the inner pages are narrower than the outer pages. The amount of creep is dependent on the number of pages and paper thickness. The thicker the Booklet, the more you need to keep important objects away from the edges.
When trimmed the inner pages are narrower than the outer pages. The amount of creep is dependent on the number of pages and paper thickness. The thicker the Booklet, the more you need to keep important objects away from the edges.
Normally, we recommend that you keep important objects at least 4mm from the ‘trim’ size. As a result of creep, we’d advise you to increase your margin to avoid anything being chopped off – larger quiet areas are definitely better. When we design Booklets ourselves, we tend to leave at least 10mm of ‘Quiet Zone’ or ‘safe space’ on the trimmed edge. This means that creep isn’t as noticeable and items won’t be chopped off. If your booklet is thicker than 20 pages, we recommend adding 1mm to the quiet zone for each extra 8 pages.
If you are designing a booklet with a folder for a cover, please call us to discuss this as we can give you a special template and specific advice on setting the files up ready for us to produce.
Are you producing your booklet from our Digital Range? If so please read the extra information on our How To supply files for our digital range, as the process for those is different.
Download the appropriate InDesign template to start your design from.
Standard Presentation Folders
• Artwork orientation
• Use of colour
• Optional Peel and Stick
• Custom Folders
Custom Folders
• Choose a Product
• Limitations of the forme
• Complexity and anchor points
• More complicated than that?
The standard Presentation Folders use a standard guide for cutting. We have templates available that you can use to construct your artwork within that match these fixed guides.
If you're using one of our standard folder styles below, then do not modify the cutting lines provided on the template. The artwork also contains an identification panel, e.g. 'Style P2' - this must not be removed or altered in any way.
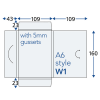
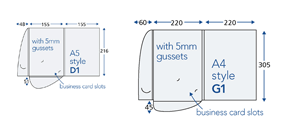
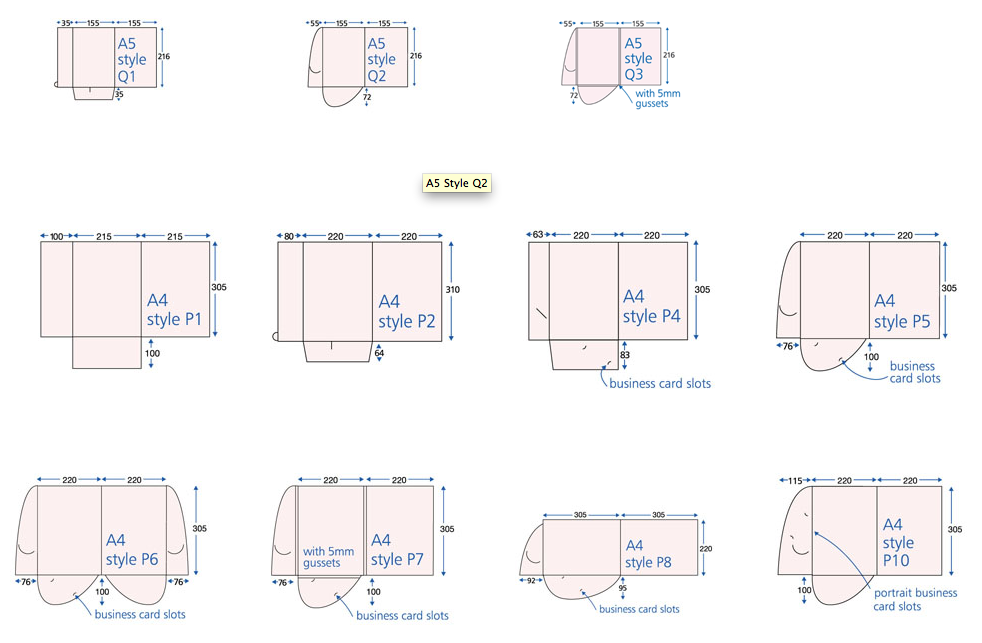
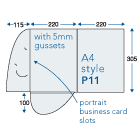
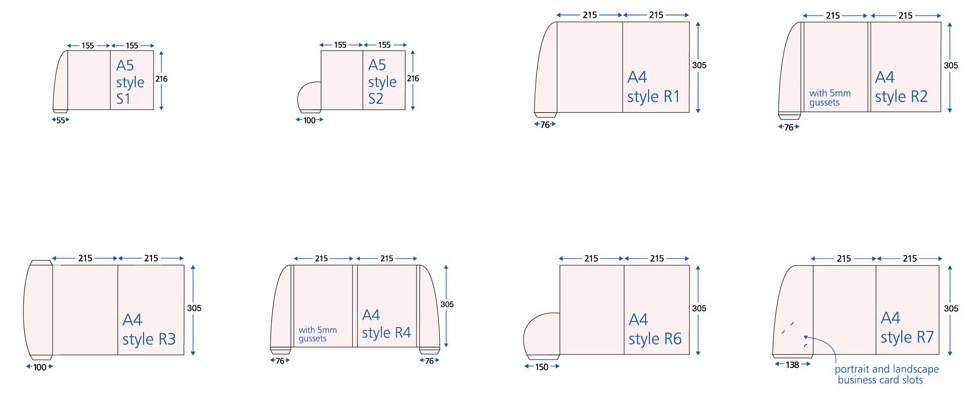
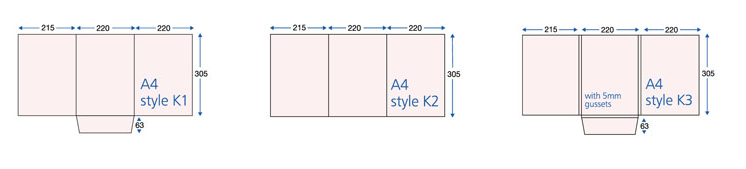
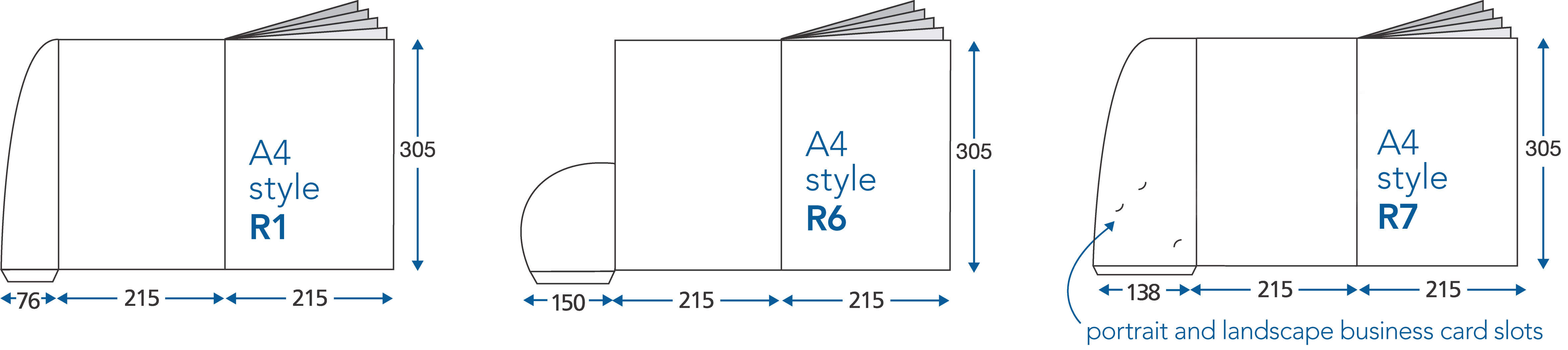
The styles available are:
Soft-touch Folders are available in 3 styles only. They close by interlocking and are supplied flat. Custom style/template is not available on this product.


Interlocking Presentation Folders are available in 12 styles. They close by interlocking (excluding style P1) and are supplied flat.


Peel & Stick Folders are available in 8 styles. They are supplied with Peel & Stick Tape attached and are supplied flat for self assembly.

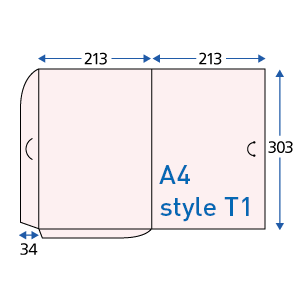
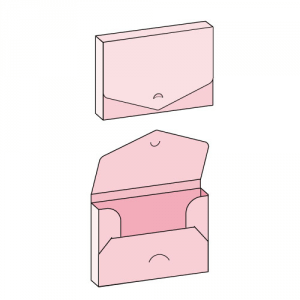
3 Panel Folders are available in 3 styles. Styles K1 and K3 have a flap to hold their contents and are supplied flat.

Booklet Folders are available in 3 styles. They hold 4, 8, 12 or 16 text pages (which are stitched in) and include a glued flap/pocket. The are supplied assembled.




Please see below if you require a Custom Style for any of the above Folders (Please note that Custom Style is not available on Soft-touch and Saver Folders).
Please note that custom formes will not be archived unless requested - ask for details.
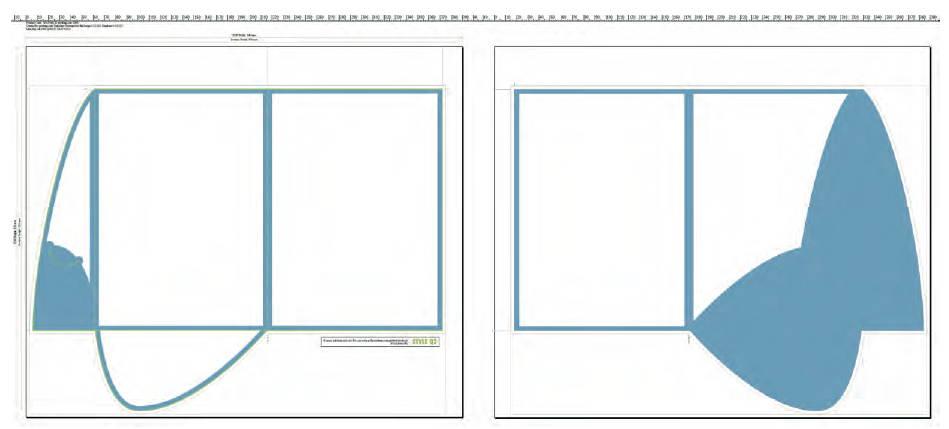
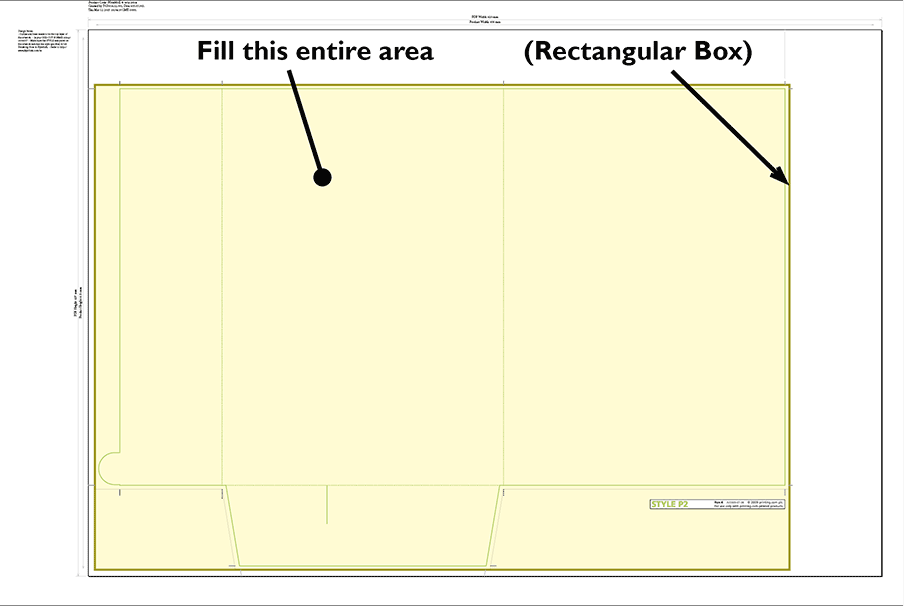
Artwork must be supplied‘upright reading,’ i.e. not rotated. The reverse layout must be a mirror image (left to right) of the front layout, as shown below (The blue Quiet Zones show areas hidden by assembly). The cutter guide and template markings are off set on the pages, do not re-centre the artwork.

We'd recommend that you bleed the background of the artwork to the full extent of the template box - this enables better colour consistency across all panels of the folder.
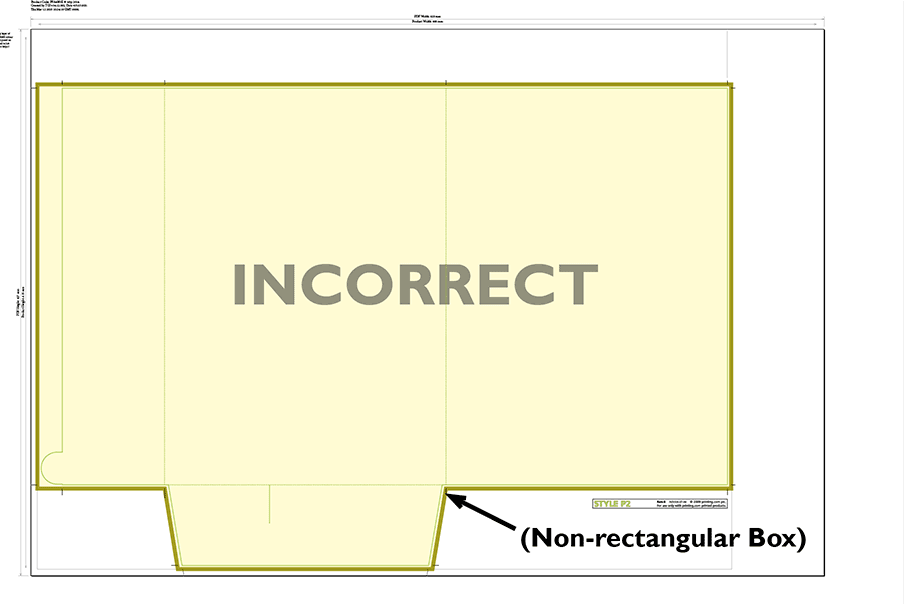
Try to avoid large areas of the same colour or gradients – that’s where colour issues such as banding or ghosting becomes most noticeable. Try to break up large areas of colour with alternate elements or add a background image.
Correct:

Incorrect:

 Peel and Stick folders must have the ‘tape strip position indicators’ present at every place requiring a tape strip. Our standard templates already include this.
Peel and Stick folders must have the ‘tape strip position indicators’ present at every place requiring a tape strip. Our standard templates already include this.
We can produce custom folder cutter guides. You'll need to use one of these if you need to adjust any of our standard templates in any way.
Simply supply your Cutter Guide on page 3 of your PDF
It is usually quicker and safer to base your custom design on an Existing Folder Template.
Cuts: 2pt stroke (continouous line)
Creases: 2pt stroke (2pt dash, 2pt gap)
Use the smallest product that is big enough to contain your artwork, including bleed.
| Product | Maximum finished size | ||
|---|---|---|---|
| Width | Height | ||
| 2-Panel Folders: Holds A5 | PFA5?X? | 378 mm | 320 mm |
| High Capacity Folder | FFQ4?CU? | 445 mm | 354 mm |
| 2-Panel Folders: Holds A4 | PFA4?X? | 608 mm | 415 mm |
| 3-Panel Folders: Holds A4 | CFA4?X? | 658 mm | 438 mm |
| P8-sized Folder | PFA4?P8? | 702 mm | 320 mm |
| Presidential Folder | PRA4? | 870 mm | 378 mm |
Test your artwork in the template in InDesign, before committing a quote to your customer.
Parallel creases, i.e. on a folder with extra capacity or a gusset, must be at least 5 mm from each other.
For gussets larger than 5 mm, use dimensions rounded to the nearest 1 mm, so 6 mm, 7 mm, 8 mm and so on.
Ensure that creases are no less than 5mm away from a parallel die-cut line.
| Type | Maximum Forme Anchor Points |
|---|---|
| A5 Folders (2-Panel) | 23 |
| A4 Folders (2-Panel) | 30 |
| Media Folders | 30 |
| Corporate Folders (3-Panel) | 30 |
| Presidential Folders | 30 |
If your design exceeds these limits, email a PDF of the forme only for an assessment of additional costs and turnaround (we will endeavour to inform you of any delays in replying), which we will add on your approval.
Selected products have an option to add a Spot UV clear varnish shape onto the areas that you mark with a special finishing swatch. This swatch is available in our templates.
Artwork must be supplied containing a layer indicating the areas to be spot UV using the correct colour swatch.
For products with Spot UV on one side, artwork should be supplied on the first file uploaded or the first page of a 2 page PDF. For example: Page/file 1: (front) Artwork containing spot UV & printed design, Page 2: (reverse) Artwork containing printed design.
Artwork supplied incorrectly may lead to delays with sending your order to print.
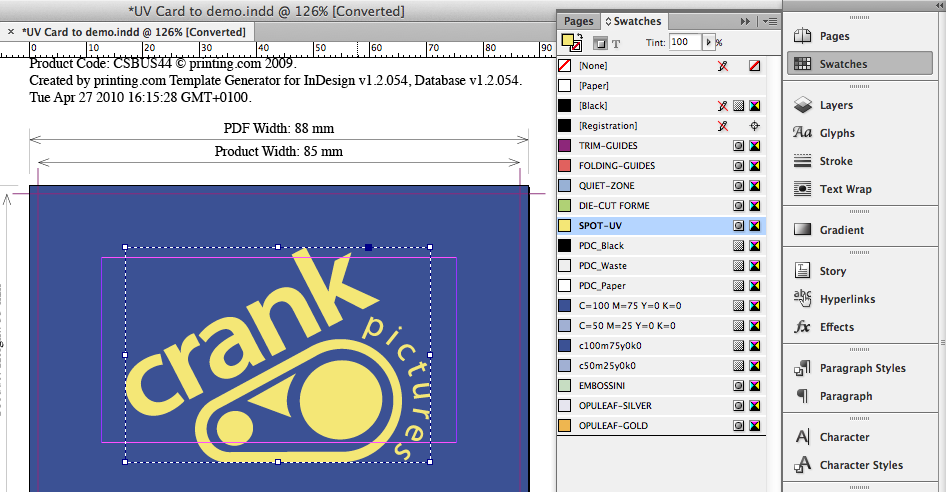
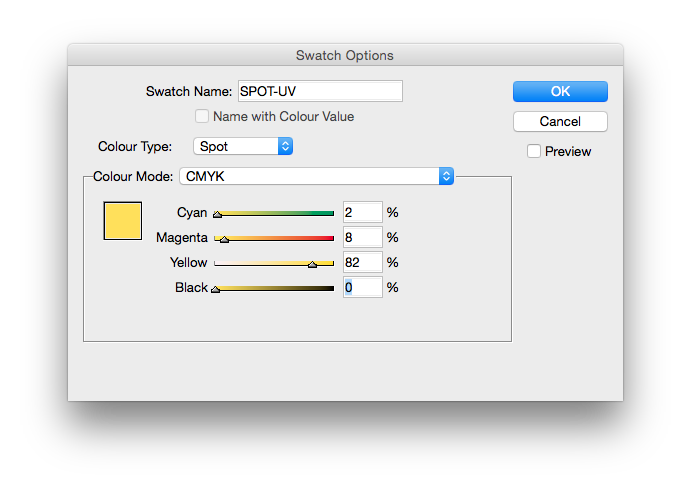
All of our InDesign templates include specific colour swatches for all finishing options or use the instructions below to set up the 'SPOT-UV' spot colour yourself:

Place Spot-UV elements above your artwork using the special Spot-UV spot colour swatch. This swatch must remain as a spot colour and must not be adjusted in any way. Do not overlay white shapes over the top of the Spot UV elements.

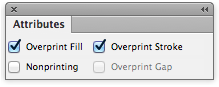
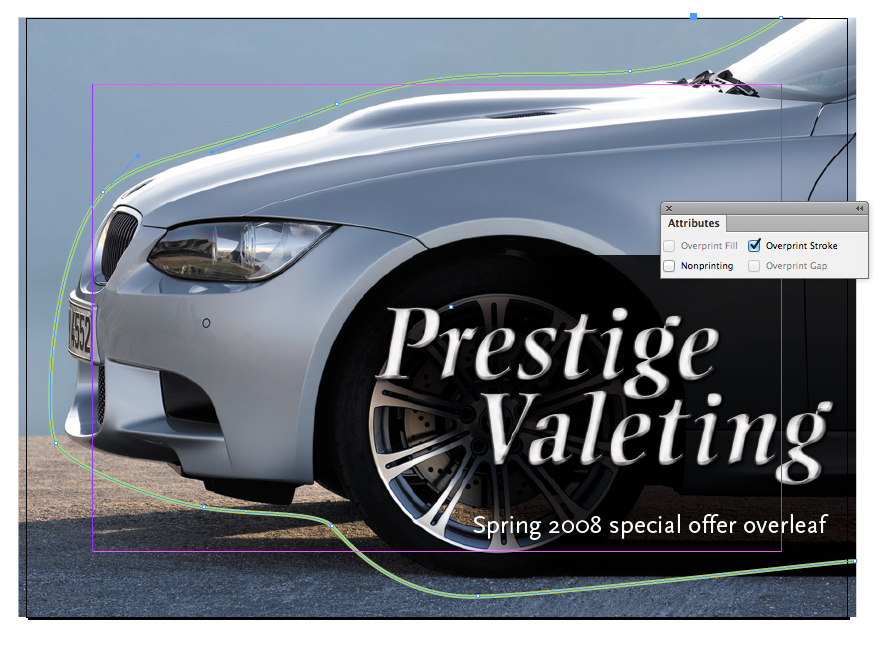
Set the Spot-UV elements to Overprint from within your design application.

Keep creases and cuts at least 2 mm away from Spot-UV elements.
Only use Spot-UV elements on the front pages of your artwork, unless you're making artwork for a double sided Spot UV product.
The UV varnish is applied using a screen printing process, and registration with print can vary by ±2 mm. This means you should expect the Spot UV element to move around the page by up to ±2 mm.
If you are aiming to cover a printed shape having a hard edge, then the Spot UV shape should overlap the printed edge by 2 mm to allow for any inherent variations in registration. Likewise, block shapes meeting the edge should be treated like backgrounds: bleed them to the very edge of the document page, and respect the Quiet Zone.

Spot UV is not suited to alignment with fine detail, such as small type, or shapes with thin lines.
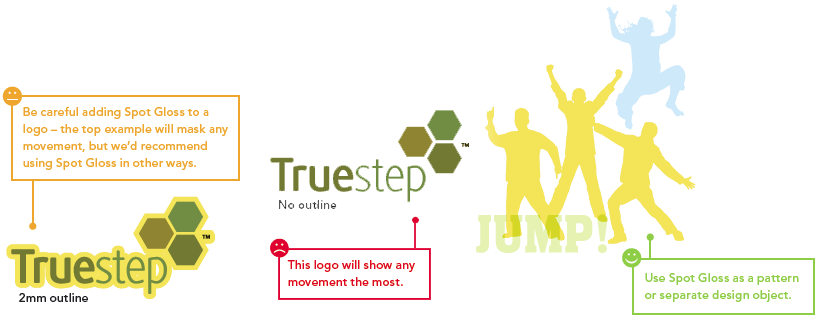
Our rule of thumb:
You’ll get best results when you don’t try to match the Spot UV to printed objects, and instead treat it as a design element in its own right.
Seperate Spot UV elements should have a minimum spacing of 2mm. Placing elements too close to each other will result in them becoming one shape and filling in.
Avoid large solid areas of Spot UV bleeding to the edge as chipping and flaking may occur once the job has been guillotined or die-cut. Any spot UV elements must be a minimum of 3mm from the trimmed edge.
Spot UV elements must be supplied in vector format; any text shapes to be spot-varnished must be converted to paths/outlines.
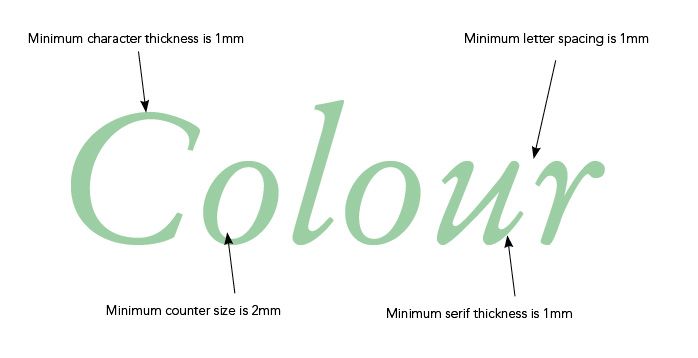
Remember to:
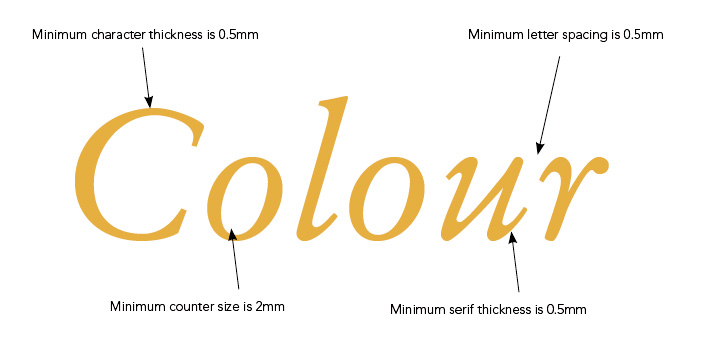
That includes the counters, stroke width and serifs on fonts.
Spot UV cannot be specified as a gradient or tint, i.e. a changing tint from 100% to 0% over an area of artwork.
We have produced some printed samples that demonstrate how to use Spot UV, ask us for your free copies.
After following the recommendations above check the following:
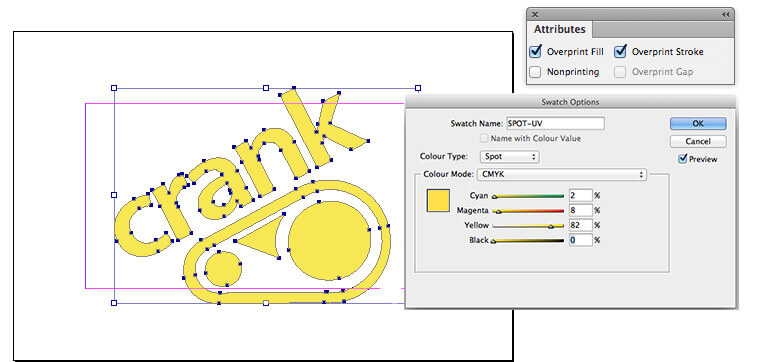
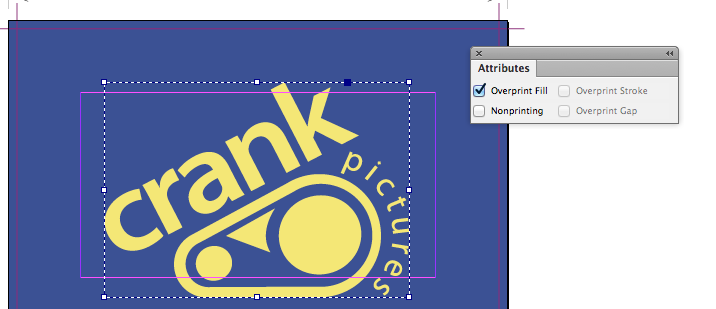
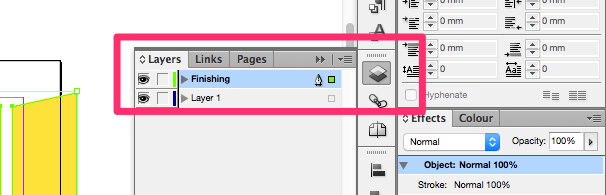
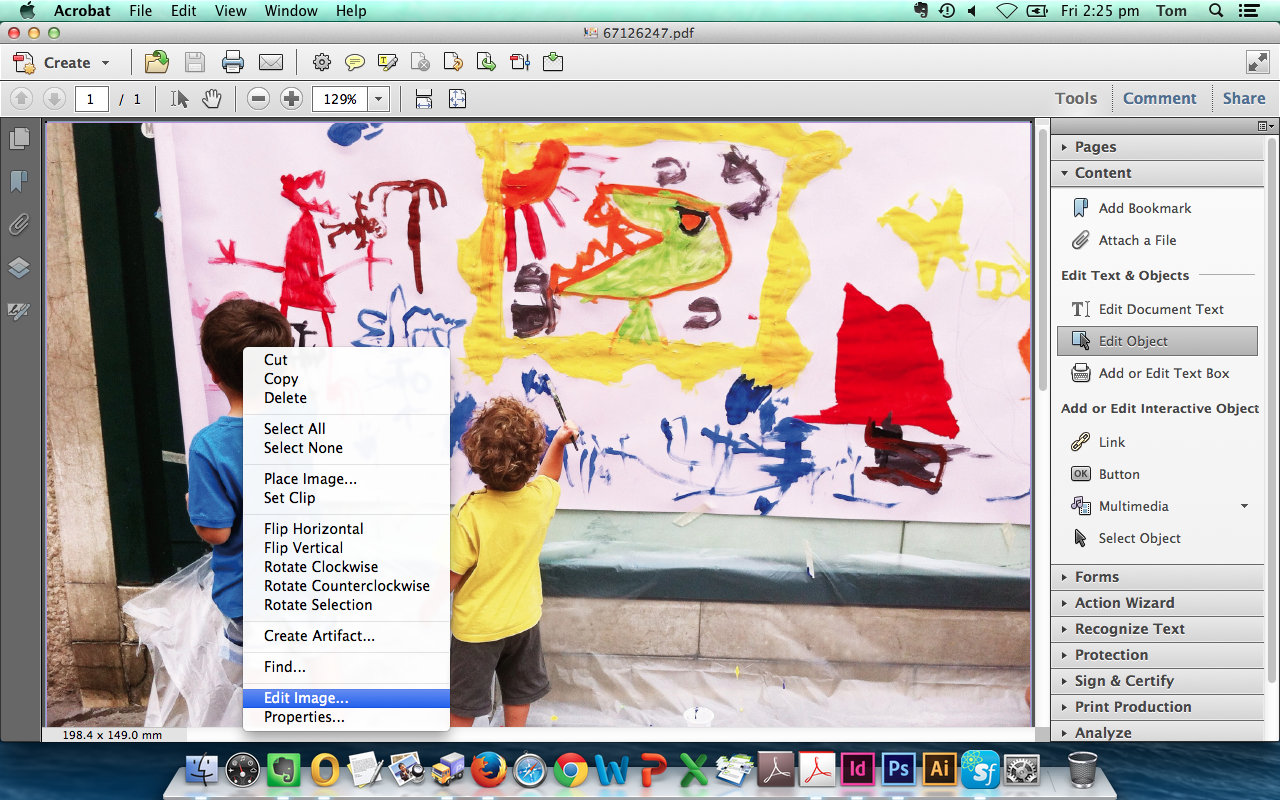
SPOT-UV artwork in on the topmost layer:

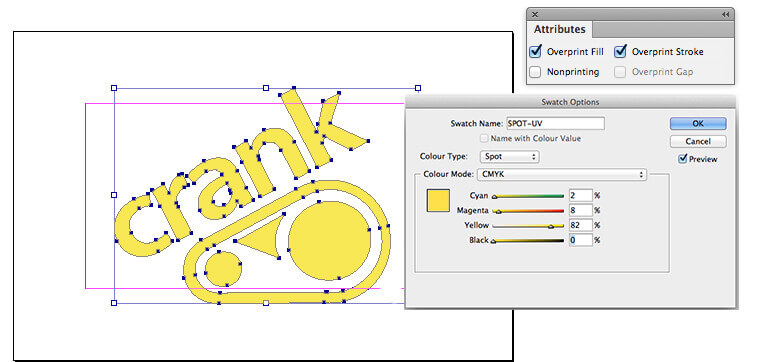
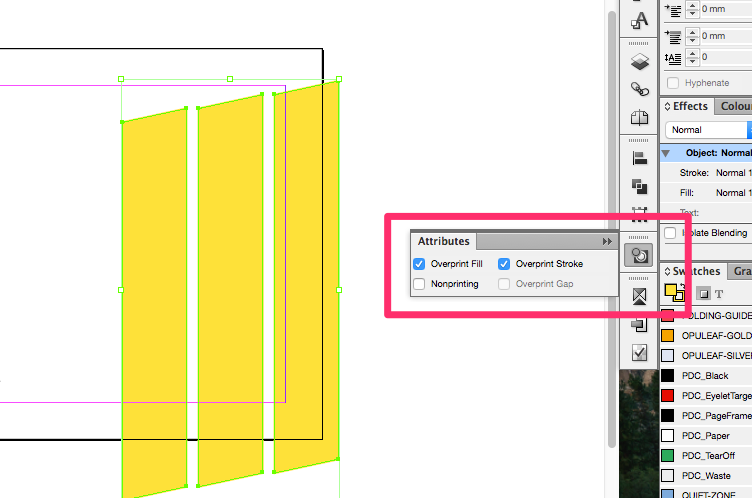
SPOT-UV artwork is set to Overprint:

SPOT-UV Swatch is set up correctly:
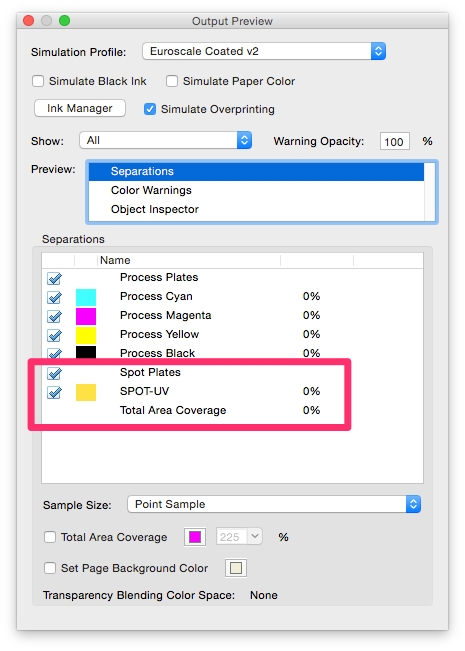
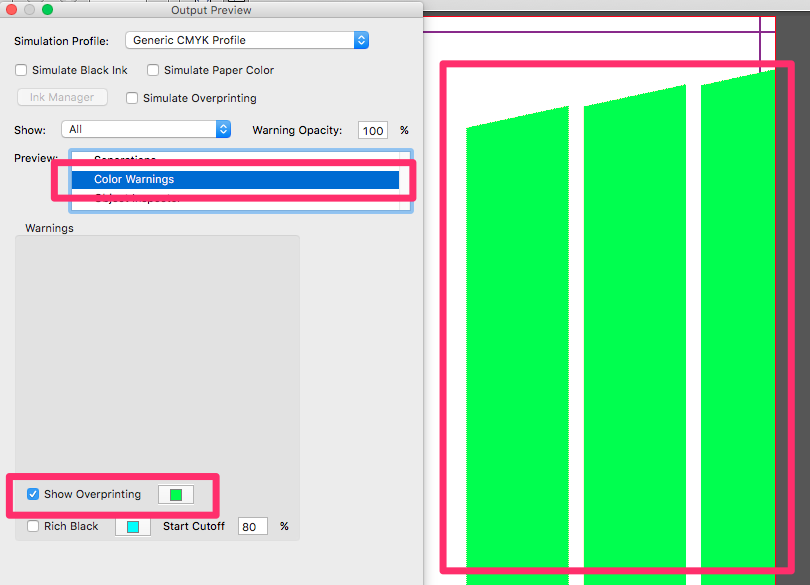
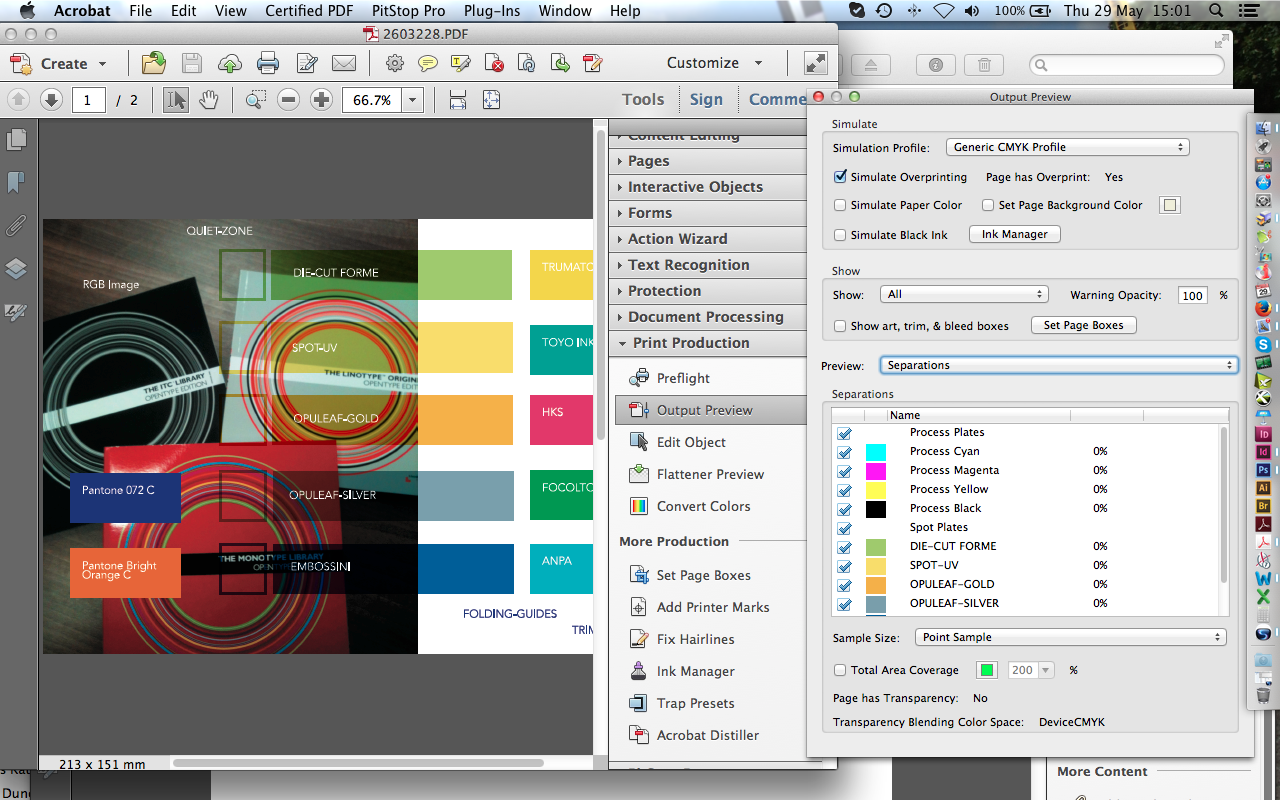
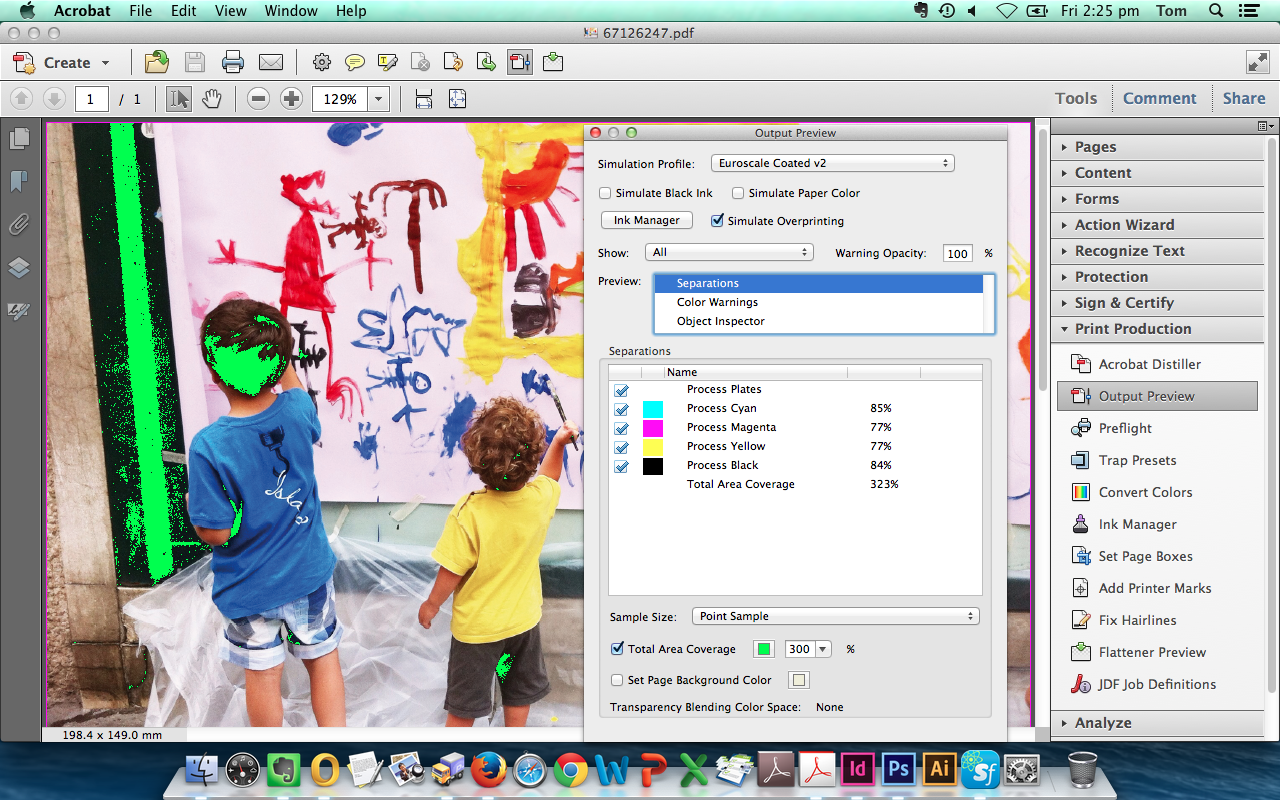
 SPOT-UV Swatch shows in Adobe Acrobat's Output Preview:
SPOT-UV Swatch shows in Adobe Acrobat's Output Preview:

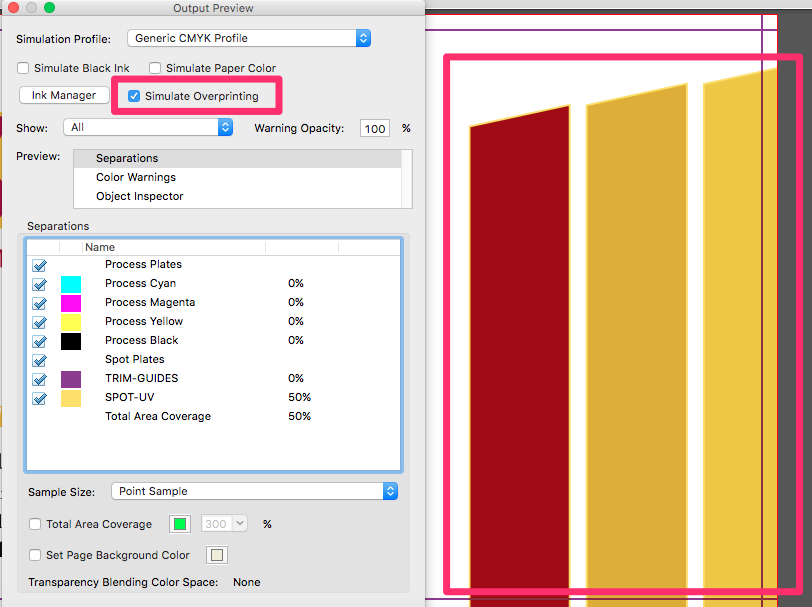
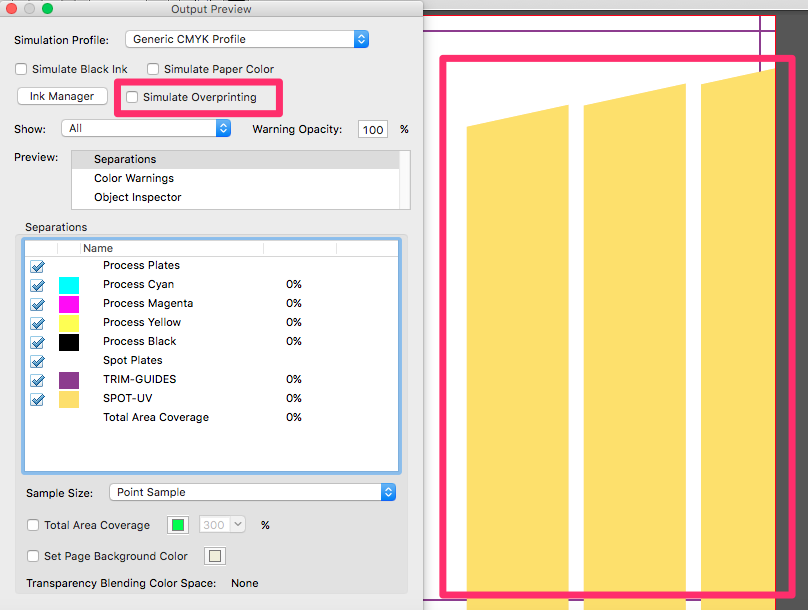
SPOT-UV colour is transparent when Simulate Overprint is selected in Output Preview:

SPOT-UV colour is yellow when Simulate Overpint is NOT selected:

SPOT-UV colour is highlighted when Show Overprint is selected:

Certain products have an option to add an embossed area to your design. You indicate this by using a special finishing swatch. This swatch is available in our templates, please ask for a copy before starting your design.
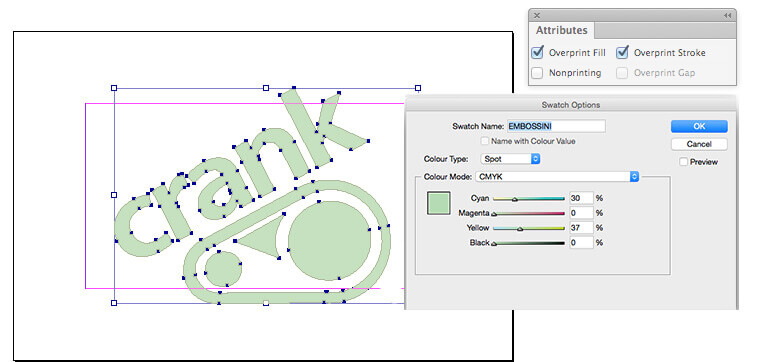
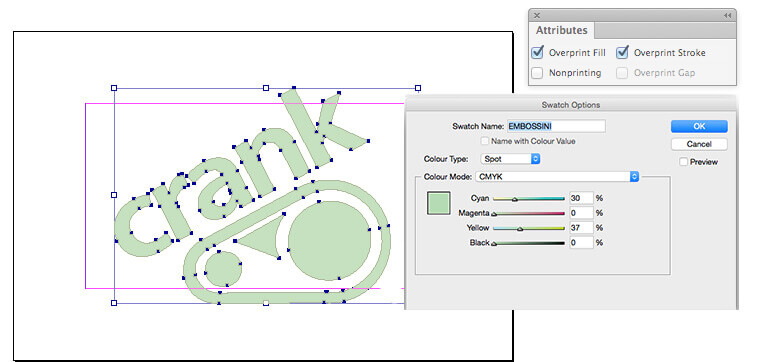
All of our InDesign templates include specific colour swatches for all finishing options or use the instructions below to set up the EMBOSSINI spot colour yourself:

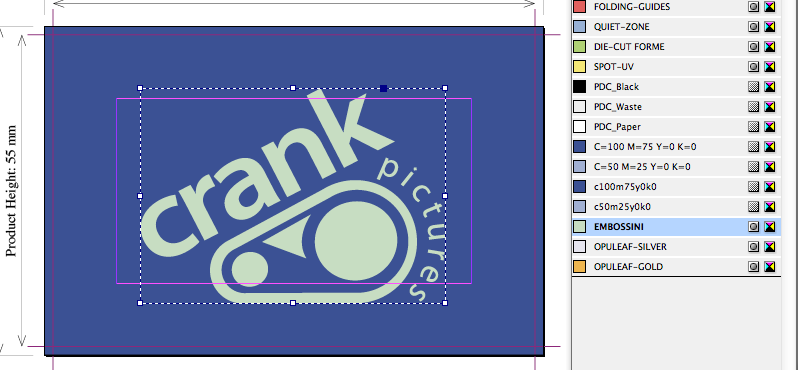
Place the Embossing elements above your artwork using the special EMBOSSINI spot colour swatch. This swatch must remain as a spot colour and must not be adjusted in any way.

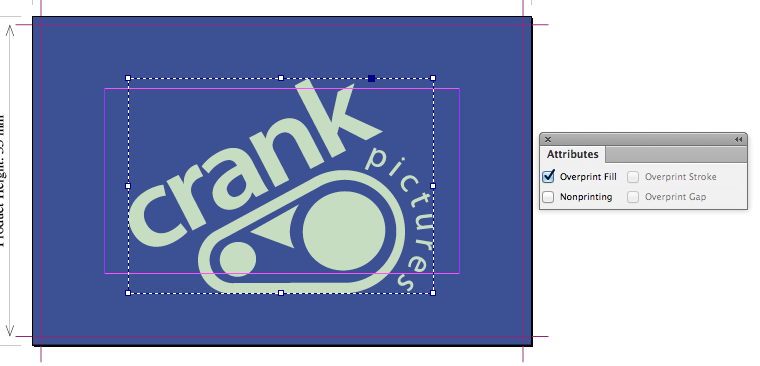
Set the EMBOSSINI elements to Overprint from within your design application.

Avoid having areas of embossing bleeding to the edge as chipping, flaking and flattening of the embossed area may occur when the job is guillotined.
Only add embossed elements on the front page of your artwork.
This swatch is available in our templates, please ask for a copy before starting your design.
The embossing is applied using by applying pressure from the reverse with a die and stretching the fibres of the paper. This means that the registration with print can vary by ±1 mm. This means you should expect the embossed element to move around the page by up to ±1mm.
If you are aiming to cover a printed shape having a hard edge, then the embossed area should overlap the printed edge by 1 mm to allow for any inherent variations in registration.
Embossing is not suited to alignment with fine detail, such as small type, or shapes with thin lines.
Our rule of thumb:
You’ll get best results when you don’t try to match the embossing to printed objects, and instead treat it as a design element in its own right Seperate embossed elements should have a minimum spacing of 1mm. Placing elements too close to each other will result in them becoming one shape and filling in.
Avoid using embossing on small text. Fine fonts, particularly those with serifs or tapered lines do not produce good results. The thinnest part of the font must be 1mm in width.

Avoid having areas of embossing bleeding to the edge as chipping, flaking and flattening of the embossed area may occur as the job is guillotined.
Embossed elements must be supplied in vector format; any text shapes to be spot-varnished must be converted to paths/outlines.
Remember to:
That includes the counters, stroke width and serifs on fonts.
Embossing cannot be specified as a gradient or tint, i.e. a changing tint from 100% to 0% over an area of artwork.
Embossing depth cannot be accurately measured. It is a process where the finisher determines the depth based on artwork and paper stock, and then has to continually maintain throughout the run. As a rule pressure will be applied to ensure depth will be as deep as possible without cracking the paper. Embossing on printed areas creates more opportunity for cracking and this cracking will be more noticeable on
dark colours.
Printed samples are available, demonstrating how to use embossing. Ask us for your free copies!
Certain products have an option to add a foil blocked area to your design. You indicate this by using a special finishing swatch. This swatch is available in our templates, please ask for a copy before starting your design.

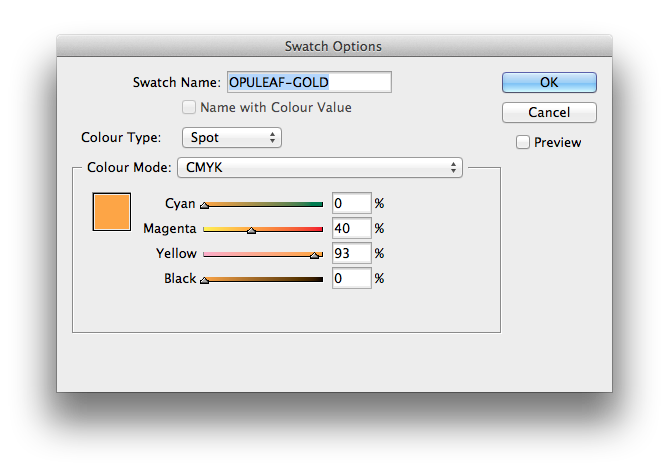
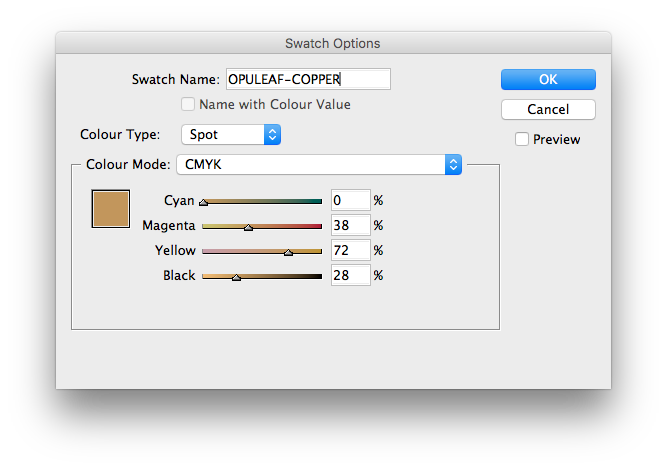
All of our InDesign templates include specific colour swatches for all finishing options or use the instructions below to set up the OPULEAF-GOLD, OPULEAF-SILVER and OPULEAF-COPPER spot colours yourself:






Place the Foil Blocking elements above your using one of the special Foil Blocking spot colour swatches.
There are 2 swatches available:
You can only use one or the other, not both
These swatches must remain as a spot colours and must not be adjusted in any way.

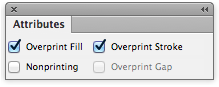
Set the OPULEAF-GOLD or OPULEAF-SILVER elements to Overprint from within your design application.

Avoid having areas of Foil Blocking bleeding to the edge as chipping and flaking of the foiled area may occur once the job has been guillotined.
Only add Foil Blocked elements on the front page of your artwork.
Foil stamping or blocking is a process where a solid area of the paper has a silver or gold metallic foil applied by heat and pressure This means that the registration with print can vary by ±1 mm. This means you should expect the Foiled element to move around the page by up to ±1mm.
If you are aiming to cover a printed shape having a hard edge, then the Foiled area should overlap the printed edge by 1 mm to allow for any inherent variations in registration.
Foiling is not suited to alignment with fine detail, such as small type, or shapes with thin lines.
Our rule of thumb:
You’ll get best results when you don’t try to match the Foiling to printed objects, and instead treat it as a design element in its own right. Seperate Foiled elements should have a minimum spacing of 1mm. Placing elements too close to each other will result in them becoming one shape and filling in.
Avoid using Foiling on small text. Fine fonts, particularly those with Serifs or tapered lines do not produce good results. The thinnest part of the font must be 1mm in width.

Avoid having areas of Foiling bleeding to the edge as chipping and flaking of the Foiling area may occur once the job has been guillotined.
Foil Blocked elements must be supplied in vector format; any text shapes to be spot-varnished must be converted to paths/outlines.
Remember to:
That includes the counters, stroke width and serifs on fonts.
Foiling cannot be specified as a gradient or tint, i.e. a changing tint from 100% to 0% over an area of artwork.
The process of foiling leaves a faint cross hatch effect on the reverse of the product where foiling is applied on the front. Foil residue can also be present on the edges of foiled areas. This is inherent in the foiling process.
We have produced some printed samples that demonstrate how to use Foil blocking, ask us for your free copies.
Download the appropriate InDesign Template to start your design from.
Artwork for Folded Leaflets is the same as regular flat products. The artwork is to be designed 'flat', showing more than one panel per designed page, with essential elements avoiding the folds and edges. You don't need to supply us folding guides for our standard folds - please contact us if you are designing a file that needs custom folding.
Download one of our Folded Leaflet InDesign Templates to base your design on. The fold marks and quiet zones provided in the design templates are to help with design, and do not appear on printable artwork.
The outside design should be supplied as page 1 and the inside design as page 2. You can supply two seperate PDF files or 1 PDF with 2 pages.
PDF Page 1 (Outside) PDF Page 2 (Inside)
End Panel, Back Panel, Front Panel Inside Left, Middle, Inside Right

Example of an A4 Folded Leaflet (A4 Roll-Folded to DL)

If you require an Approved Custom Fold from the list below please contact us. Custom Folds carry an additional cost and add 1 working day to your order.
• A2 to A5 - A2 concertina folded to 148x420mm, then half folded to A5.
• A3 to DL - A3 half folded to A4, then roll or Z folded to DL.
• A3 to A5 - A3 landscape half folded to 420x148mm, then half folded to A5 landscape.
• A3 to A6 - 4 panel concertina fold, then half folded to A6.
• A4 to A7 - 4 panel concertina fold, then half folded to A7.
• A4 to 99x105mm - 3 panel roll or concertina fold, then half folded to 99x105mm
• A4 half folded to A5 and half folded again to 74mm x210mm
Please supply your files using a 1.5mm bleed. We do not require Crop/Trim Marks or Folding Guides to be present on your artwork, just email us the panel dimensions your require, with the measurements taken from left to right for page 1 only.
For example:
Custom size = 287 x 210mm (290 x 213mm including 1.5mm bleed)
Finished Panel Dimensions = 89mm (End Panel) / 99mm (Middle Panel) / 99mm (Front Panel).
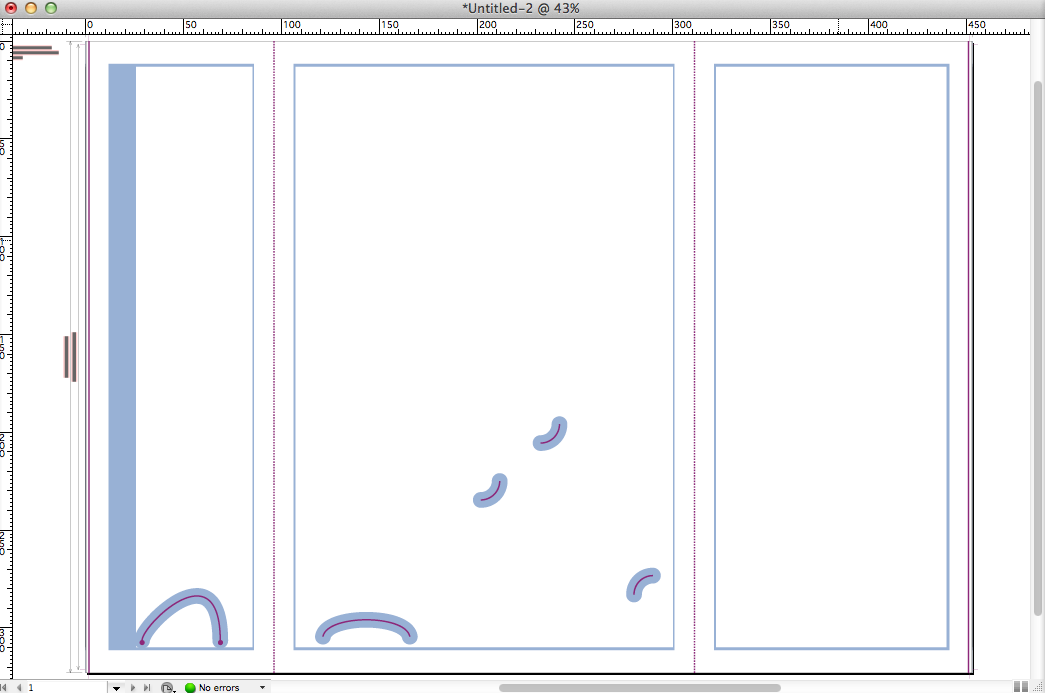
A mistake commonly made with Folded Leaflets is to design incorrectly sized panels for the product’s fold type, resulting in the product looking unusual, e.g. short front panels, panels missing their folding line, front-to-back misalignment, and even mixed-up panels. Please ask us for a template to avoid fold alignment issues.
Respect the Quiet Zones by keeping text at least 4mm away from the folds – these Quiet Zones are identified on the Quiet Zone layer of the templates.
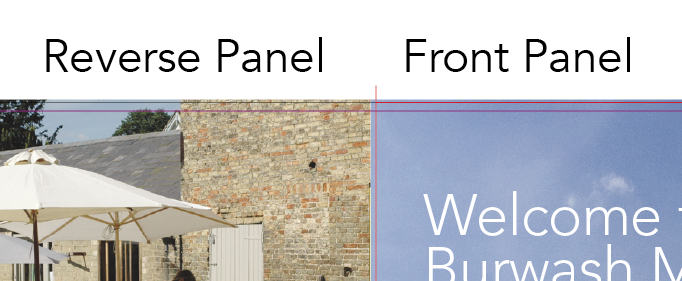
 We recommend that ‘Front cover panel’ backgrounds should overlap the fold. When designing Folded Leaflets with a front panel background that is close to the fold, ensure that the picture overlaps the fold by 1 mm. This allows for production tolerances when folding, and prevents a contrasting stripe (from the adjacent reverse panel) from showing on the front face of the finished Folded Leaflet.
We recommend that ‘Front cover panel’ backgrounds should overlap the fold. When designing Folded Leaflets with a front panel background that is close to the fold, ensure that the picture overlaps the fold by 1 mm. This allows for production tolerances when folding, and prevents a contrasting stripe (from the adjacent reverse panel) from showing on the front face of the finished Folded Leaflet.
When paper is folded, its interlinking fibres are compressed on one side and stretched on the other. If the outer fibres lose their hold on each other, we see this as 'cracking': an opening out of the paper on the outside. This will be more visually apparent where the design includes a dark colour across the fold. If dark colours are required please upgrade to a Laminated Product which will help to reduce the appearance of cracking. (This also affects Folded Flyers which go through the same process)
To indicate your intended front panel to us, just add a 0.25pt red keyline around the outer three edges of your front cover. This won't be visible once your folded leaflet has been printed.
We'd recommned that you produce a working mock-up of the design yourself (there is no requirement for this to be sent to us though). This often gives an indication of what makes a well-balanced layout, and might also catch layout errors.
Some Folded Leaflets can have a perforated easy tear-off panel, the sizes available are: A3, A4, A5, 2 panel DL, 3 panel A5, 3 panel A6, 4 panel A6, and 4 panel DL. Advice on artwork and file supply is the same as Folded Leaflets above.
There are 3 options for the position of the perforation;
The template below for a 3 panel fold has the front panel as the tear-off panel, indicated by a 0.5pt green dashed line on the page edge.

We have templates available that are specific to Perforated Folded Leaflets, please ask us for a copy.
Perforated Leaflets are the same as our range of 150gsm Gloss and 170gsm Silk flat Leaflets, but with an added perforation.To indicate your choice of perforation, please add a 0.5pt green dashed line to the page edge.
There are 2 fixed half perforation options available:
.png)
The ‘Half Perf’ options will always be dead centre of the short or long edge. This example on the right shows the green dashed line on the right short side of the page, this will have a perforation applied to the centre of the page parallel to the short edge of the page.
The 1/3rd Perforation is always made parallel to the short edge and is available on A3, A4 and A5. The position of the perforation for each size is:
Please ask us if you want a different position for your perforation.
There are a few elements that you should consider that are specifically related to our digital printing process. Follow this advice to ensure you get the best possible printed results:
Avoid using colours with a total ink limit over 275%. Any colours exceeding this will be automatically re-mapped to their nearest equivalent so there may be a shift in colour.
Where digitally printed items are concerned, bigger IS definitely better – we recommend at least 10mm. Having important elements such as text less than 10mm from the edge may be printed with unexpected results.
Where possible, keep the design simple, lots of white space tends to work well. Large areas of flat colour can be problematic, resulting in an uneven solid that can look banded. A large area is defined as larger than 40mm square.
To achieve neutral shades of grey use black only. It is best to avoid using grey tints below 20% or over 80%. Large areas of grey can appear patchy and uneven - consider adding a texture to help mask this. Greys that are made up of all four CMYK printing channels have a tendency to print unevenly with a yellow cast to them.
Gradients don’t print well, If you must use them, try adding texture or a low amount of noise to ensure a smoother transition from light to dark. Alternatively, limit blends to less than a 50% tint change. Grey tints are less forgiving than other colours. You’ll get better results if you create your blends in a raster based application such as Photoshop®.
Consider adding texture to any large areas of colour, especially on lighter tints. Avoid using tints below 10% as these are likely to disappear when printed.
If you are designing a booklet to be used on a Thin White Border product then you do not have to add the white border yourself. We will add the border automatically for you. The border that we add
will vary in size depending on the thickness of the booklet. If you do wish to add your own thin white borders then ensure that this is at least 10mm wide.
 When designing your digital booklet you need to allow for creep. Bear in mind that with the Thin White Border products, the thickness of the border will vary throughout the booklet due to the creep being trimmed off.
When designing your digital booklet you need to allow for creep. Bear in mind that with the Thin White Border products, the thickness of the border will vary throughout the booklet due to the creep being trimmed off.
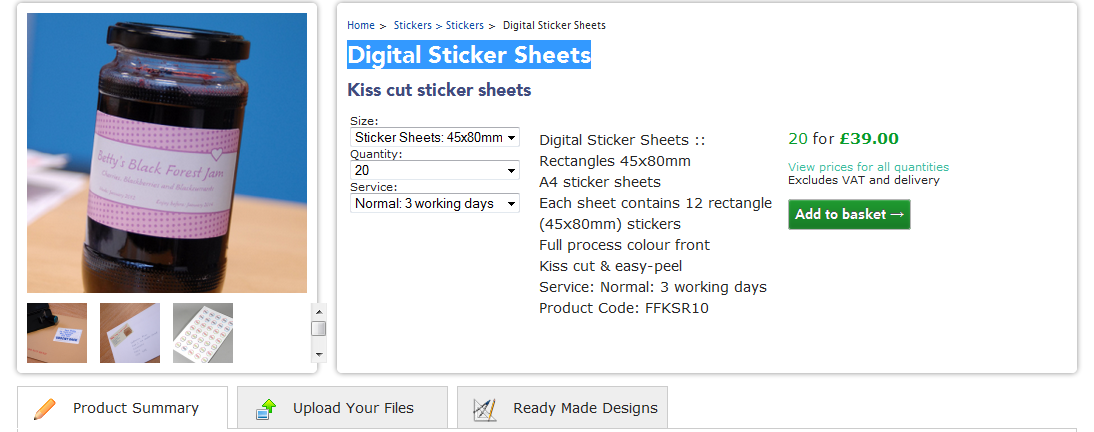
If you are designing any of our precut digital sticker sheets then please ask for a template. If you are supplying us with one copy of the design for us to duplicate then please ask us for the dimensions.
Our Digital Folders are cut and shaped before they are printed on our digital equipment. That means that you don't need to supply us with a cutter guide.
We have a template available for you to design within, please ask for a copy. The template contains guides on the Finishing Layer to indicate the cut and scored elements of the Folders to help you layout your design.

There is a 10mm non-printable area around each panel, which results in a thin white border on each panel, illustrated above. The white frames are the non-printable areas, artwork must not enter these areas.
There are quiet zones around the interlocking flaps and and business card slots (shown above), we recommend that artwork stays clear of these zones.
Download an appropriate InDesign Template to start your design from.
The method used for producing the scratch panels is not a high-security process and thus is not recommended for prizes of high value. The best type of prizes are ones that are low value to you, but high perceived value to the end user.
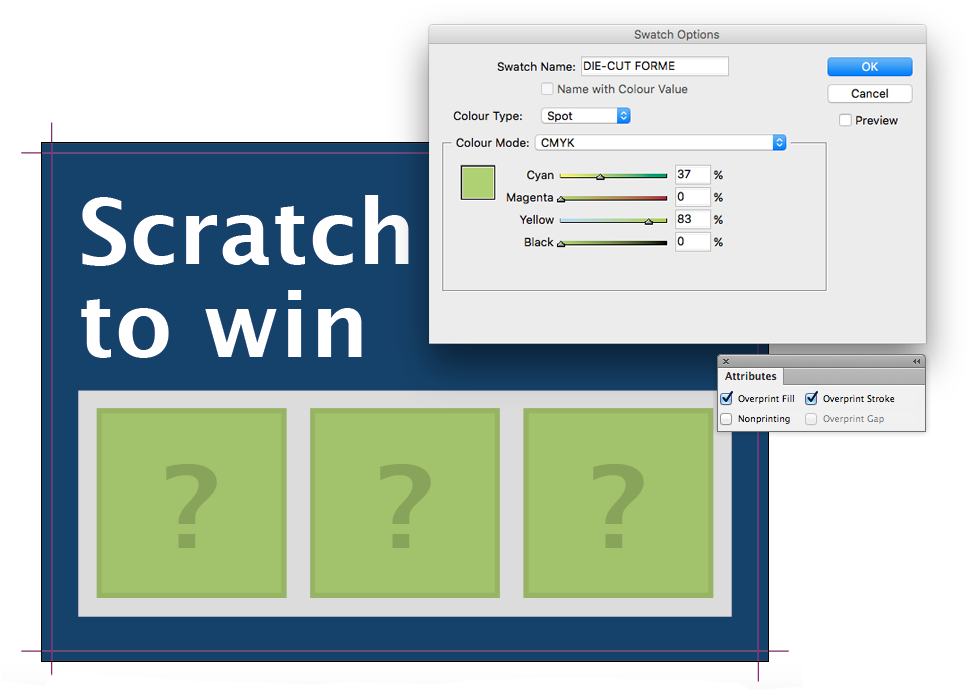
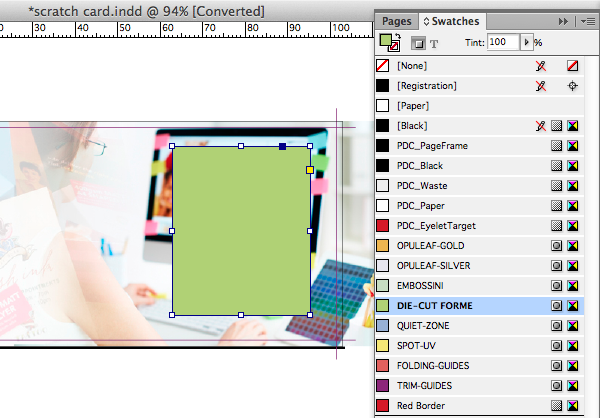
Scratch Cards are available with a latex panel applied to a shape of your choice. We use the DIE-CUT FORME colour swatch in our templates to indicate the scratch off latex area in your artwork.

Each variation may be designed to be a ‘winning’ or ‘losing’ card.
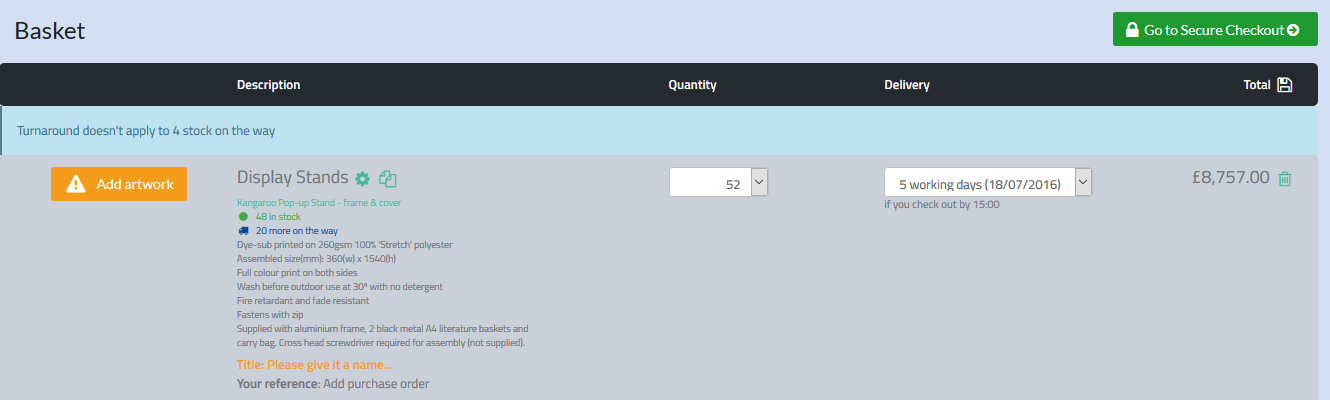
For Scratch Cards with multiple variations (250 x prize one, 1,000 x prize two), please add one set of the required quantity to the Basket, skip the file upload step, then select the Duplicate icon next to the product title to create additional variations of the same product (you can change the quantity for each item in your Basket before proceeding to checkout).
Text or symbols for the game or prizes under the latex panel should be included on the artwork on the same layer as main artwork for the card.
To avoid the end-customer seeing through the latex, we recommend that the artwork under a scratch panel is set to up as follows:
• The background should be 20% black.
• Graphics should use only tints of black, between 30% and 50%.
• Text should only use a black 50% tint.
WARNING: Any deviation from the above specification may produce unexpected results and your artwork may be visible through the latex.
Make sure your artwork under the scratch panel has suitable contrast – i.e. don’t use 8 pt type in 30% black and expect it to be visible!
The latex panel needs to be supplied as a shape above your artwork filled with the special DIE-CUT FORME spot colour swatch. This swatch must remain as a spot colour and must not be adjusted in any way.

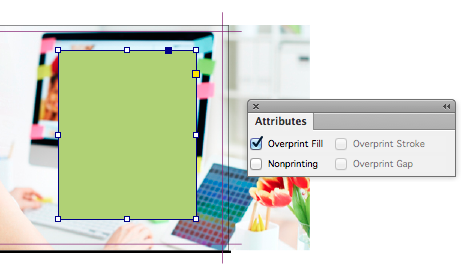
Set the DIE-CUT FORME elements to Overprint from within your design application.

Bleed the DIE-CUT FORME shape at least 1mm beyond the edge of the game panel that is to be behind the latex panel.
The latex is applied using a screen printing process, and registration with print can vary by ±2 mm. This means you should expect the panel element to move around the page by up to ±2 mm.
The latex panel should not be bled off the edge of the artwork, scratch panels are recommended to not encroach into the quiet zone.
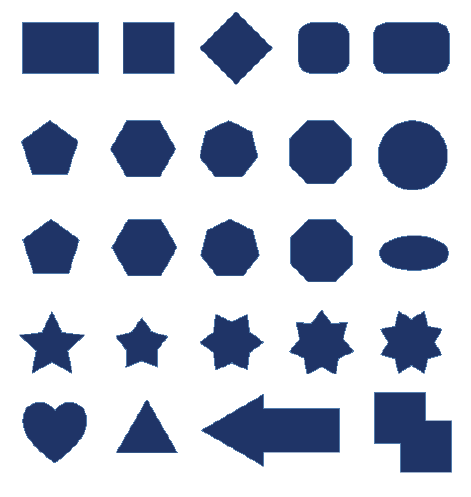
 Keep the panel shape simple
Keep the panel shape simpleSimple shapes are allowed for the scratch panels. These include squares, rectangles, circles and diamonds.
Avoid:
Avoid bleeding to the edge as chipping and flaking may occur once the job has been guillotined.
Latex must be supplied in vector format.
You may position any number of scratch panels anywhere on the front of the design with a minimum space of 4mm between each.
The smallest shape recommended is 10 mm square. Anything smaller is produced at your risk as the process becomes unpredictable.
The reverse of a Scratch Card can use CMYK but the maximum recommended level is 225%. For large areas of colour over 20mm square we would advise to keep the ink below 150% if possible.
As the reverse is uncoated and highly absorbent uncoated paper, which can be prone to set-off when large blocks of solids are used.
For the best results we recommend avoiding:
In addition, the heat of the lamination process can cause such areas to become tacky and attach themselves to the glossy front of the sheet beneath it in the pile.
Download our Digital Sticker Templates.
Take a look at our general guidelines for Supplying Digital artwork.
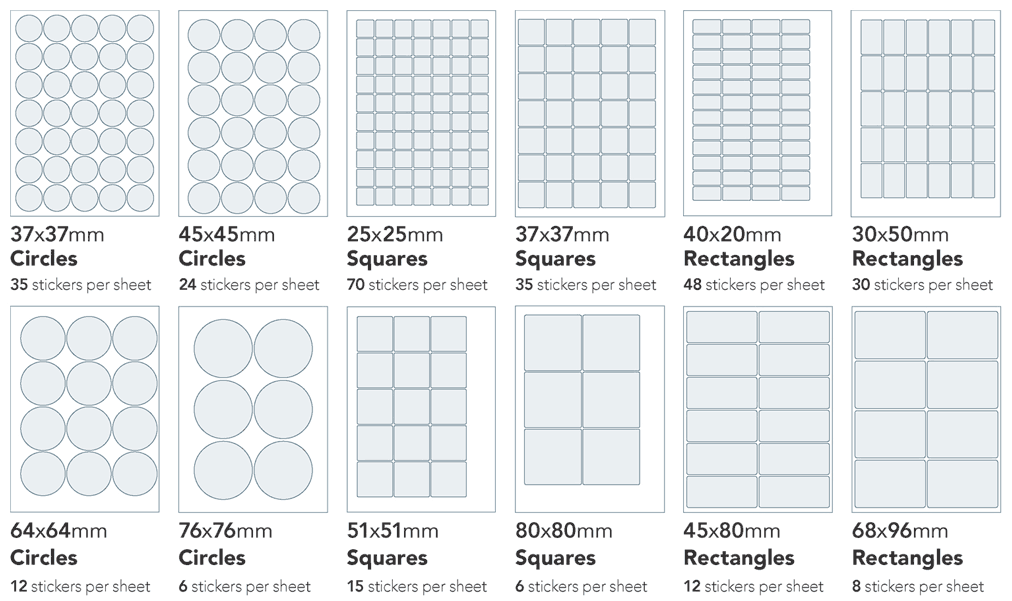
These are designed as sheets containing a grid of stickers. The area is yours to use, so you may place a different variation in each shape, or make them all identical.
Digital Stickers are delivered as A4 sticker sheets and the number of stickers per sheet depends on your chosen style.
We print the stickers on SRA3 sheets and then cut them in half prior to despatch.
The prices and quantities we display are for sheets of stickers. So if you choose a quantity of 20 for 37 mm Circles, then you will be ordering 700 stickers, as 20 × (A4 sheets having 35 stickers each).

View and compare all the options in the Digital Stickers product group:
| Product code | Product name | Printed |
|
FFKSC10 |
Digital Sticker Sheets: Circles 37mm | 35 per A4 sheet |
| FFKC45 | Digital Sticker Sheets: Circles 45mm | 24 per A4 sheet |
| FFKS2525 | Digital Sticker Sheets: Squares 25x25mm | 70 per A4 sheet |
|
FFKS3737 |
Digital Sticker Sheets: Squares 37x37mm |
35 per A4 sheet |
|
FFKR2040 |
Digital Sticker Sheets: Rectangles 20x40mm | 48 per A4 sheet |
|
FFKR3050 |
Digital Sticker Sheets: Rectangles 30x50mm | 30 per A4 sheet |
| FFKC64 | Digital Sticker Sheets: Circles 64mm | 12 per A4 sheet |
| FFKLC10 | Digital Sticker Sheets: Circles 76mm | 6 per A4 sheet |
| FFKS5151 | Digital Sticker Sheets: Squares 51x51mm | 15 per A4 sheet |
| FFKS8080 | Digital Sticker Sheets: Squares 80x80mm | 6 per A4 sheet |
| FFKSR10 | Digital Sticker Sheets: Rectangles 45x80mm | 12 per A4 sheet |
| FFKLR10 | Digital Sticker Sheets: Rectangles 68x96mm | 8 per A4 sheet |
Do not remove anything from (nor move anything on) the Finishing layer.
We have provided (invisible!) boxes on the Background layer, which you should use to contain your sticker backgrounds. If you have a uniform background, then it might be easier for you to use the larger box that encloses all shapes (also on the Background layer).
Download a template for your design for the 'Downloads' tab on the Digital Full Colour NCR product pages.
Digital Full Colour NCR Pad Templates
Digital Full Colour NCR Set Templates
Sets are available in individual sets of 2 or 3 parts.
Paper sequence is only available in:
All parts are printed with the same artwork.
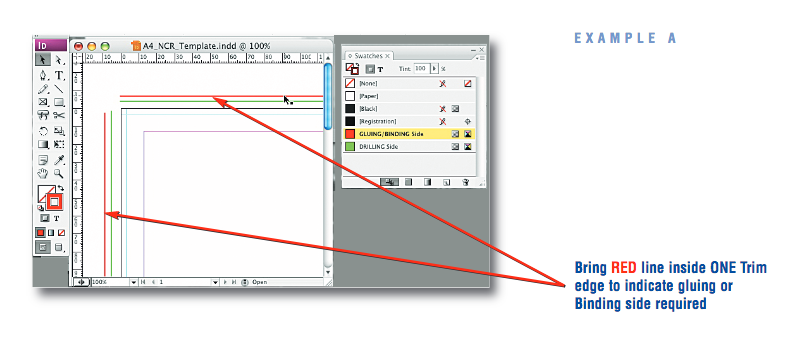
You can choose any edge to be glued.
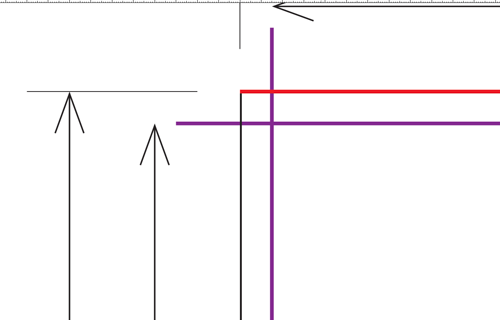
To indicate which edge is to be glued, apply a 0.25 pt red line (process colour: 100M, 100Y) to the desired page edge over the normal black 0.25 pt border. This red line must not be set to overprint.
By default the template will have a red line at the top edge. This must be changed to your desired gluing edge.

The numbering is printed as variable data, which means you can specify any colour in CMYK, and any size in one position only.
Starting number must be on the PDF in the exact colour, size and font. This number must be set to overprint. Do not convert the number to outlines.
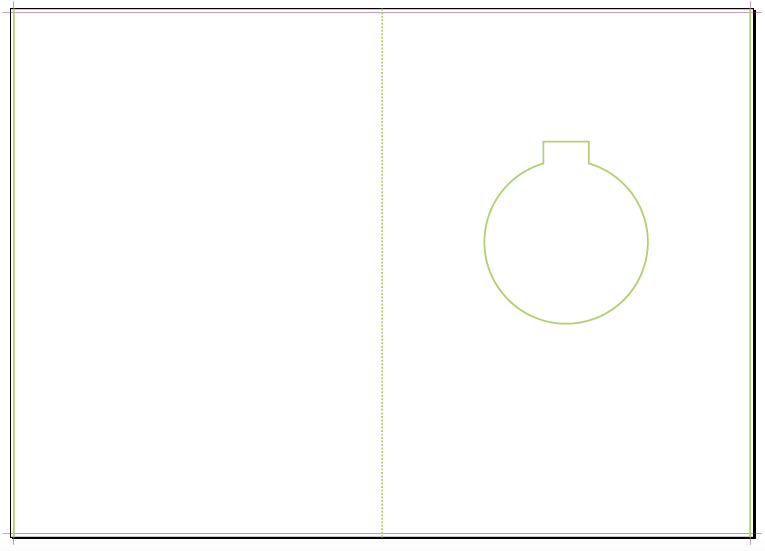
Centre radius may be between 10 mm and 65 mm from an adjacent straight edge.
If you need to have a hole drilled less than 10 mm from a straight edge, you may do so only if the position is 10–65 mm from another adjacent edge.
On the artwork, place a cross + of diameter 2 mm to indicate the drilling position, line thickness 0.5 pt, and of a colour that contrasts with the background.
Leave a clear zone of 5mm around each hole.
Avoid designing with large areas of solid ink, a large area is defined as an area larger than 50 x 100mm.
If you are just using black, leave as 100% Black.
Tinted areas to be written on with more than 8% tint/shade value of colour may cause carbon transfer problems on duplicate copies. Keep tint/shaded areas between 5-8%.
Maximum recommended total ink level is 225%.
i.e. terms/conditions etc, it is advised to tint/shade content to a maximum of 60% which reduces show-through on the front of document.
Pantone + Solid Uncoated

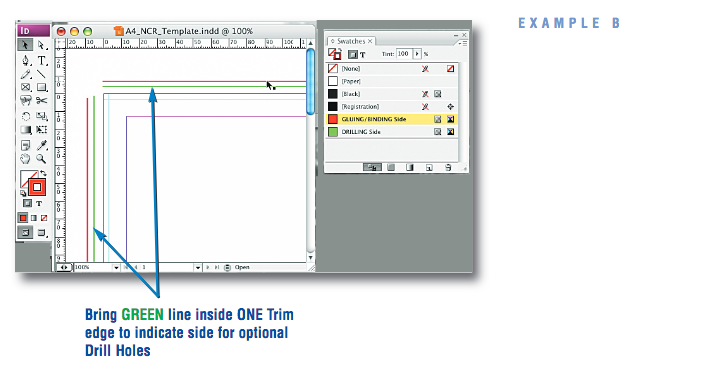
Indicating Gluing/Binding Edge
In all the spot colour NCR templates there is a RED overprinted line for you to use to indicate which side of the artwork you want to be glued/bound. Place the red line just inside the page edge as per the example below.

Specifying Optional Drill Holes

Download the appropriate InDesign template to start your design from.
When supplying your files it's important to supply the first page of your PDF as the front/outside. This is the side we apply our Gloss Lamination to. Matt Lamination is applied to both sides as standard on our 400gsm stocks.
Our Spot UV, Foil and Windowed/Shaped cards are also supplied with the finish on page one of your PDF.
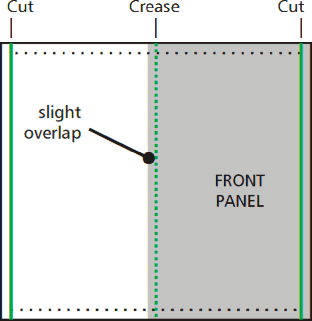
When designing greetings cards with a front panel background that should touch the fold, ensure that the picture overlaps the fold by 1mm.

This allows for production tolerances when creasing, and prevents a contrasting stripe (from the adjacent panel) showing on the front face of the finished card. Remember to manage your customer’s expectations that there may be part of the front design just visible on the back.
Folding products on heavy board (e.g. greetings cards, folding business cards, etc.) now contain die-cut lines to form the two cuts parallel to the centre crease. This should help the edges to meet up correctly when folded. Do not remove these lines.
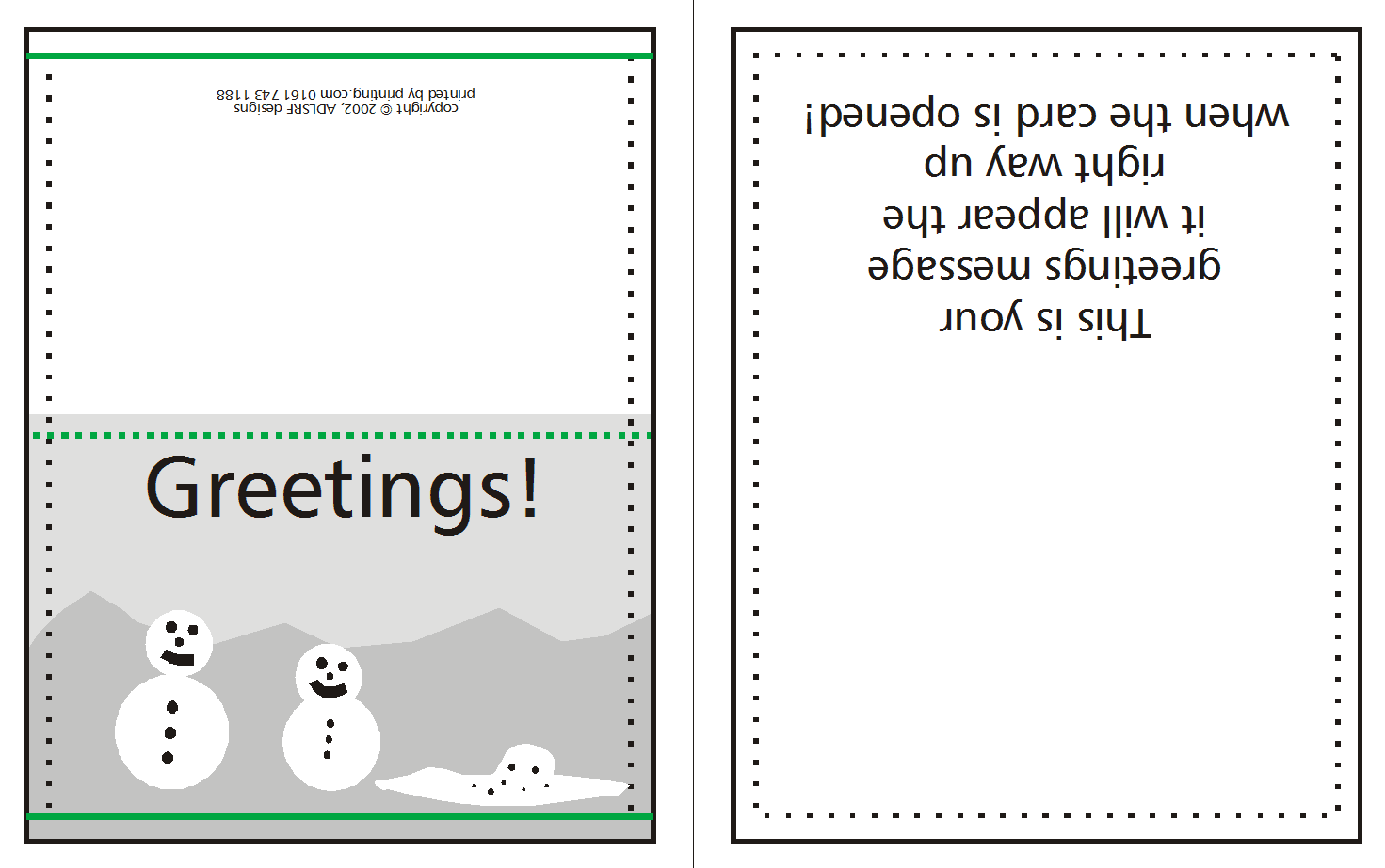
When viewed flat, the inside artwork needs to read upside-down relative to the front.

Our Windowed Christmas Cards allow for a simple cut-out shape on the front panel.

Please see Die Cuts for more information.
If you are printing partial coverage, with clear unprinted areas then you will usually need to add a White_ink layer to print behind any printed areas.
If you do not add this, the printed areas will appear lighter and slightly transparent a bit like a stained glass window.
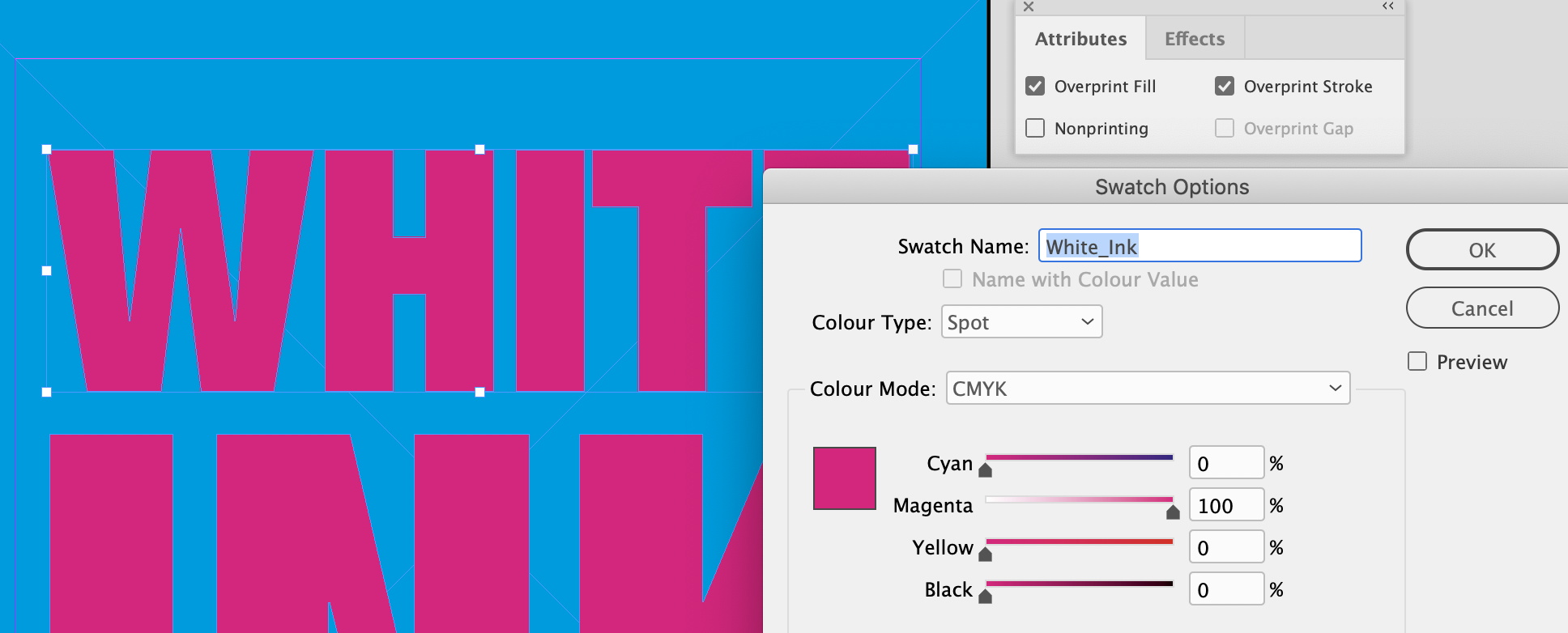
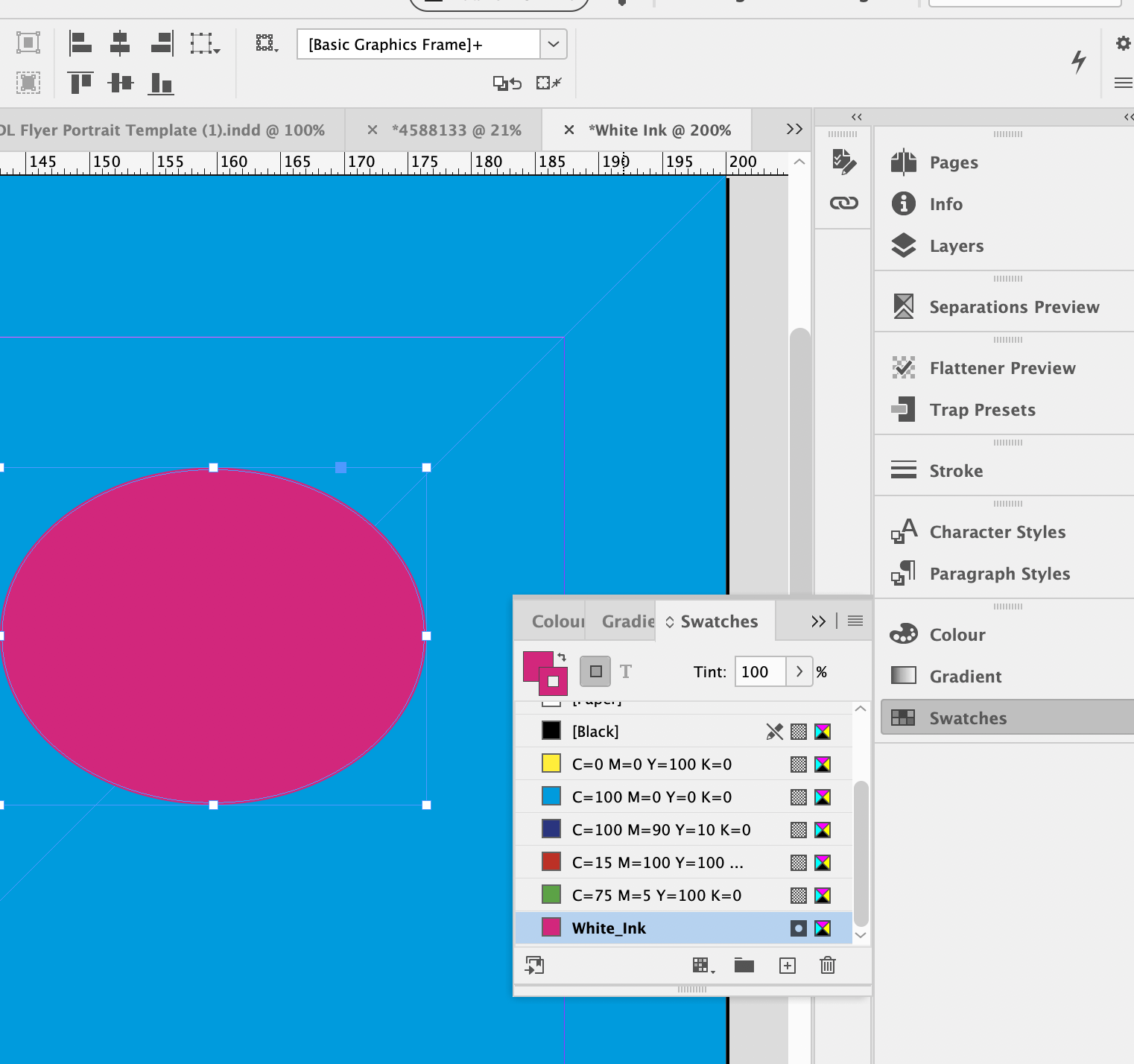
All of our InDesign templates include specific colour swatches for all finishing options or use the instructions below to set up the 'White_Ink' spot colour yourself:
.png)

Place White_Ink elements above your artwork (e.g. on the Finishing Layer or brought to front on the top-most Artwork Layer) using the special White_Ink spot colour swatch. This swatch must remain as a spot colour and must not be adjusted in any way.
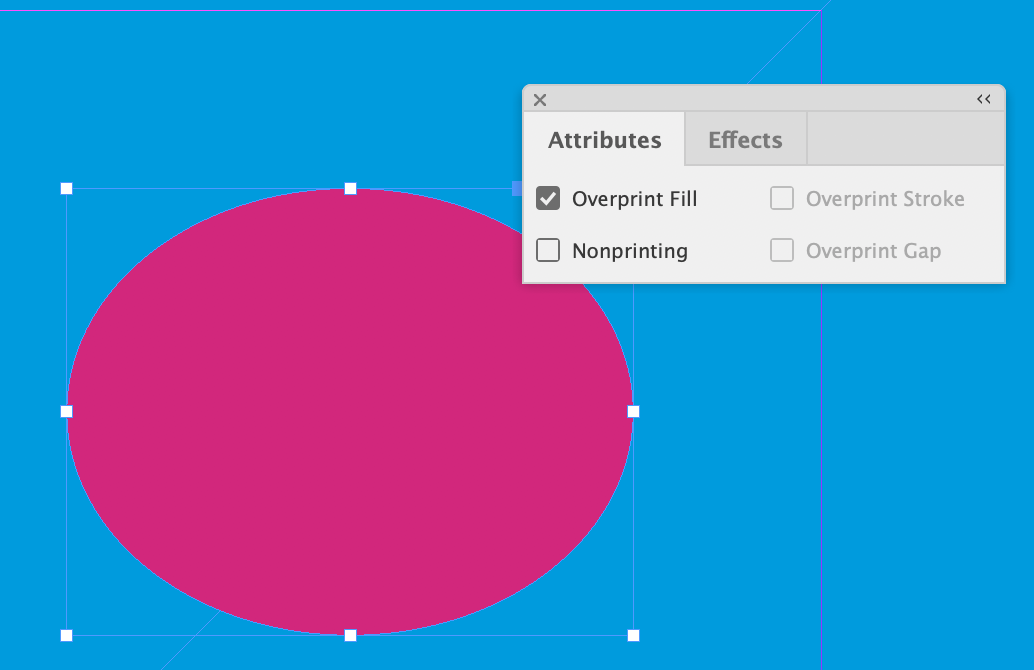
Set the White_Ink elements to Overprint from within your design application.
If your product is square cut follow the guidelines below. If you are ordering a shaped large format product, please refer to How to supply files for Shaped Large Format products.
Designing Large Format Posters is slightly different to designing for litho print, partly because of their increased size but also because of the difference in technology.
Ideally you should position images and text at least 10mm from the edge of the Poster. For best results, make your background bleed fully to the edge of your artwork if it is within 10mm of the edge.

Large Format Posters are designed to be viewed at a distance (usually of at least 1m). This means that images don’t need to be as high  resolution as on litho printed items. We recommend that the images inside your PDF for Large Format Posters are set at a maximum of 150dpi. Any higher won’t make any difference to final print, but will take much longer to process, and may delay the processing of your job.
resolution as on litho printed items. We recommend that the images inside your PDF for Large Format Posters are set at a maximum of 150dpi. Any higher won’t make any difference to final print, but will take much longer to process, and may delay the processing of your job.
To create a good solid black, use rich black (100% K with 40% C). Don’t use four-colour black and try to keep all elements under 225% total ink limit. It’s best to avoid solid colours of only one ink (i.e. pure cyan, magenta, yellow or black) as these can be susceptible to slight “banding”. Also, any greyscale images should be converted to CMYK prior to being printed on our large format equipment.
Due to the different technology used to produce our Large Format range, and the limitations of the substrates, it’s unlikely that colours will match our range of litho printed products.
 We’d recommend that you keep your text to a minimum of 14pt. Use a vector-based application like Adobe InDesign® or Illustrator® to set your text, rather than creating it in a bitmap-based application such as Photoshop. It is best to convert all text to outlines for large format printing.
We’d recommend that you keep your text to a minimum of 14pt. Use a vector-based application like Adobe InDesign® or Illustrator® to set your text, rather than creating it in a bitmap-based application such as Photoshop. It is best to convert all text to outlines for large format printing.
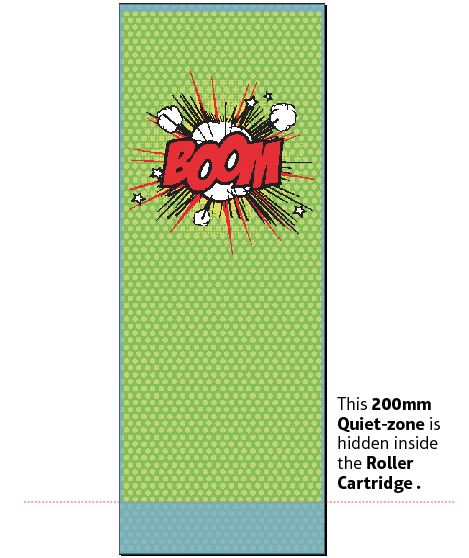
When designing a Pop-up Banner, remember that there will be an area at the bottom of the poster where the poster has to wrap around the spindle in the stand, this area won’t be visible so we’d recommend not putting important elements within 200mm of the bottom of your design (you’re fine to bleed colour and images to the bottom though).
Outdoor Banners are designed to be viewed from a distance so bold graphics and colours work best, try to avoid small text as it won’t be legible. If your banner is to be supplied with eyelets punched in, you’ll need to allow space on your design for this. Please ask us for a template as this will illustrate where the eyelets are to be positioned (don’t delete the cross hairs though, we’ll use those in our production process).
Ceiling tiles are ordered in batches of 10, so you can have 10 tiles all the same, or you can have 10 different tiles. If you need 20 different tiles you need to set up 2 jobs each containing 10 different PDFs.
 On Canvas Prints, the canvas fabric has to be tensioned around a wooden frame. This means that extra bleed is required on all four edges. We can supply you with a template to work from, just ask. On the templates, the product size is the area that will be visible of the front of the canvas. Anything within the large quiet zone indicated will disappear from view once the canvas is mounted.
On Canvas Prints, the canvas fabric has to be tensioned around a wooden frame. This means that extra bleed is required on all four edges. We can supply you with a template to work from, just ask. On the templates, the product size is the area that will be visible of the front of the canvas. Anything within the large quiet zone indicated will disappear from view once the canvas is mounted.
Framed Canvas PDF files need to be supplied with the dashed red 2pt keyline which is present in the template, this will appear on the reverse of the frame once the canvas is finished. If you are using images in your design, please don’t embed any colour profiling as this will affect how your print will look, just send us your PDF in CMYK format.
Edinburgh / Budget / Blurb Roller Banner Stand
Vienna / Formal Roller Banner Stand
Your page size including our 3mm bleed should be 806 x 2206 mm for the Budget/Blurb Roller Banner Stand and 856 x 2156 mm for the Vienna/Formal Roller Banner Stand.
We'll trim 3mm off each edge giving you a finished poster size of 800 x 2150 mm or 850 x 2150 mm depending on the product chosen.
Our Budget/Blurb Roller Banner Stands have a 200mm quiet zone and our Vienna/Formal Roller Banner Stands have a 158mm quiet zone, where the bottom of the poster will be hidden in the dispensing roller. Although you should not put any important design elements within this quiet zone, you should bleed your background fully into this area.

A document height of 2150 mm gives a variable visible height of 1430-1970 mm for the Vienna/Formal Banner Stand and a fixed visible area of 1950mm for the Budget/Blurb Banner Stand.
The templates for these show the extended bottom quiet zone, just turn the layer visibility on to check that you don't have anything that will be hidden when the stand is assembled.
Ensure your PDF includes the Finishing layer which holds the black 2 pt outline to enable correct trimming. No other guides should be present on your PDF.
Files should be supplied at 100% scale, i.e., the correct size.
All posters must have a black 2 pt outline on the edge of the artwork, to enable correct trimming.
Respect the ‘quiet zone’ of 10 mm; position images and text at least 10 mm from the edge of the poster. Make your background bleed fully to the edge of the artwork if it is closer than 10 mm to the edge.
All files for posters must be supplied at 150 dpi. Scanning at a higher resolution is unnecessary, as it will make little difference to the final print. Graphic files supplied at over 150 dpi may be rejected. Higher resolution means bigger file sizes, longer processing times, and will hold up your job.
To produce colour-neutral black, greyscale images intended for Large Format output should be converted to a four-channel CMYK format.
Files with transparencies must be flattened correctly by your design application - see the application-specific file check guides for the recommended settings
Avoid 1-bit images, or 8-bit images that are colourised in a design application. These are fine for Litho printing but might produce unpredictable results in Large Format.
We recommend converting text to outlines on large text elements.
Large Format posters are designed to be viewed at a distance, (usually of at least 1 metre).
This means that images supplied or Large Format products do not need the high resolution required for litho printed items. We recommend that you provide images for Large Format Posters at a maximum of 150 dpi.
The reproduction of any image will not exactly match a litho print of the same image.
All products should be handled with care. Minor scratching and creasing can occur during production. Please remember that these products are intended for viewing at a distance; these minor scratches and creases are not visible at these distances.
Unless otherwise stated in the specification of the product, all poster substrates are recommended for short term use (less than 3 months). All inks fade with time, depending on the ambient environment that they are displayed in. We cannot put an exact time on this due to the variables.
To create a good solid black, use rich black (see page Error: Reference source not found). Do not use four-colour black. Ink limits for Large Format are the same as for uncoated litho printed products (225% maximum recommended).
To produce colour-neutral black, greyscale images intended for Large Format output should be converted to a four-channel CMYK format.
When ordering posters with a lot of images or solids at the top and/or bottom with a lot of white space in the middle, there is a probability that the poster can curl at the top and bottom due to the inks altering the tension of the substrate.
Small text can become illegible at larger distances. We recommend that you keep your text size to a minimum of 14pt. Overlay your text in a vector-based artwork application like InDesign or Quark XPress, rather than a bitmap-based photo-editing application like Photoshop.
Download the appropriate InDesign Template to start your design from.
As the canvas fabric has to be tensioned around a wooden frame, extra bleed is required. On the template, the product size is the area that will be visible of the front of the canvas. Anything within the large quiet zone will disappear from view once the canvas is mounted.
| Bleed, mm | |
|---|---|
| Premium Framed Canvas | 53 mm |
| Budget Framed Canvas | 50 mm |
Framed Canvas files must be supplied with the dashed red 2pt keyline which will appear on the reverse of the frame once the canvas is finished, but the quiet zone markings must not appear on the submitted PDF. If the quiet zone is present on the submitted graphic file then it will be printed.
On our templates the area within the purple guides is the front of the canvas, the area outside is the side and part of the canvas that will stretch behind the frame.
We recommend placing a generous white border around the image if you're unable to bleed the image to the document edge

The alternative is to bleed the image to the edge so that the image appears on the front and sides of the canvas once printed.

Ink limits for canvas prints are recommended not to exceed 225% total area coverage. Please do not embed any colour profiles as this may affect the colours in your file when it is printed.
Large Format posters are designed to be viewed at a distance, (usually of at least 1 metre).
This means that images supplied or Large Format products do not need the high resolution required for litho printed items. We recommend that you provide images for Large Format Posters at a maximum of 150 dpi.
The reproduction of any image will not exactly match a litho print of the same image.
All products should be handled with care. Minor scratching and creasing can occur during production. Please remember that these products are intended for viewing at a distance; these minor scratches and creases are not visible at these distances.
Posters should be supplied at ‘artwork size’. No bleed should be applied. Always supply one file per panel, not one multi-page PDF. The templates for Evolution Pop-up stands still have a page frame, do not delete this but bear in mind that you will loose around 1mm from each edge of the poster when the page frame is trimmed off. This is because the keyline covers your artwork and needs to be trimmed off.
Unless otherwise stated in the specification of the product, all poster substrates are recommended for short term use (less than 3 months). All inks fade with time, depending on the ambient environment that they are displayed in. We cannot put an exact time on this due to the variables.
To create a good solid black, use rich black (see page Error: Reference source not found). Do not use four-colour black. Ink limits for Large Format are the same as for uncoated litho printed products (225% maximum recommended).
To produce a colour-neutral black, greyscale images intended for Large Format output should be converted to a four-channel CMYK format.
When ordering posters with a lot of image or solids at the top and/or bottom with a lot of white space in the middle, there is a probability that the poster can curl at the top and bottom due to the inks altering the tension of the substrate.
Small text can become illegible at larger distances. We recommend that you keep your text size to a minimum of 14pt. Overlay your text in a vector-based artwork application like InDesign or Quark XPress, rather than a bitmap-based photo-editing application like Photoshop.
Fabric Templates
Generic Fabric Artwork Guidelines
QuietZones & Bleed
How to supply Fabric Banner Stands
How to supply a Media fabric display stand
How to supply backdrop Fabric Display Stands
How to supply Custom Sized Fabric
Download the appropriate InDesign templates to start your design from.
Artwork should be supplied at 100% size and should adhere to the following guidelines:
DO NOT try to colour match vector colours to rasterised colours on artwork elements. The rip treats these differently and there will be a visible difference in the final print.
Here is an example of how they may look, the 'BK' logo had a drop shadow applied in a vector application resulting in the colour behind the logo being lighter:

Place the vector and bitmap artwork combined into Photoshop instead to create one bitmap image. You can have vector text and elements, just don't try to colour match them to a bitmap.
This includes vector elements containing opacity changes, transparency effects and vector gradients. Layered psd files also need to be flattened.
Respect the Quiet Zones (blue shaded area below). Fabric stretches and shrinks (different amounts in different directions) during the production process so there is less accuracy compared to paper.
The templates may appear unusually large or proportioned. This is to allow for the stretch/shrinkage of the material. For best results, keep all important elements such as text and logos well within the quiet zone areas but bleed background images/colours to the page edge. Do not try to match up designs from the front to the reverse.
The trim guide on the template shows roughly where the fabric will be cut. Please bleed your artwork to the page edge.
Finishing Fabric Displays is a manual process of cutting and stitching, therefore additional bleed is required. For raw fabric add 50mm bleed to each edge of the finished size you require.

(1).jpg)
The base of all Fabric banner stands are integrated into frame shape. The curvature of the base on each stand is different. These guidelines indicate which parts of the design will be visible or not.
| Product code | Product Name |
| FDSKES? | Totem Pop up Stand - 2.3m |
| FDSLDN? | Python Pop up Stand - 2.3m |
| FDSWIN? | Baby Python Pop up Stand - 1.9m |
| FDSDUB? | King Python Pop up Stand - 3.5m |
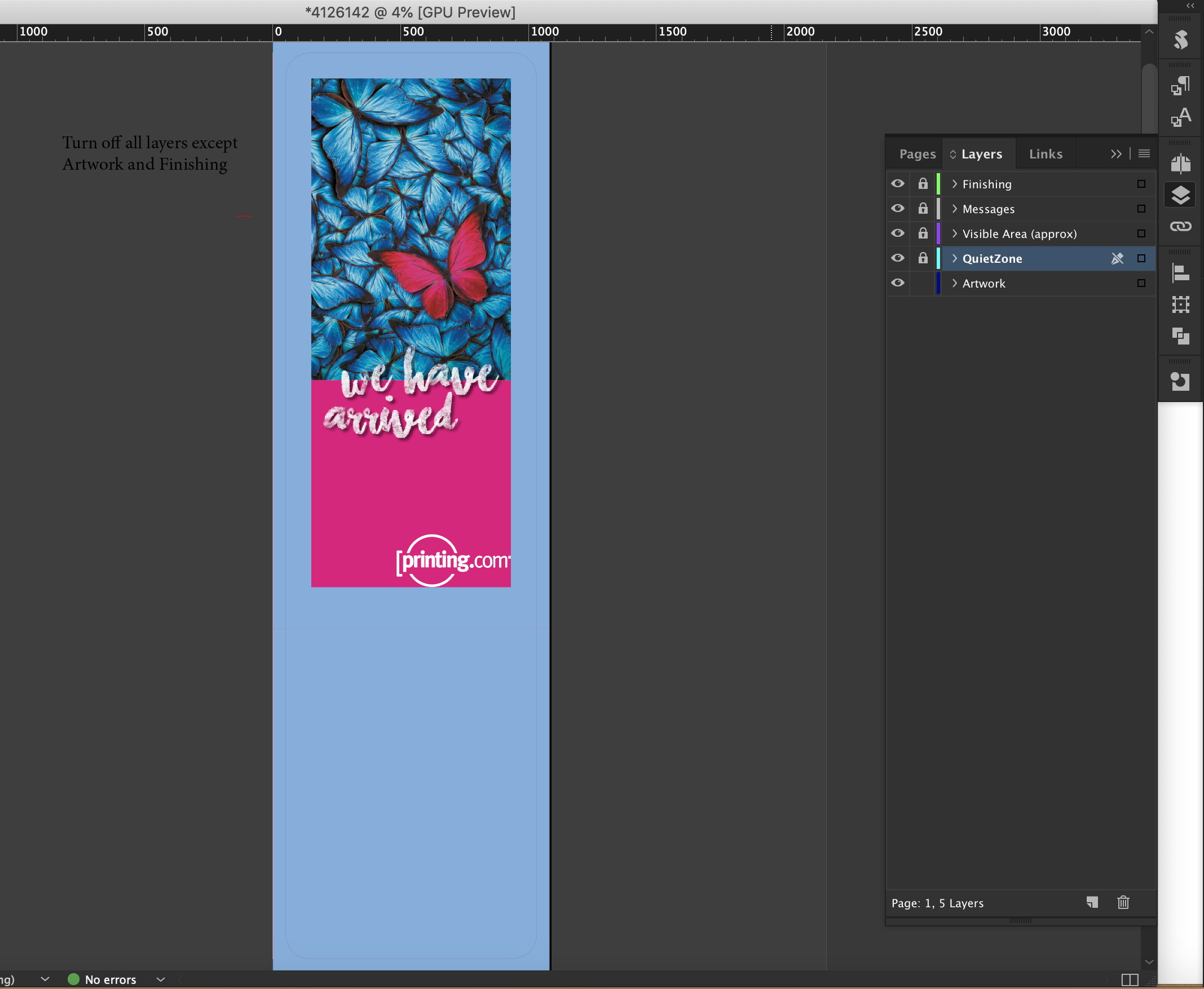
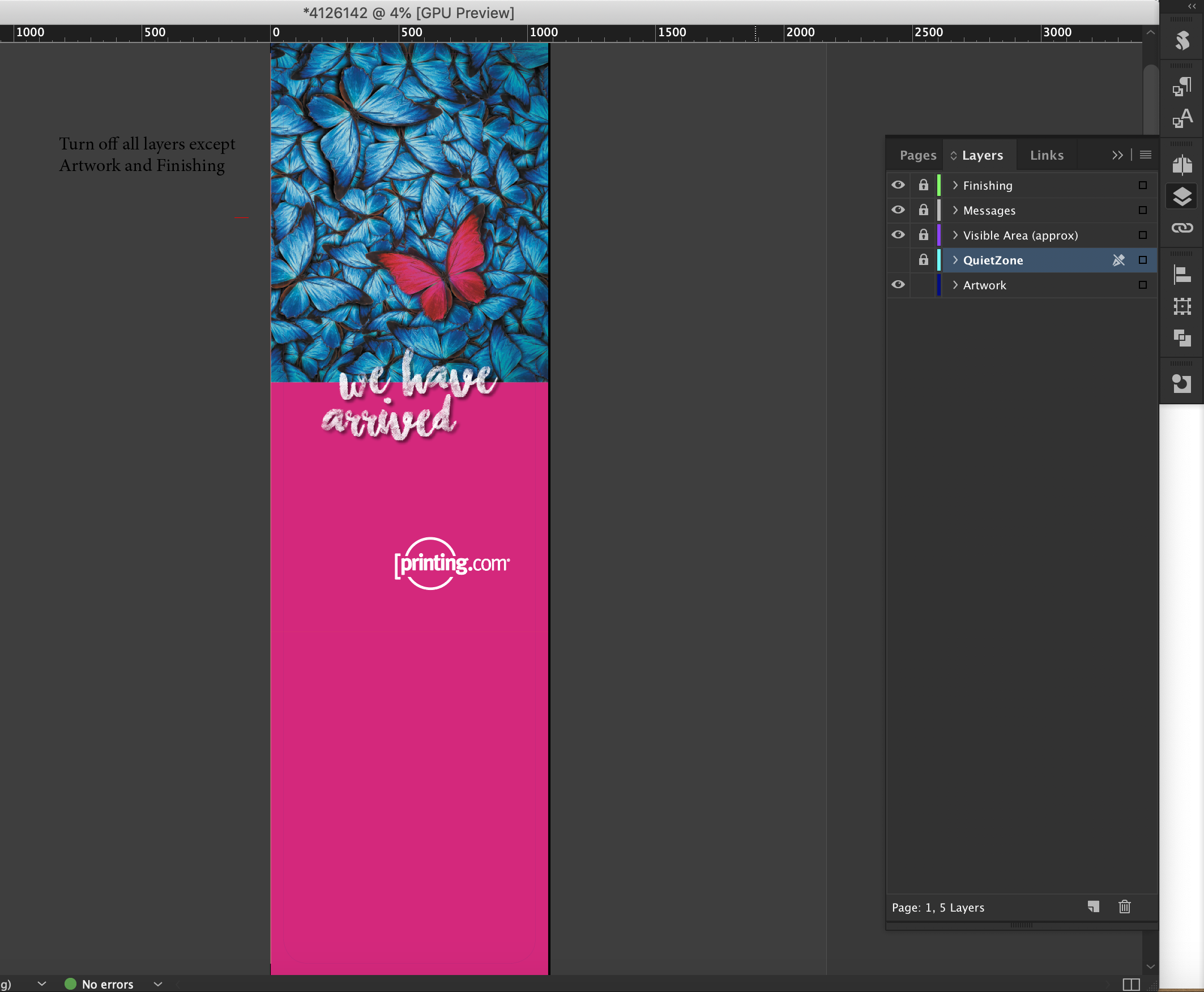
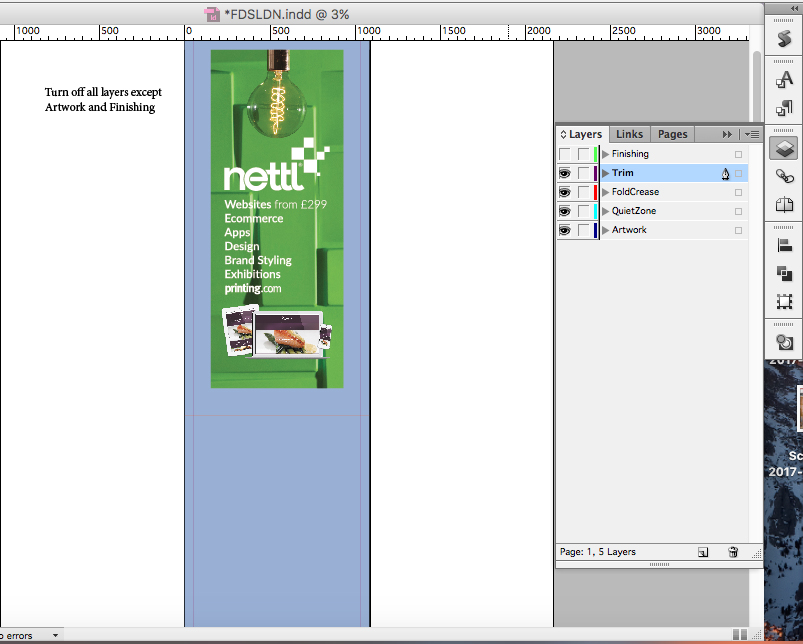
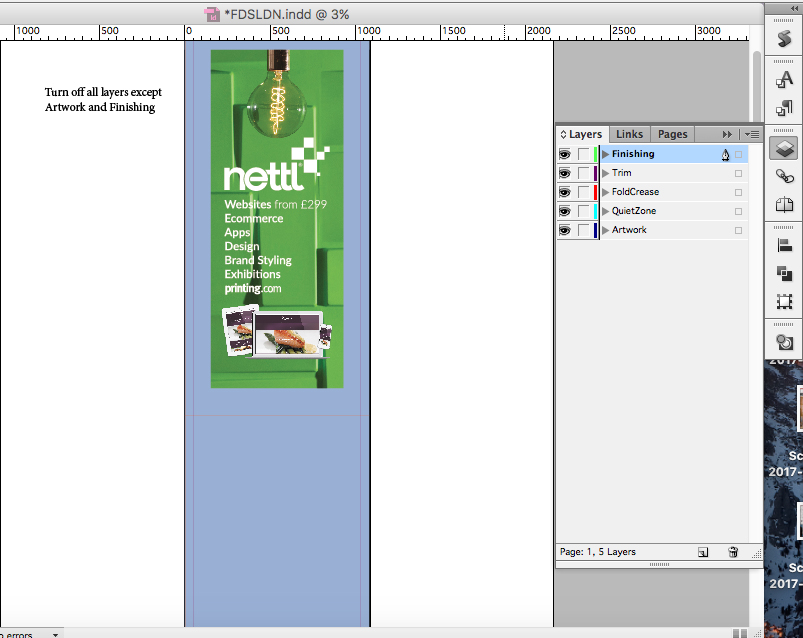
Fabric File Supply
Using InDesign TGI Templates for Fabric
The Quiet Zone Guide should not be present on the "Print Ready PDF".

Artwork sitting behind the quiet zone at the bottom sits beneath the frame.

Shows the approximate hemmed and stitched visible area of the finished item. This layer also indicates any folds or bends of the hardware that affect the visible area of the finished product.
The Visible Area/Trim Guide should not be present on your "Print Ready PDF".

Contains a 2pt keyline page frame and a red or blue guide line on one edge to assist with our cutting template and to indicate the front and reverse file.
This layer must be present on your PDF.


This article provides guidance on supplying artwork for the backdrop fabric displays.
| Product code | Product Name |
| FDSCHI? | Stage18 Straight Backdrop |
| FDSNYC? | Stage30 Straight Backdrop |
| FDSSAN? | Stage46 Straight Backdrop |
| FDSHAM? | Rialto Connecting Bridge |
| Product code | Product Name |
| FDSBLN? | Curve24 Curved Backdrop |
| FDSROM? | Curve30 Curved Backdrop |
|
FDSDUR? |
Curve50 Curved Backdrop |
| FDSMAL? | Crest40 Curved Backdrop |
Fabric File Supply
Using InDesign TGI Templates for Fabric
Your regular artwork layer, where you place your design.
Please fill the entire page with your design.

The Quiet Zone Guide should not appear on the "Print Ready PDF".

Shows the approximate hem/stitch/trim area.
The Visible Area layer should not appear on the "Print Ready PDF".

May contain a red guide on one edge to assist with our cutting template. This layer must be present on your PDF.

Due to pdf size limits, the template will be supplied at 50% scale. Your final pdf must be sent at the template size, your artwork will be rescaled at the printing stage.
You should factor this in when positioning and spacing elements. Particular consideration should be given for image resolution as the resolution will drop accordingly when scaled up.
The Bridge is an optional extra that can be attached to any of the three Straight Backdrop products.
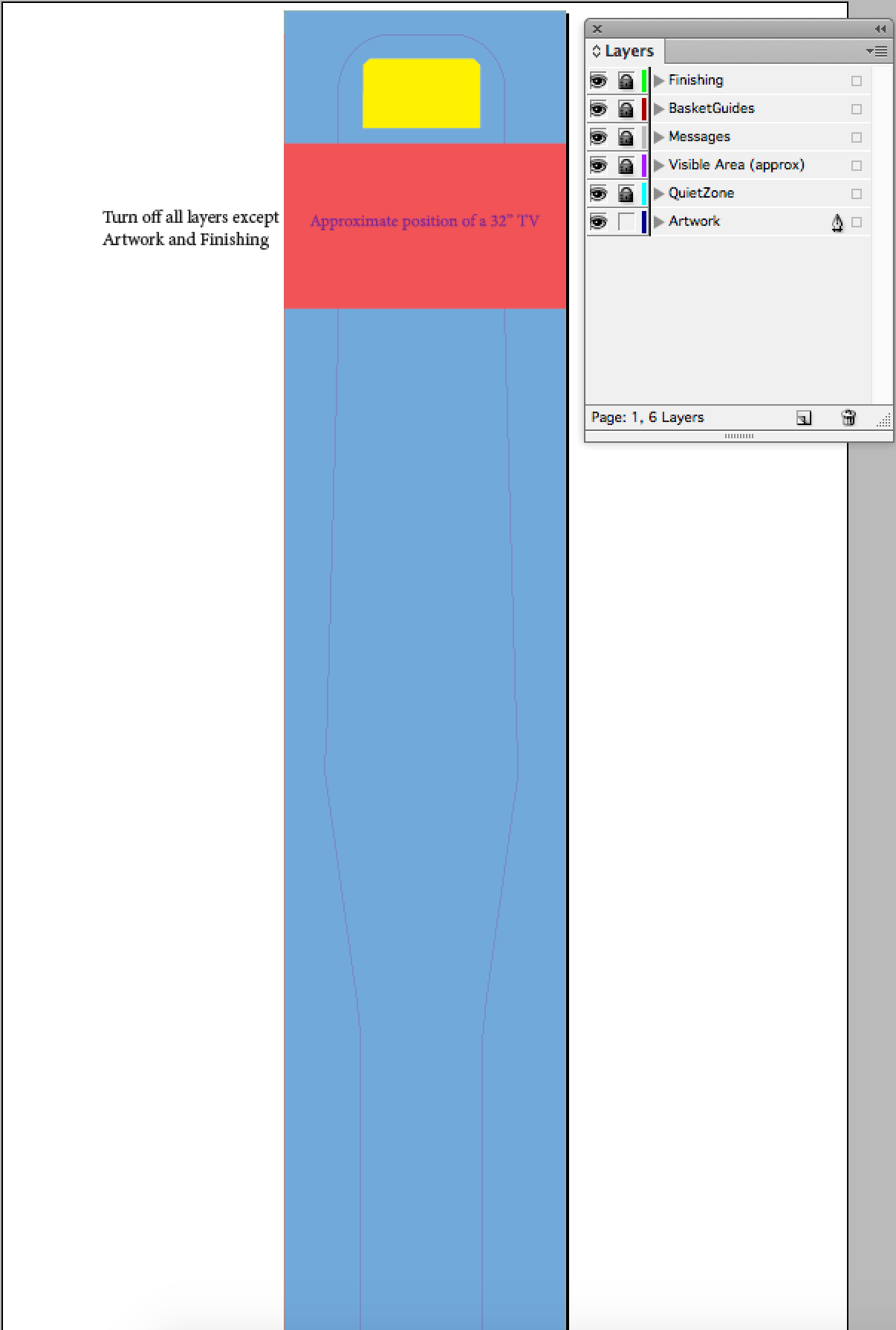
The template is similar to the Media stand templates as it has a an optional TV Bracket.
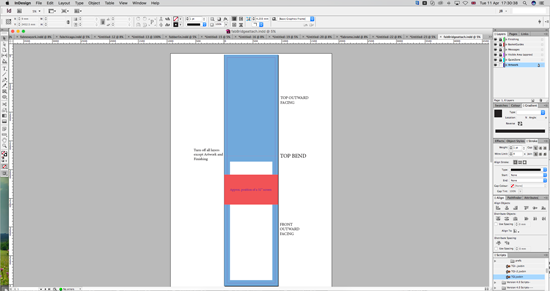
With the addition of some extra guidance for positioning provided on the right hand side of the template.



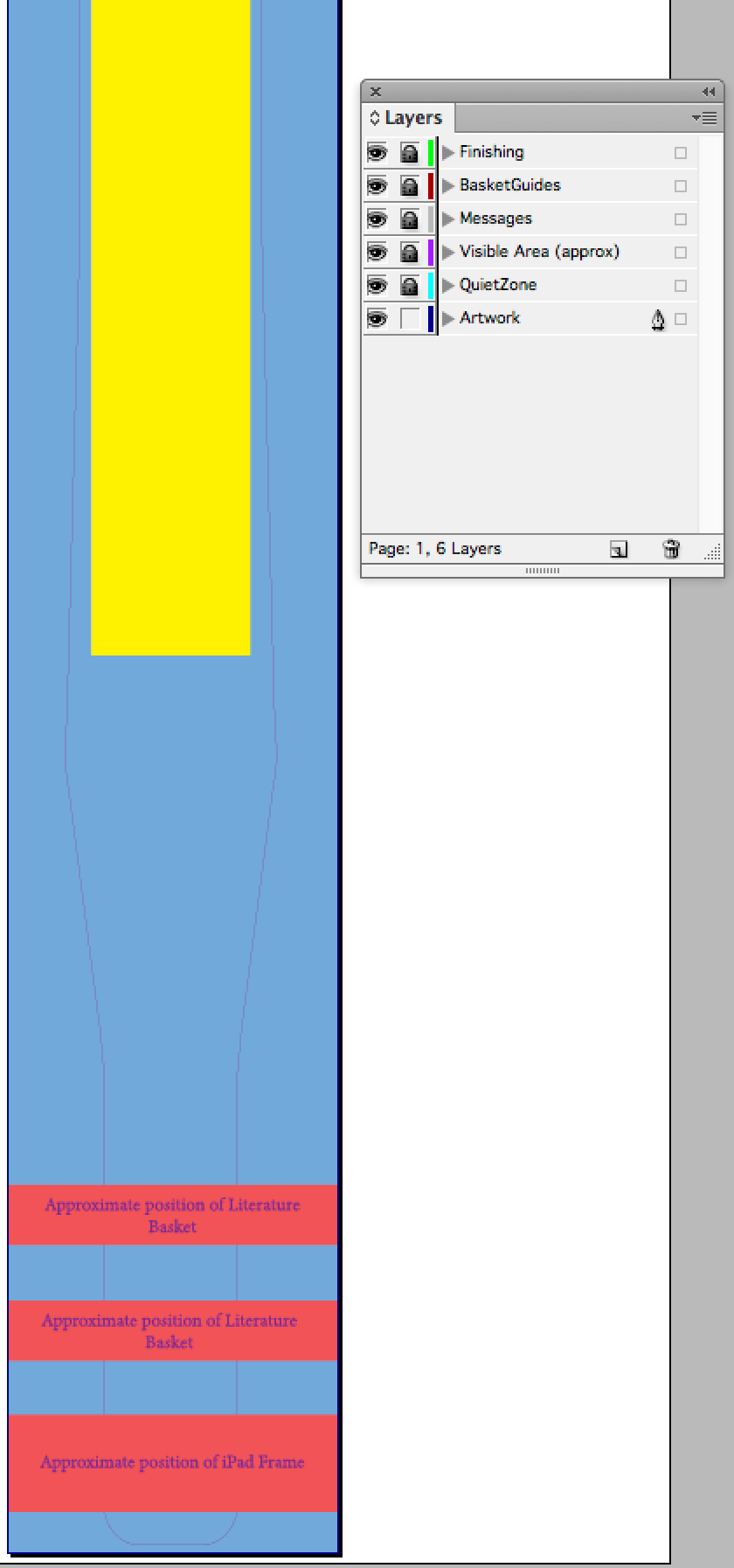
This article provides guidance on supplying artwork for display stands that feature additional attachments for media content. This includes things TV brackets, Literature baskets or tablet holder.
| Product code | Product Name |
| FDSOSL? | Peacock Media Stand |
| FDSPAR? | Kangaroo Literature Stand |
| FDSOSA? | Padium Tablet Stand |
| FDSMIL? | Queen Peacock Stand |
Fabric File Supply
Using InDesign TGI Templates for Fabric
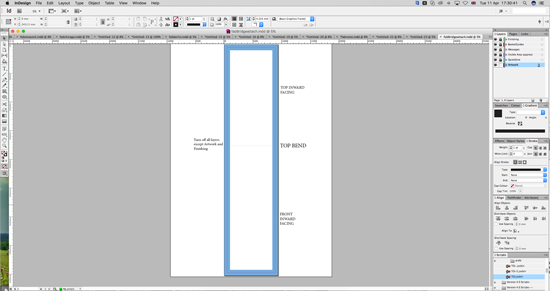
Respect the (Blue) quiet zones. Fabric stretches and shrinks (different amounts in different directions) during the production process so there is less accuracy compared to printing on paper. The templates may appear unusually large or proportioned. This is to allow for the stretch/shrinkage of the material.
For best results, keep all important elements well within the quiet zone.
The Quiet Zone Guide should not appear on the "Print Ready PDF".

Shows the approximate hem/stitch/trim area.
The Visible Area layer should not appear on the "Print Ready PDF".
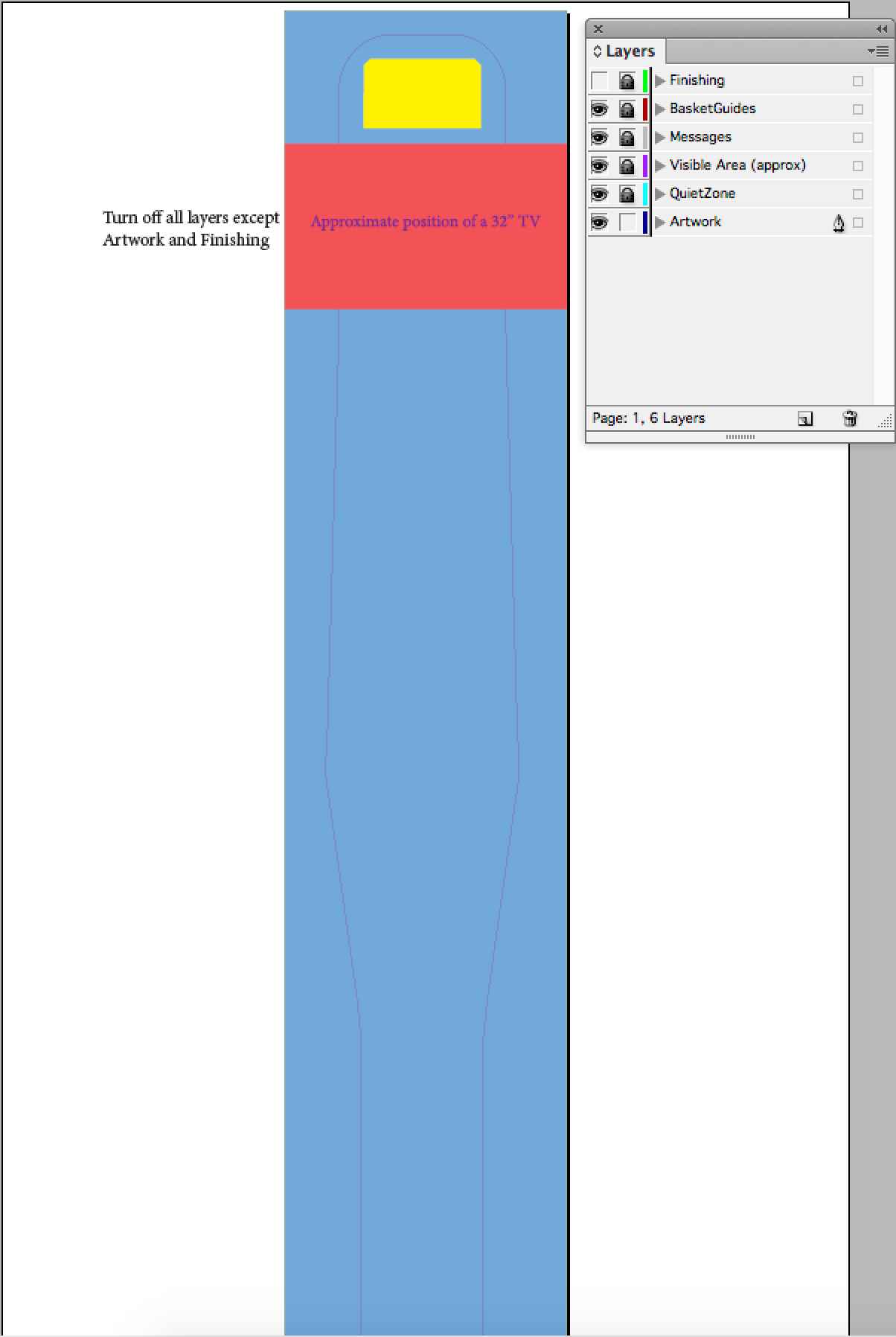
.png)
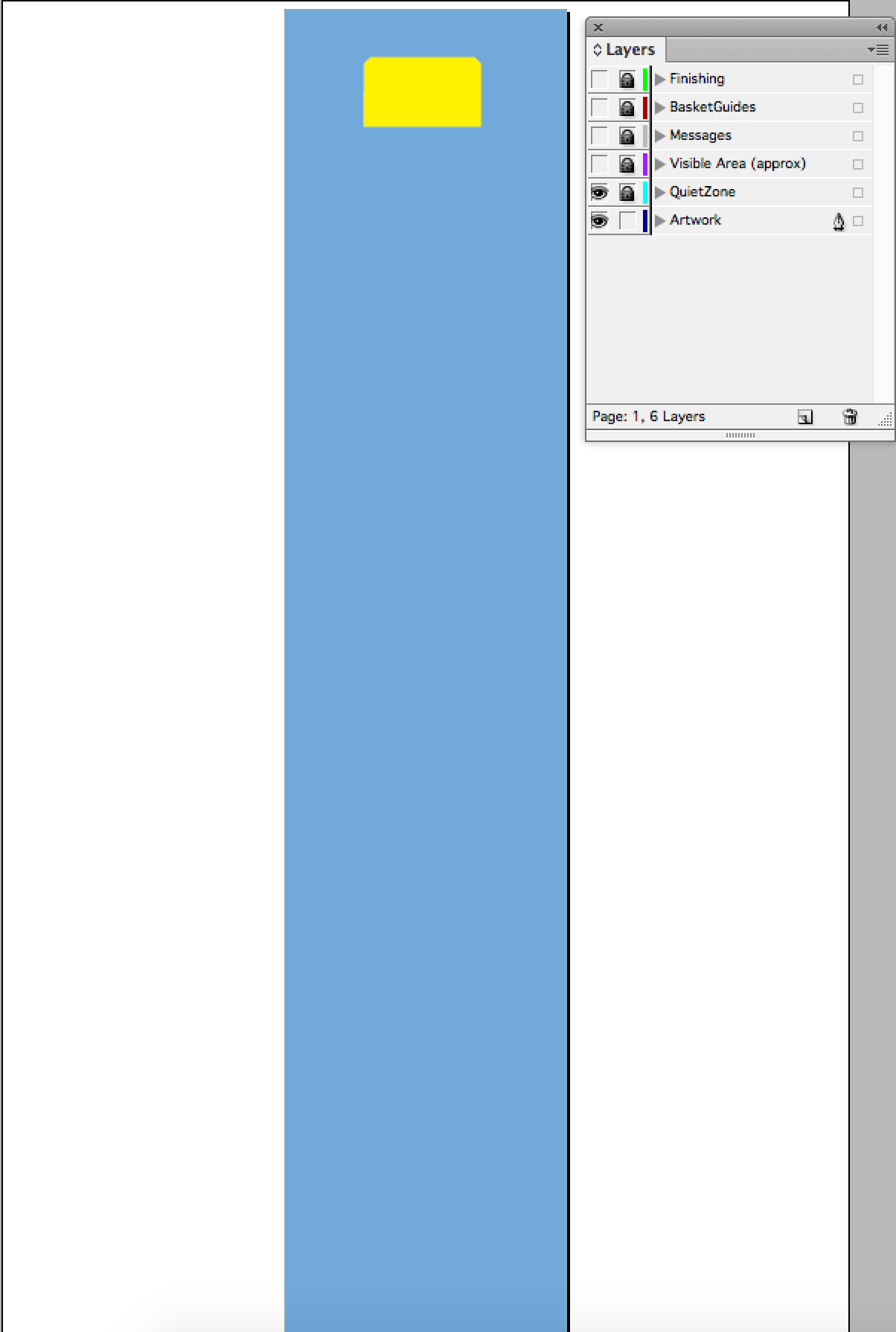
This layer provides an overlay demonstrating the positioning of any media attachments on the stand.
It is not recommended to have important elements behind or aligned to these overlays, due to the inherent variation in positioning of these.
Oslo/Peacock Stand Front

Oslo Stand Reverse

The Basket Guide layer should not appear on the "Print Ready PDF".
Contains a red guide on one edge to assist with our cutting template. This layer must be present on your PDF.

Artwork files for products that are die-cut must be supplied with a layer indicating how and where the item should be die-cut following the guidelines below. Artwork supplied incorrectly will be rejected and may delay your order.
How to supply your cutter guide
How to add a die-cutting guide to your artwork
Setting your die-cut line styles
Limitations: Getting the most from Die Cut products
Forme complexity limits
Push-out Options:
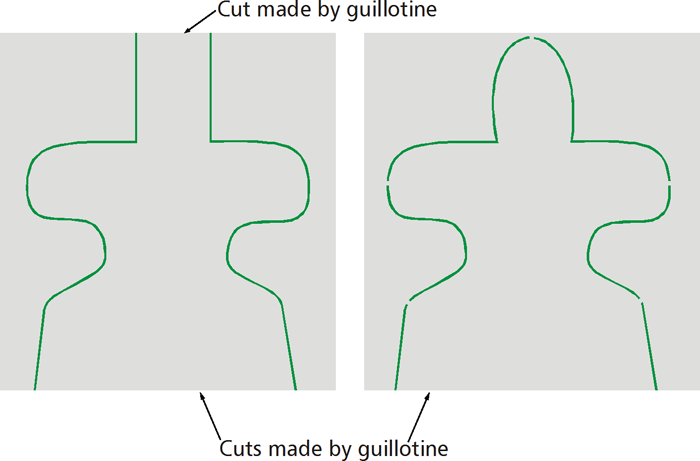
As standard, your job will be supplied with the cut-out shape held within the card skeleton.
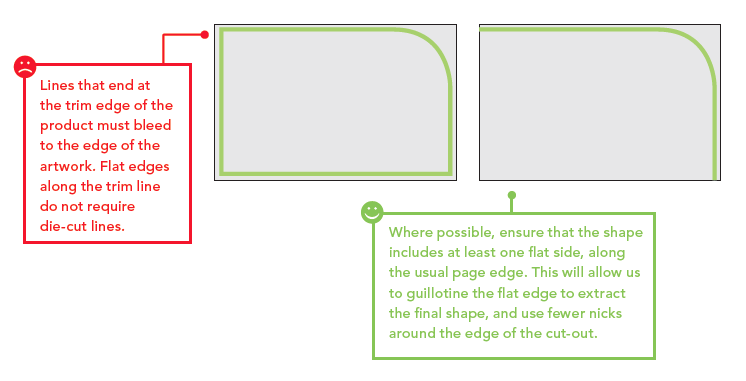
One straight side ('Push-out' options)
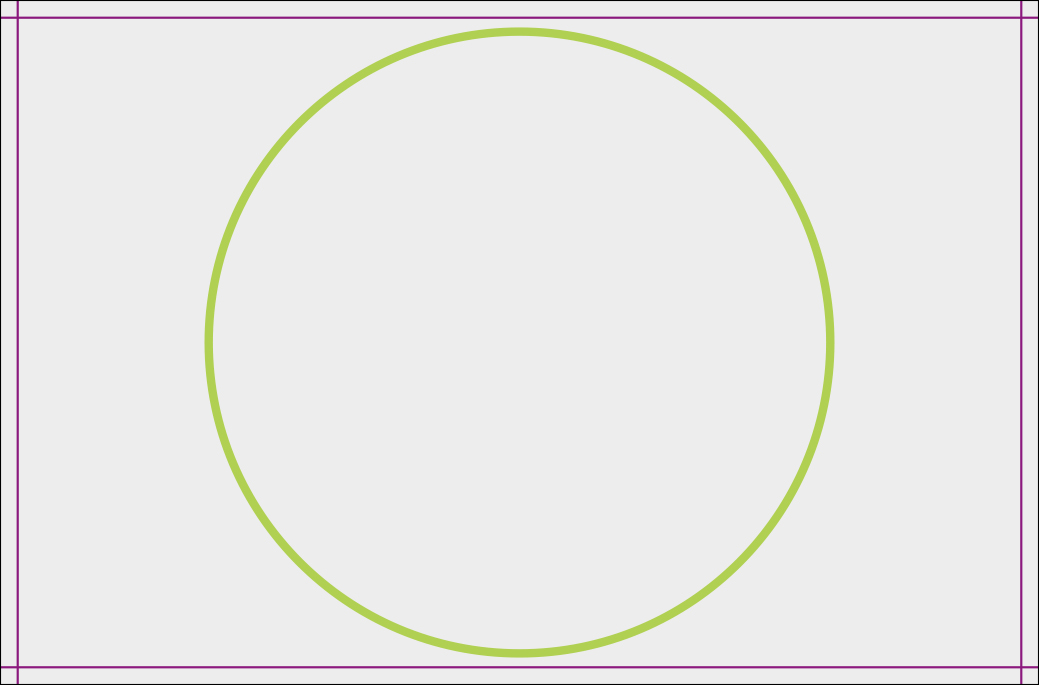
No straight edges ('Push-out' options
Certain products have an option to add a die cutting guide to achieve a cut shape, perforation, score/crease or punched hole. This guide is supplied to us using a special spot colour swatch. This swatch is available in our templates, please ask for a copy before starting your design.
Download the appropriate InDesign Die-Cut Template to start your design from.
All of our InDesign templates include specific colour swatches for all finishing options or you use the instructions below to set up the 'DIE-CUT FORME' spot colour yourself:
.png)
Place your Die Cut lines above your artwork using the special DIE-CUT FORME spot colour swatch. This swatch must remain as a spot colour and must not be adjusted in any way. The lines must be a 2pt stroke width.

Set the DIE-CUT FORME elements to Overprint from within your design application.

Die cutting is suitable for simple shapes only.
Only place Die Cut lines on the front page of your artwork.
You can specify a cut shape, perforation, score/crease or punched hole. You indicate these using different stroke/line types. The different cut/perforation types are denoted by line style:
| Feature name | Finished appearance | Graphic file specification |
|---|---|---|
| Cut |  Continuous cut |
 Solid line |
| Perforation 3/3 |  3 pt gap, 3 pt cut, … |
 12pt dash, 2pt gap, 2pt dash, 2pt gap, … |
| Perforation 2/10 |
|
|
| Perforation 2/35 |
|
 12pt dash, 4pt gap, 2pt dash, 4pt gap, 2pt dash, 4pt gap, … |
| Perforation 2/70 |
|
|
| Crease |  Continuous crease |
 2pt dash, 2pt gap, ... |
| Punched hole | Available as: 2½ mm, and 3 mm – 10 mm in increments of 1 mm. | Fill Colour: DIE-CUT FORME, overprinted. Diameter: 2½ mm – 10 mm. |
Perforation 3/3 is the strongest perforation recommended for Tear-off panels.
Perforation 2/70 is the weakest perforation recommended for Push-Out Shapes on Laminated 400gsm products.
Please contact us to discuss the suitability of perforation you require for your chosen paper stock.
A Die-Cut Crease line style created in InDesign using a 2pt dash and a 2pt gap alongside Stroke Weight and Colour Swatch settings.

To ensure the perforation you require is suitable for the product chosen please get in touch before placing your order.
You can expect the die-cut guide to move by 1mm in either direction.
If your job is going to be die-cut, then it is acceptable to use any combination of cuts, perforations, creases and punched holes, providing that the total number of anchor points does not exceed the maximum allowed for a simple shape, dependent on the flat size of the product.
| Flat size | Anchor point limit | |
|---|---|---|
| Simple | Complex | |
| Smaller than A4 | 15 | 23* |
| A4 or larger | 20 | 28* |
*Complex shapes/formes may be subject to additional costs. Ask us for details before placing your order.
As standard, your job will be supplied with the cut-out shape held within the card skeleton.
If you wish us to remove the waste from the edge of a shape, then please contact us to add a "push-out" option to the job specification.
Where possible, ensure that the shape includes at least one flat side, along the usual page edge. This will allow us to guillotine the flat edge to extract the final shape, and use fewer nicks around the edge of the cut-out, thus improving the final appearance of the product. The turnaround will increase by 1 day per 5,000 above quantities of 10,000.

Please contact us if your shape doesn't have any straight (guillotined) edges so that we can understand what you're trying to achieve. It is more difficult to push out this type of shape, so if you require your print to be pushed out, this will add a small cost to your job. The cost is £5 per 1,000. The turnaround will increase by 1 day per 1,000 above quantities of 5,000.
Example: Die-cut Circle with No Straight Edges. This job would require 'pushing out' as the Guillotine cuts do not assist in releasing the shape from its skeleton.

Example: Die-cut Rounded corners with No Straight Edges. This job would require 'pushing out' as the Guillotine cuts do not assist in releasing the shape from its skeleton.
-1.jpg)
Please choose a Round Corner Business Card if you require this shape.
To prevent a cut-out shape from ‘falling out' of the sheet, we will place small nicks in the cut lines. These nicks are made with a grinding wheel.
The more straight edges that we can cut at the guillotine later, the fewer nicks are required to hold the product in the sheet.

Left: Two straight edges = no nicks; Right: One straight edge = many nicks.
We will always use the minimum number of nicks required to keep the required shape intact until it is packed. If you wish the push-out shape remains intact during use, you should select one of the perforating options instead of a cut.
The minimum corner radius on a die cut is 3mm.
If you are designing a die-cut product that requires an acute angle, you must be aware that there is a minimum angle radius where the two lines meet into a point of 5 degrees.
Die Cut elements must be supplied in vector format.
You need to be able to place either one 45mm diameter circle, or two
non-overlapping 30mm diameter circles within your shape. This includes small shapes for pushing out.
The smallest circle that can be produced is 30mm in diameter, any other shapes must adhere to the above sizes.
When paper is folded, its interlinking fibres are compressed on one side and stretched on the other. If the outer fibres lose their hold on each other, we see this as 'cracking': an opening out of the paper on the outside. This will be more visually apparent when the design includes a dark colour across the crease. If dark colours are required please upgrade to a Laminated Product which will help to reduce the appearance of cracking.

We have produced some printed samples that demonstrate how to use Die Cuts, ask us for your free copies.
Centre radius may be between 10 mm and 65 mm from an adjacent straight edge.
If you need to have a hole drilled less than 10 mm from a straight edge, you may do so only if the position is 10–65 mm from another adjacent edge.
If you require more than one hole, each hole must be parallel and the same distance from one edge of the sheet (so no diagonally-aligned holes, or ‘Swiss cheese’ effects!)
On the artwork, place a cross (+) of diameter 2 mm to indicate the drilling position, line thickness 0.5 pt, and of a colour that contrasts with the background.


If the product you are ordering is going through the die-cutting process, any of our 'Shaped' products, then specify a punched hole instead of a drilled hole.
 When working with small text it’s best not to use colours which contain more than one ink. All printing presses have a tiny variation in the positioning of the different colour printing plates. It’s fine to use coloured text in headlines or type above, say, 10 point, but below that the blurring may be noticeable. The same thing happens when you knock white text out of a coloured background made from more than one ink.
When working with small text it’s best not to use colours which contain more than one ink. All printing presses have a tiny variation in the positioning of the different colour printing plates. It’s fine to use coloured text in headlines or type above, say, 10 point, but below that the blurring may be noticeable. The same thing happens when you knock white text out of a coloured background made from more than one ink.
Be careful if you are putting text over a photographic background as the text may be hard to read. To overcome this you may want to lighten or darken the image in an image editing package such as Photoshop. You may need to adjust the image more than you expect – always think to yourself “is it more important to see the image, or read the text?” If the text is more important, it may be best not to put it over the photograph at all.
 It’s fine to convert headlines and large text to curves, paths or outlines (which means that you won’t need to supply the fonts).
It’s fine to convert headlines and large text to curves, paths or outlines (which means that you won’t need to supply the fonts).
We really advise against setting text in a bitmap application like Adobe Photoshop® – the text will not be nearly as clear as if it were vector text from Adobe Illustrator® or Adobe InDesign®Also, Photoshop® by default does not apply any trapping, and thus the chances of mis-registration are increased.
We’d recommend that you keep your text above these minimum
sizes for each product:
‘Set-off’ is the marking of the underside of a sheet of paper caused by the transfer of ink from the sheet on which it lays. It can occur when pressure is applied during guillotining or simply while the paper is stacked. Set-off is caused by the fact that the ink is still wet, and is most prevalent on uncoated stocks like letterheads. Our process adds an extra gloss or silk coating to all jobs printed on coated paper. This reduces the likelihood of set-off occurring, but you should still be careful with which colours you choose, and in most cases you will be fine if you limit your choices to the colours on our colour chart.
As an example, a mid blue colour consists of 100% cyan ink, 72% magenta ink and 10% black ink. If we add these percentages together, we can work out that mid-blue has a total ink coverage of 182% (100% + 72% + 10%). The maximum ink coverage that is possible is 400% (which is of course 100%C, 100%M, 100%Y and 100%K).

We have some guidelines to help avoid set-off. Our recommended ink coverage limit is 225%. This means that, wherever possible, the colours you use should contain a total of 225% or less when you add together cyan, magenta, yellow and black.
On coated stocks you can use colours made up of more than 225%, but less than 300% in smaller areas (such as small sections of images, headline text or logos) but you’ll run into problems if you were to use this level of ink on larger areas. Treat with caution, and if possible use lighter colours. Due to the nature and absorbency of uncoated  papers, avoid using above 225% at all on uncoated items such as stationery. Use the eyedropper tool in Photoshop, or the swatches palette in any vector packages, to check the darkest elements of your artwork.
papers, avoid using above 225% at all on uncoated items such as stationery. Use the eyedropper tool in Photoshop, or the swatches palette in any vector packages, to check the darkest elements of your artwork.
Please don’t use colours above 300% – you’re putting a lot of ink on to the page, and our quick turnaround may mean that your job doesn’t have time to dry before it is cut. Please ask for advice if you are unsure about ink levels.
You may be surprised to learn that you can perform ‘GCR” (Grey Component Replacement) to minimise the amount of ink being put onto the page, but keeping the colour the same. This is explained on our Working With Photographs advice.
Black is black! Isn’t it?
It may surprise you to learn that there’s more to black than meets the eye...
To get the best from our process, black can be produced in two ways.
The first method is single colour black, made from 100% black ink. This is ideal for small areas less than 2cm square such as text or logos.

On areas of over 2 cm squared in size, single colour black can appear washed out and uneven. This is because the rollers on printing presses roll the ink off over a large area.
The alternative is rich black, which consists of 100% black and 40% cyan. A rich black should be used on larger areas to ensure an even, dark coverage, as the second ink colour disguises any inconsistencies. However, rich black should never be used on small text as any tiny deviance in registration will lead to a blurred effect.
Be aware that the higher the percentage ink coverage, the longer the drying time required. This is particularly true of uncoated stocks such as letterheads.

Black will inevitably appear duller on uncoated stock because of the
absorbency of the paper. This absorbency also means that any fine detail reversed out of black may disappear. We do not recommend less than 6pt text, for example, on uncoated stock.
You may think that it would be okay to have ‘three or four colour’black text as long as the total ink coverage is less than 300%. You’d be wrong! Black text should never have more than 140% ink coverage. “Four colour black” text is virtually impossible to print, will look blurred and may cause sheets to stick together.
 Also be aware that black within a photograph as a background may have a different CMYK make-up to other parts of your design. This will be noticeable when printed, even if not on screen. Placing a photograph with a black background over a black area in InDesign®, for example, may reveal a difference between the two shades of black when printed.
Also be aware that black within a photograph as a background may have a different CMYK make-up to other parts of your design. This will be noticeable when printed, even if not on screen. Placing a photograph with a black background over a black area in InDesign®, for example, may reveal a difference between the two shades of black when printed.
To overcome this, take a sample of the black that the background is required to match in an application such as Photoshop (use the colour picker tool). Then simply mix the matched colour in, say, InDesign® – paying careful attention to the overall ink coverage.
The images in your artwork are really important, so this section expains how to optimise them to ensure good reproduction.
 If you are sourcing photographs yourself, save them as either EPS or TIFF files as this will preserve the colour and clarity of your images - if you use JPG format then ensure that they are saved on the Maximum setting. If you are scanning a previously printed item, such as a magazine photo (obviously with permission from the copyright holder) or an old brochure you will need to ‘de-screen’ the image, blurring it slightly to avoid a moiré effect (see your scanning software manual for more details).
If you are sourcing photographs yourself, save them as either EPS or TIFF files as this will preserve the colour and clarity of your images - if you use JPG format then ensure that they are saved on the Maximum setting. If you are scanning a previously printed item, such as a magazine photo (obviously with permission from the copyright holder) or an old brochure you will need to ‘de-screen’ the image, blurring it slightly to avoid a moiré effect (see your scanning software manual for more details).
 Consider the final size your image will be used at. Photographs should be 300-350dpi at the size you are going to use them. There’s no point taking a postage stamp at 300dpi and then blowing it up to a A4 size – for scans use your image editing software to help you calculate the output resolution. Conversely, images supplied at more than 300dpi will have no effect on the actual printed quality and will unnecessarily increase file size and processing time.
Consider the final size your image will be used at. Photographs should be 300-350dpi at the size you are going to use them. There’s no point taking a postage stamp at 300dpi and then blowing it up to a A4 size – for scans use your image editing software to help you calculate the output resolution. Conversely, images supplied at more than 300dpi will have no effect on the actual printed quality and will unnecessarily increase file size and processing time.
Don’t enlarge or reduce your bitmap images in your drawing/vector software (such as Illustrator) – it’s always best to use an image-editing application such as Photoshop for this task.
Black and white line art that has been converted to a bitmap (i.e. a logo) should be saved at 1200dpi for best results. Any lower, and the logo may look blurry. Pay careful attention to the CMYK makeup of any ‘black’ in your logo. The automatically-created Photoshop black, for example, is made up of varying percentages of CMYK. You may need to adjust the colour settings in your application to get a sharper black that is made from 100% black ink.
Colour settings and ink limits are applied when you convert your RGB images to CMYK in Photoshop, e.g. when selecting .
We’d recommend setting up the following colour presets to ensure your images print exactly as expected:
Using the wrong colour profiles, e.g. SWOP Coated, can result in your image printing with more magenta.
Using the wrong Dot Gain setting, e.g. 20%, may result in your image printing lighter than expected.
These settings are applied directly to the image; you do not need to embed the colour profile at the 'Save As’ stage.
To create these presets in Photoshop, select and then copy the screenshots below, then saving each preset for future use (e.g. one for Coated, and one for UnCoated).
.png)

You'll need to select the required preset each time you edit a Coated or UnCoated image. These settings are applied when converting RGB images to CMYK, and when adjusting the ink limit of existing CMYK images.
Converting RGB Images (to apply settings)
Select:
Converting CMYK Images (to apply settings)
Select:
You may need to apply a medium or maximum Black Generation setting, depending on the image. For more advice on converting images, please give us a call.
Make sure that any alpha channels are removed and that there is no compression present in your image files. LZW and ASCII encoding should be avoided. Don’t use DCS files, LAB colour, Duo-tones or Tri-tones either – convert them all to CMYK.
 Please don’t embed any colour profiling when saving your files from your image editing software. Embedded colour profiles may accidentally overwrite your colour settings leading to unexpected printing results.
Please don’t embed any colour profiling when saving your files from your image editing software. Embedded colour profiles may accidentally overwrite your colour settings leading to unexpected printing results.

Our preferred file type is a High Quality Print (PDF 1.4). This can be saved from any of the industry standard graphics applications such as:
Other desktop publishing software may also offer an option to save or export a PDF:
If you are familiar with Adobe Distiller, we have some optimised settings that you can load in ready for PDF creation.
We'd recommend to avoid the 'drag and drop' online browser based PDF conversions, as these produce very low quality PDF files which may not print as you expect.
If your chosen software can't produce a PDF, then you may be able to save a 'flattened' graphics file such as a TIF, JPG or PNG file. If you are using this option, please ensure that you save the files at 300dpi resolution.

Yes, absolutely. We prefer PDF files, but if you don’t have one then we’ll be able to work with your native files. Please call us to discuss your project further.
A quick guide to creating Products and Product Groups.
To create a New Product go to . Then enter your Product Details.
You'll need to give it a name, choose your product kind (see below), size and colour type.
Sizes are broken down into groups, with all A sizes like A4 and A5 in a group of all A-size flat products. If you can't find the right size for you, choose other sizes then custom size to enter your own size. You can also allow customers to choose their own size using an any size product.
The colour choice decides how many pages are available for the file and what colours should be expected, more details on colours can be found here.

Product Groups group together similar products, such as A4, A5 and A6 130gsm Gloss Leaflets.
This is an example of a Business card Product Group:

We recommend naming the products within a group consistently to help both you and your customers.
This example is of a list of Products contained within a Leaflet Product Group (Notice Products are listed by Size and Colour Type):

The quickest way to create your products is to create a single sided product first using the Full Colour Front Colour Type, then select Duplicate Product under Sorting & searching to create a double sided version (Identified by 4x4 in the above example).
Use Duplicate for all additional sizes and adjust your prices accordingly.
Remember to also change the Product Name, Colour Type and Product Size (under Technical Specification) for each new product you create/duplicate.
Each product you create has a product kind.

You have 5 types to choose from each with different features.
| Product Kind | Explanation |
| Printed item |
The product makes a physical printed good. |
| Electronic file | The product makes an electronic item, like a press advert or graphic design. Doesn't make a physical item, but requires a graphic file. |
| Stock pick item | The product has been pre-produced, for you to pick and pack to your customers. Physical item that doesn't need a graphic file. Uses the Stock Manager to control stock levels. |
| Service | The product is a service, like consultancy or training. It's not a physical item and doesn't require a graphic file. Can be used for Flyerlink's invoicing and TimeTracking features. |
Product Group pages display products by Size and Colour Type.

If two Products share the same Size and Colour Type, Leaflets and Flyers for example. Product tags must be used to display them correctly online.
You can view your Products Tags here:

Product Tag Order:
Your product will not show online if the purple Substrate Tag is missing.
Each tag takes the customer down a different route to find the product they are after and should be unique.

Click here to view this page live.
A5 Leaflet Products Tags
Substrate > Substrate Weight > Product Style
Paper > Thickest Paper > 150gsm Gloss
Paper > Thickest Paper > 170gsm Silk
A5 Flyer Products Tags
Substrate > Substrate Weight > Product Style
Card > Medium Weight Card > 280gsm Gloss
Card > Medium Weight Card > 280gsm Silk
When creating a Product you are asked to set customer permissions to ensure the correct people can see your product.
3 options are provided:

Only the Customer Account Codes you add to the list can see this Product.
Set your Customer permissions to Workgroup and use the Availbale Products Filter under Categories & Microsites to make specific products available to all customers in your selected category.
This option makes your products available to every Customer, Category & Microsite in your Workgroup.
Use the Available Products Filter on the Category & Microsite page to make specific products available to customer in this your Category/Microsite.
Once completed ensure you select the green ‘Make Product Active’ button, products that say ‘building' next to the product name and product code are not active.
This screenshot gives you a sense of how these products appear under once completed.

There's an online tutorial video under Online Training > Production here, which gives you an overview of this process.
Below is a training video cover creating products InHouse using w3p.
Use this guide in conjunction with the Flyerlink User Guide on w3pedia - Creating Products, page 87.
Follow this guide to ensure your products are set up correctly:
Choose the correct Product Size for your product and pay careful attention to the bleed required.
Use the correct Colour Type for your Product
Don't forget to add Product Tags so that your product shows in the correct places online (Quick Quote/Template Details Page)
Use the correct Customer Permissions for w3shop, w3client and BrandDemand.
Make your products available online using the Available Products filter under .
This article gives advice for making the most of Product Groups.
Each product you create will belong to a Product Group.
Flyerlink will help you select a Product Group, by only showing existing groups for the type of product you select.
If you choose "Mini Brochure" you'll only see Folded Leaflet Product Groups.
Product Groups are used to group together similar types of products.
We recommend naming Product Groups after the Substrate Weight (130gsm), Paper Stock (Gloss) and Product Type (Leaflets).
You can then name products within a group consistently to help both you and your customers
For example:
| 130gsm Gloss Leaflet :: A5 :: 4x0 |
| 130gsm Gloss Leaflet :: A5 :: 4x4 |
On you have various options for how you describe your product groups.
You can choose a product group url-slugs, add a description and provide some google-friendly meta titles and meta descriptions.

The url-slug generates a new product group page for your products.

The price grid is automatically constructed using the product prices.
Each row shows the product size and colour type.

The Quick Quote uses tags (see Resource Article 4977) to help users find what they're looking for.
The images also come from those you upload to your products.

Finally, the Product Description comes from your product group description.

This article explains how to adjust products and prices within your w3shop or private client microsites.
For each Category with an associated microsite, you'll see a menu option . This option will not appear for printing.com studios.
By default all products are available.

To restrict the product selection:
If you choose a Product Zone, you will list ALL products within that zone. If you restrict the product selection, you'll also need to re-add all the Opensource Products you've set up.

By clicking the "edit pricing" link, a pop-up will appear and you'll be able to adjust the prices for that Product Zone, Product Category or Product Group.

From here, you can either:
a) Make changes to the fixed price or a percentage of the total product Selling Price (RRP), or
b) You can do the same based on the Transfer Price, which is how much you will be charged for the product.
Remember, any negative discounts (based on Transfer Price) mean that you'll be selling products for less than your cost price.

Price changes for Product Groups or Product Categories override those within the Product Zone. So you can increase all Flyers by, say £10, then choose one Product Group to increase by £20.

Add 100% Markup => 50% Gross Profit Margin
Add 66.66% Markup => 40% Gross Profit Margin
Add 42.86% Markup => 30% Gross Profit Margin
Add 25% Markup => 20% Gross Profit Margin
Add 11.11% Markup => 10% Gross Profit Margin
For Product Groups only, you can also change the descriptions your customers see.
Simply click the "edit description" link.

Starting from your supplier's marketing, you'll be able to adjust the Product Group name, url-slug, description and Search Engine Optimisation settings to fit your branding.
Any changes to the text will appear on your microsite.

Your price changes and product restrictions apply across Flyerlink and your microsite.
In Flyerlink, any customers belonging to the microsite will only be able to create jobs for products available to them e.g if you've removed Business Cards, your client won't be able to order them.

On your microsite, only the Product Groups you've selected will show online and any price changes will appear across the entire site.

You will also only see online Templates compatible with the product range(s) you've made available.

Price & description changes can take an hour before they are fully updated on your site.
Templates will update every day but you may have to wait for all the incompatible templates to disappear.
Please refer to Resource Article 4982 for any questions on update speed.
This article explains how to link Products to Templates.
When you build a Template via . You're asked what Product Size & Colour Type you want.

Every Product in Flyerlink also has a Product Size & Colour Type.

For a Product to be eligible to a Template, the Product Size & Colour Type need to match.
Product Types are groups of Product Sizes to help you find an appropriate size. If you can't find the Product Size you're looking for, you may need to change the Product Type.
Flyerlink has hundreds of Product Sizes to choose from when you're building your Template. But if your Template and Product are of an irregular size, or you can't find the right Product Size; you can chose a Custom size.
When you build a Product, the Custom size option enables you to add your own height, width and bleed.

Once you've chosen your Product Size & Colour Type. You need to choose how many Products you want to be available to your Template.
By default, all Matching Products will be mapped to your Template.

However, you can also restrict to just a few Product Groups, Product Categories or Product Zones.

When you build a Product via , you need to choose Customer Permissions.

You also need to choose Customer Permissions on your Template via .

Provided there are matching Customer Permissions, you'll be able to see your Product in the filter for which products are available for your Template.
.png)
This link takes you straight through to how to where you can start building your products within Flyerlink!
Printed + stock pick items and stock pick items product kinds allow you to manage stock levels and prevent people being able to order products that are not in stock.

The stock availability of the product will show when you create a job or order in Flyerlink.

It also shows online to customers when they order.

The stock is only reserved when a job goes to status 081 and not when you create a job. If stock levels change before that and back ordering isn't allowed, you'll only be able to order stock that's available.
Stock that's on order can be claimed by 081ing a job with stock that's available including what's on order, but only what's in stock will have our normal turnaround applied.

The stock is managed via the stock manager via . The main purpose of the stock manager is to help you adjust stock levels. Stock levels can be shared between multiple products.
Awaiting picking shows how much of the product has been ordered and is ready to Pick"n"Pack.

You can reduce this by despatching jobs that are awaiting picking.
The available column shows how many products you have in-stock minus the amount awaiting picking.
The available stock amount
You can adjust stock levels in 2 ways:
When you chose the Order more stock (+) option, a pop-up window emerges asking for your re-order quantity.

You then place an order, and will be given a pre-filled email template you can send to your supplier.
If you've set up an auto-replish job, the order more stock option will create a new job for you instead of giving you a pre-filled email template.

You can also change the stock levels by Manually adjusting stock using the Adjust stock? link.

There are 7 options to choose from, which allow you to either increase or decrease your stock level.
Some options also allow you to show Stock in transit, that you've ordered but haven't arrived yet.
If the stock is In Transit, you'll need to book it in once it arrives.
| Option | Adjustment | In Transit? |
|---|---|---|
| Ordered by customer |
Neutral |
Decreases stock when Despatched to customer. |
| Despatched to customer | - Decrease | No |
| Reordered from supplier | + Increase | Yes |
| Received & added to stock | + Increase | Moves order from In Transit to In Stock |
| Written off (-) | - Decrease | No |
| Cancelled before received | - Decrease | Decreases order In Transit |
| Increase stock level (+) | + Increase | No |
You can share stock between two products in two places
1) On
Under the stock manger
Choose share stock and you can choose another stock pick product to share your stock with

2) On
In the bottom section add another product to share this stock with

In the Parts section, you can add details to help you locate your stock when orders are ready for despatch.
Simply provide useful details about what the stock looks like or what shelf it's on

Then when you despatch the order via or , you'll see the part location.

You can also add more parts for complex orders.
Flyerlink can automatically create new jobs when you order more stock.
Simply add a previous order for the stock you want.
.png)
Then a new repeat job will be created when you order more stock from the supplier.
.png)
You can set a minimum stock level against you stock and set up an email address to receive a low stock warning
Once the available stock is less than the minimum stock level (available stock includes whats in order and physically present).

You can also use this to auto-replenish your stock as it creates a reorder of any auto-replenish jobs set up and auto081s this (provided correct files were uploaded to the original job)
A reference of the automated reorder job is stored in your stock history.

The allow back order option allows you to choose whether customers can order you stock while you're stock levels are less than 0 or not.
If allow back order is ticked, customers can order the stock whatever your stock levels.
If allow back order isn't ticked, they can only order when you have a positive amount of stock available.
If you don't want to use the Stock Manager to actively maintain your stock levels, you can simply hide the stock levels from your customers.
.png)
If you tick "Hide Stock Level From Customers"...

Then the stock level will be hidden from your clients.

Each product you create via has a product kind.

You have 5 types to choose from each with different features.
| Product Kind | Explanation |
|---|---|
| Printed item |
The product makes a physical printed good. |
| Electronic file | The product makes an electronic item, like a press advert or graphic design. Doesn't make a physical item, but requires a graphic file. |
| Stock pick item | The product has been pre-produced, for you to pick and pack to your customers. Physical item that doesn't need a graphic file. Uses the Stock Manager to control stock levels. |
| Service | The product is a service, like consultancy or training. It's not a physical item and doesn't require a graphic file. Can be used for Flyerlink's invoicing and TimeTracking features. |
| Printed & stock pick item | The product makes a physical printed good. It requires a graphic file to be produced. It also uses the Stock Manager to control stock levels. Main use case is a printed item which has a frame or stock element to it, eg fabric with a frame. |
| Subscription | The product is the same as a service, like consultancy or training. It's not a physical item and doesn't require a graphic file. It can be used for recurring Subscriptions |
For Printed items and Electronic files, a job can only be changed to Status 081 when a Graphic File has been uploaded. If there's no graphic file, the Status 081 doesn't appear.

You'll either need to upload a file name matching the name and product size in your via the FTP.

Or add your file by going to . Add a file and choose the FileCheck All button to check the PDF and upload your files to your job.

Once that's done, you'll be able to change your Job Status to 081 and send the file to production.
Services & Stock pick items do not need a graphic file and can go straight to Status 081.
For Stock pick items you are able to manage your stock levels via .

The Stock Manager allows you to adjust the stock levels to match the number of products you have in stock.
You can use the Order more stock link to email suppliers and request more of the product.
You can also auto replenish orders when your Stock Levels fall below a certain level. This will create a new job of an original order.
Finally you can add details about the location your stock is kept at, which appears when they despatch the job via or .
Since Services & Stock pick items do not require artwork, when a customer orders one of these product types they will not see the Artwork Options page on your microsite.
However, Printed items and Electronic files need a graphic file. So the Artwork Options page provides customers a choice of uploading their own artwork, or choosing a matching template.

Colour Types are used to create Single Sided and Double Sided products. They also determine the number of pages to be supplied.

Popular Colour Types are listed below:
Business Cards:
Leaflets:
Folded Leaflets:
Booklets:
Banners:
Clothing:
Greeting Cards:
This options is required if using TemplateCloud Christmas Card designs.
NCR Pads:
This article explains how Product Tags work on your products, and why they're useful.
When you make products via , you may have noticed a Sorting & Searching Section.

The highlight of this section is the ability to add Product Tags.
These help users distinguish between your different product options.
Please note: While on templates and the personal catalogue you can get away with just having 1 blue product tag. You need to add Substrate, Substrate Weight and Product Style to show on product group pages and your configure your printing page.
Suppose you set up a Template for a customer, and it has two different products associated to it.
How do you tell the two apart?

Without any Product Tags it is impossible. They'd need to have different sizes or colour types, but then they wouldn't work with the same template!
Here's how it currently looks:

If you add a different Product Tag to each one...


Users can distinguish between the two products:

This tagging system is how all products are distinguished.
Best practice is to add 1:
(Blue) Product Tag,
(Purple) Substrate Tag,
(Pink) Substrate Weight Tag, and
(Orange) Product Style Tag.

These provide different choices for users on the Quick Quote.

You can add as many Product Type Tags and Product Options Tags as you want. But only 1 of each of the other types.
Provided there is at least one difference in the tags, the Quick Quote will be able to tell the two products apart.

There is a hierarchy to tags.
The Quick Quote looks up Substrate tags first for the Printed on dropown menu. The Thickness dropdown uses Substrate Weight tags and the Finish uses Product Style tags.
You cannot skip tags.
Adding a Product Style tag without a Substrate tag will confuse the quick quote.
(Blue) Product Tags
Each Product Type Tag you add will list your product in another folder option on the Catalogue page.
Each Product Options Tag is visible as a tickbox on the Configure your printing page.
The idea is that Product Options can be toggled on and off
For this to work you will need
1 product with a Substrate, Substrate Weight, Product Style AND Product Option tag
And another product with the same details, the same Substrate, Substrate Weight, Product Style tags BUT NO Product Option tag.
 Try to avoid Product Option tags, as they can be difficult to remove for users.
Try to avoid Product Option tags, as they can be difficult to remove for users.
You can use Product Style instead with as much information in to distinguish between products as possible.
Use the product stock as a way to distinguish products using the Product Style Tag. Maybe come up with your own system of what a "Thick Card" or a "Thin Card" is, or use the Product Style Tag as your own brand name for the product.
For more great tagging examples check out w3pedia article 5500.
Product Group pages display products by Size and Colour Type.

If two Products share the same Size and Colour Type, Leaflets and Flyers for example. Product tags must be used to display them correctly online.
You can view your Products Tags here:

Product Tag Order:
Your product will not show online if the Substrate Tag is missing.
Each tag takes the customer down a different route to find the product they are after and should be unique.

Click here to view this page live.
A5 Leaflet Products Tags
Substrate > Substrate Weight > Product Style
Paper > Thickest Paper > 150gsm Gloss
Paper > Thickest Paper > 170gsm Silk
A5 Flyer Products Tags
Substrate > Substrate Weight > Product Style
Card > Medium Weight Card > 280gsm Gloss
Card > Medium Weight Card > 280gsm Silk

Click here to view this page live.
1. 400gsm Silk Business Card
Colour Type: Full Colour Both Sides

2. 400gsm Silk Business Card + Matt Lamination
Colour Type: Full Colour Both Sides

3. 400gsm Silk Business Card + Matt Lamination + Spot UV
Colour Type: Full Colour Both Sides + Spot UV Front

Both Business Card products use the same Product Tags, the Colour Type (under Technical Specification) is used to differentiate between the two products in the Configure Your printing menu.
150gsm Gloss Folded Leaflet

400gsm Silk Greeting Card

Roller banner Stand with 170gsm Silk Film Poster

Roller banner Stand with 150 Micron Matt Film Poster

This article explains:
When you complete a job in Flyerlink, your customer can see the old design and reorder it.

For Electronic Files, customers can also Download the PDF
But suppose you don't want to show your customers the PDF they've made as a reorder? You can hide these files in Flyerlink.
Just go to Workgroup > Customers > View/Amend > Files & Images > Previous Designs
You'll see a list of that client's Previous Designs

If you delete one of the designs

It'll no longer appear in your client's My Orders page to be reordered.

You may want to hide all the jobs created by one product. Like a design job or a service you invoice regularly. You may just want to reduce clutter from your client's My Orders page.
Hiding all jobs from 1 product is simple.
Go to for your chosen product.
In the Sorting & Searching section, tick "Hide jobs from customers online?"
Then it'll no longer appear online.
Suppose you want to sell a template to your customers, so you make a new Opensource product for that very purpose.
You could give it a product tag of Do Not Order - Use Template.

And associate a template to just that product.

Then when a client logs in and goes to their catalogue, they see the PDF with a reminder to order from the template.

Then they go to the template.

But...wouldn't it be better if the Product was just hidden from the catalogue altogether?
Well now you can do that.
Simply go back to your product, and Remove the Product Tag.
Then Add a Substrate Tag so the Template Quick Quote knows there's a product it can show a customer.

What you'll find is the product is missing from the Personal Catalogue.

But you can still order it from a Template.

When creating a Product or Template you are asked to set customer permissions to ensure the correct people can see your product or template.
3 options are provided:

For Templates. Only the Customer Account Codes you add to the list can see this Template.
For Products. Only the Customer Account Codes you add to the list can see this Product.
For Templates. Only the Customers associated with this Category/Microsite Code can see this template (used for w3client and w3shop).
For Products. Set your Customer permissions to Workgroup and use the Availbale Products Filter under Categories & Microsites to make speicifc products available to all customers in your selected category.
For Templates. Do not use this option for templates.
For Products. This option makes your products available to every Customer, Category & Microsite in your Workgroup.
Use the Available Products Filter on the Category & Microsite page to make specific products availbale to customer in this your Category/Microsite.
The Product Importer lets you:
You can use the Product Importer to adjust your product groups, Products, and product options.

To start using the Product Importer, go to .
The first step to importing a new product range is adding a new product group.
Product groups are used to batch similar types of Products together, such as those using the same stock type but different sizes. See w3pedia article 4979 for more info.
All products must belong to a product group, so add a new product group first before your next group of products & prices.
For all Product Importer types you can either:
To start from scratch download a blank example Excel file, or click the download advice link.

The download template explains what each column does.

It lets you know which fields are required, and what defaults will be given if you leave it blank.
Next change to Sheet-1, add your new product group details and...
... remember to save excel template as a CSV.
When you're finished, simply Upload your file.

If you're adjusting an existing product group, or making another group similar to an existing group, you can download your product range.

This will download all your existing product groups, but because it's a CSV file, you won't get any advice.

Delete any rows which you don't need to change - only leave new rows and product groups you want to update.
For the Product Group import, you'll need to add a product category code.
You can find a list of these in Flyerlink when you build a Landing Page or Product Category Search page for w3shops

Once you've added product groups, it's time to upload your Products.
You can start from scratch, or from your existing product range again. When you import, only include rows you want to change or add - if you import the whole sheet, it'll take you longer.
With your products & prices, you're able to specify your:
If an image is already hosted online, add a url to the image.
Flyerlink will download the image and use it for your Product.
No upload is required.
Your Product's production method must belong to the same workgroup as it's product group.
Provide your Product's height/width/bleed and a matching size will be selected for you.
Add the name of the product tags you want to add, and they'll be added for you. Check out w3pedia article 4977 for more guidance on tags.
To add extra services, add a new blank line with just:
Your Product code and your prices for the new service level.

You don't need to duplicate every detail, just the product code and financial details.
You can add permissions to either workgroups, categories or customers.
However you cannot mix-and-match your permissions between columns (for example to make it available to a Category as well as two different customers.)
You can use the importer to make new product options, and then to add them to your existing Products.
You can start from scratch, or download your existing product options.
The import choices available for Product Options are identical to what you'll find on .

Read w3pedia article 5375 for more tips on how to use Product Options.
To add product options to your products, simply download your template or existing product options and add a new line for every option you want to add.
The option_group you choose will decide whether your product option is:
To make your Product Option part of a choice group, add an option_group to more than 1 product option.

All product options in the same option_group will be visible as a choice to customers and/or your sales team.
To automatically add a Product Option while making it removable to your sales team, leave the option_group blank.

To make a Product Option mandatory, add it as a solo product option in a option_group. If there's only one product option in an option_group, neither your sales team nor your production team will be able to remove the product option.

It is advisable to start your mandatory product options using an option_group letters from the end of the alphabet, eg Z,Y,X.
To remove a product option, change remove_option from 0 to 1 on an existing product option.

For more on adding product options to your products, see w3pedia article 5382.
The product importer is designed to work with Comma Seperated Values using the Unicode (UTF-8) character set.
If you're products will make extensive use of accents and special characters, we recommend opening your file in OpenOffice or Google Docs.

This will ensure your characters are preserved during the download and upload of your products.
This guide explains how to add Product Options to your Products.
Product Options can be used to provide a choice of finishing or styles.
For example you can use Product Options to add a choice of background colours...

Or a choice of how Products are folded.

They can also be used as an additional Production Step.

Product Options show in the Configure your printing menu, when you add your product to the basket.
Go to .
Give your Product Option a name and choose it's Product Option Category as a way to group similar Options together.
Then on you can customise the Product Option to your heart's content.
In the Description Section you can add notes and images about the Product Option.

The Specification is visible to your Customers;
The Special Instructions appear to your Sales Team in a ; and
The Production Instructions appear to your Production Team in.
You can also upload an image of your Product Option, that appears to your Customers, Sales Team and Production Team.
In this section you can change the Product Option Category, and choose how much of the Product Option is needed before additional costs or transfer days are required.

The Units of Production can be increased to change how much each Product Option costs when large amounts of associated Products are ordered.
The Adjust Turnaround options allow you to add additional turnaround times to your product. You can use Adjust Turnaround By to set additional turnaround times for all jobs using the Product Option, or you can add additional turnaround days when large job quantities are ordered using the For job quantities upto choice.
In the Financial section, you can add how much it costs to produce and how much you charge your customers.

The Selling Price is how much it costs your customers, and Transfer Price is how much you pay Grafenia for the Product Option.
Transfer Prices are only used for products supplied by HubM. You can ignore them.
This section shows you which products this Product Option is used on.

You can add more Product Options to Products via .
Go to to edit your Product Option Categories.

Product Option Categories are used to group together similar Product Options. If you have a choice set of Product Options that will apply to multiple Products, you can add them to the same Product Option Categories to help you remember them all when you add to Products.
View the Product Options associated to a Product on

Then add more on .

Every Product Option you add comes with a Choice Rule. The Option can be:
A Product Option will be mandatory if there is no alternative in their Option Group.
Once you've chosen your Choice Rule, there are other settings you can add to your Choice Rule:

If Free of charge is ticked, the Product Option financial details will be ignored. Otherwise each job will have a revenue line for the Product Option.
If Include in turnaround is ticked, the Product Option turnaround details will be added to the product, making the turnaround time longer.
If Show on Website? is ticked, customers will see the Product Option. This is advisable when there is a Choice of options, but not for Mandatory options.
If Only show for Production is ticked, the Sales team will not be able to adjust the option via .
Products in Flyerlink can allow customers to choose any size. Any size is especially useful for large format ranges of banners or the fabric display produced by Grafenia.
To create a product with any size head to
Choose the "Other sizes" group and then "Choose your size"

When you make a product with this size, you'll see new options for a minimum size, maximum size and default page size.
Your minimum size is the smallest possible size you can make with this product code.
The default size is the size a client sees by default. We recommend using 1000 x 1000mm ( 1 m² ). The default size is also used as the lowest possible price point, so you can include a size that covers all your set up costs for the default size.
The maximum size is the largest possible size a client can order.
For any sized products, pricing for any-sized products is based on per m².

If you add a set up cost, we always add the set up cost to any size the customer chooses
Then we multiple the other costs by the size choosen
For example a job of 2000 x 2000 mm will make 4m².
If the set up = £5
Size = 4m²
Selling price per m² = £10
The cost will be £5 + (4 * £10) = £45
If you don't set a set up cost, the default product size you do will become the minimum amount charged to a customer
If set up = £0
Size = 0.2m²
Selling price per m² = £10
And default product size is 1m²
Then the cost will be £10
If you do add a set up cost, the set up cost becomes the minimum charged
If set up = £2
Size = 0.2m²
Selling price per m² = £10
And default product size is 1m²
Then the cost will be £2 + ( 0.2 * £10) = £4
Once you've created a product that allows any size, you can create a job with that product code.
When you do you'll see an any size option that lets you choose between the minimum size, default size, maximum size and custom size.

If you choose a custom size, you'll be able to enter your own size.

You'll see what the size you've chosen works out in m².
When you save, we will then recalculate the prices for the job.
Remember to save a job to see the new price.
It's also possible to order any size products online.
When someone views an any size product, they'll see a popup that asks what size they would like to choose within your minimum and maximum range.

They can adjust the size within the configure your printing page, product group page, and personal catalogue.
Any size products are not available for use on templates.
For batch litho print, it's more efficient to let customers order products in batch amounts that can be ganged together and produced with similar jobs in a single run.
However, for other forms of printing, such as digital, you may want to allow customers the ability to order jobs in any quantity. This approach is possible through Flyerlink.
To set your product to allow any quantity ordering, head to
In the Technical Specification section, tick "Allow any quantity:"

Then choose the unit you want to start from, and the batch quantity.
This can be from 1 to 1 if you want any quantity to be available, or you can use batches of 5, 25, 50, 100, 500.
The note after your tick box will explain what quantities will then be available.
The any quantity batch you use must be divisible by your units of production, and it's the units of production that you use to enter your prices.

Anything ordered upto the first Units of production will still cost the same as the first batch. This is because often the set up costs for a job are the same regardless of what quantity is ordered. Any quantity ordered above the first batch will then show the in-between price.
Using the example above of a product costing £30 for 10 units and £50 for 20 units, we can work out how much the inbetween prices are:
Price difference: £50 - £30 = £20
Quantity difference: 20 - 10 = 10
Price difference/Quantity difference: £20/10 = £2
Then add the closest batch + the in-between price of the two batches.
If 16 was ordered, it would cost: £30 + (6 * £2) = £42.
When you create or modify a job in Flyerlink that has any quantity activated, you'll see the first 100 inbetween in the quantity dropdown menu.

If you need to order any more, you can choose "Other quantities" and choose your amount.

This "Other quantities..." option also shows whenever a customer has the option to choose this product online.

For the product group page, we merge together multiple products. It's possible to show upto 2 clauses to the customer, such as "Enter quantity from 10 to 75 (in units of 5) or from 75 to 750 (in units of 25)"
However we only show a maximum of two to avoid confusion for the customer. If you're having a product that gets merged with lots of quantity breaks, try to make things as simple as possible by keeping the batches as similar as possibe.
This articles explains how you can quickly remove templates or products from your w3shop/microsite.
On your microsite, you can use the Available Products filter to choose exactly what products you want to show. But there's another way you can restrict the TemplateCloud Designs or Products on sale for your w3shop.
All w3shops can list the TemplateCloud Design library, they just need to have "Allow TemplateCloud Designs?:" ticked on .
Then your Template Search page type will list all TemplateCloud Designs with a Matching Product.
If you only see a limited selection of TemplateCloud Designs, it's likely the Templates are the only ones that match products available in your Product Search page.
If you untick "Allow TemplateCloud Designs?:", the only templates you'll find are those set up for TemplateCloud Match.
If you want to completely remove all products made from the Production Hub, Network Partners or Marqetspace Sellers, simply tick "Only allow my templates and my products?" on .
Your Available Products filter will then only list the products you've created on .
And your w3shop or microsite will only list the products you've created as well.
This article explains what Service Levels are and how to add them to your products.
Due to sustained price rises within all our supply chains, Service Level costs will increase from this date.
Click here to read our w3pin post for more information.
Service levels are designed to give your customers flexibility in the timeframe their job will be produced.
If you or your customer need a product immediately, you can use the SOS or Xpress service. If you can wait and want to reduce the normal printing cost, you can choose the Stand-by service.

The Service Level affects both the Sales price and the Transfer price of a job. To produce a job faster, it will cost slightly more. To produce a job slower, it will cost less.
This 3 working day product would be despatched from the Production Hub on the 2nd working day (03/10/14) to be delivered on the 3rd working day (04/10/14).

If Customer Collection is required, the job will be made available to collect on the 3rd working day (the same day we would expect to deliver it).
We cannot guarantee that Jobs will be available to collect on the "Expected Despatch" date (i.e. the day before it is expected to be with the customer).
Please note that you can only change the Service Level/Turnaround before setting your job to status 081.
After this time, your job is allocated to a print run alongside jobs with similar turnaround times.
If your job has not yet been allocated to a print run (where the Progress bar is still grey), you can manually set the job status to 071 > change your Turnaround time > set the job status back to 081.
It is important to remember that pulling your job(s) back from status 081 will reset the turnaround time.
This means the new turnaround will start from the day that you make those changes, not the original date that you set the job to 081.
We've recently introduced an in-flight upgrade service to give you extra flexibility if your deadlines change.
You can email support@worksmcr.com to request an upgrade and we'll do our best to accommodate you.
Has your order gone to print with the wrong artwork? Or does an order already in production need to be sped up?
If we're able to deallocate the artwork, you'll pay a service fee plus any material costs incurred.
If we’re able to speed up the turnaround, you'll pay a service fee plus the service level premium for the earlier despatch date.
Successful requests will be raised as charges against your Trading Account and appear on your Transfer Price invoices so we'd recommend passing those charges onto clients for the service.
Service levels used by Grafenia all follow consistent behaviours, see the example below for a product that has a Normal turnaround of 10 working days:
|
Service Level |
Turnaround |
Sales Price |
Transfer Price |
|---|---|---|---|
|
(S) Stand-by Zero |
At least doubles the 'standard' turnaround time |
0% |
-5% |
|
(S) Stand-by |
Doubles the 'standard' turnaround time |
-5% |
-5% |
|
(N) Normal |
'Standard' turnaround time |
0% |
0% |
|
(R) Pretty Quick |
10 working days becomes 9 |
10% |
10% |
|
(Q) Pretty Quick |
10 working days becomes 8 |
14% |
14% |
|
(P) Pretty Quick |
10 working days becomes 7 |
18% |
18% |
|
(X) Xpress |
Halves the 'standard' turnaround time |
25% |
25% |
|
(D) SOS |
Print will be available the next day, if sent to print before 12pm (midday) |
100% |
100% |

You can add Service Levels to products you create yourself.
Head to .
In the Technical Settings:

Once this is done, you'll have the option to add extra Service Levels in your Pricing section. You can choose how much markup or markdown from the Normal service you want for each level.

These can vary for every price break or you can set a fixed increase or decrease of £5 or £10.
The available Service Levels will depend on your normal turnaround time. If a product normally takes a long time to produce, you can add layers of Service Levels to speed up the process.
The following table shows which Service Levels you can add depending on your Normal turnaround for despatch.
| (N) Normal | (S) Stand-by | (R) Pretty Quick | (Q) Pretty Quick | (P) Pretty Quick | (Y) Xpress | (X) Xpress | (D) SOS |
|---|---|---|---|---|---|---|---|
| 1 day | 3 | - | - | - | - | - | 0 |
| 2 days | 5 | - | - | - | 1 | - | 0 |
| 3 days | 7 | - | 2 | - | 1 | - | - |
| 4 days | 9 | - | 3 | - | 2 | - | - |
| 5 days | 11 | - | 4 | 3 | 2 | - | - |
| 6 days | 13 | - | 5 | 4 | 3 | - | - |
| 7 days | 15 | - | 6 | 5 | 4 | 3 | - |
| 8 days | 17 | - | 7 | 6 | 5 | 4 | - |
| 9 days | 19 | 8 | 7 | 6 | 5 | 4 | - |
| 10 days | 21 | 9 | 8 | 6 | 5 | 4 | - |
| 11 days | 22 | 10 | 9 | 8 | 7 | 5 | - |
| 12 days | 24 | 11 | 10 | 9 | 7 | 6 | - |
| 13 days | 26 | 12 | 11 | 9 | 8 | 6 | - |
| 14 days | 28 | 13 | 11 | 10 | 8 | 7 | - |
| 15 days | 30 | 14 | 12 | 11 | 9 | 7 | - |
Flyerlink® Supplieready is a tool that enables a PDF file to be manipulated to meet a production specification that is different to our standard w3p hub printed formats. Supplieready is free to use, and is available on Open Source and In-House Product Groups.
A recorded training webinar detailing how to use OpenSource when adding your own products to Flyerlink! and w3shop.
A recorded training webinar detailing how to use InHouse when adding items you produce InHouse to Flyerlink! and w3shop.
A recorded training webinar detailing how to use the Pick n Pack stock management tool for your own products on Flyerlink! and w3shop.
Link to materials used on the Building Templates Training Course
A completely different licence is required to allow the use of a font of a web based solution, compared to that of simply using a font to design on a computer and send a file to print.
Many font foundries simply do not offer a web server licence, therefore their fonts cannot be used in a live online publishing environment. Those that do, charge in the region of £500 to £1,000 per style, per font, per year.
For the font used on your artwork, we might not have a web server licence. It is likely not to be cost-effective to use your font. Here's a bit more information on fonts...
Only the editable text needs a font licence. Non-editable elements like logos can be reproduced as background artwork, without needing an expensive web licence. If your font is used for text that needs to be editable in a template, then keep reading.
It's quite likely that our extensive catalogue of fonts will contain one that is pretty close to the font used on your artwork.
If you can accept that font style (on the editable areas only), then you should use that font, and enjoy the benefits of w3p.
The Categories & Microsites Menu Tab in Flyerlink is the Control Panel for printing.com, nettl, BrandDemand, w3client and w3shop Microsites.
Menu Location:

Customer Account consists of a Main Account Contact and several Additional Contacts who work for the same business.
Each Customer Account is assigned a unique Customer Account Code to differeantiate them from other customers.
All Flyerlink Workgroups are set up with a Default Microsite that all customers are assigned to when first created found under
You can move customers to different Categories/Microsites using the dropdown menu under Nuts & Bolts.

1. Select your w3shop Category
2. Under Microsite Style, edit your Theme, Fonts, Colours and upload a personalised website header image.
3. Add common web pages to your w3shop website.
4. Add Google Analytics, Meta Data and Descriptions to each page to help Google to find you.
5. Build your own products to sell online.
6. Cherry pick products you wish to sell from the Marqetspace product range.
7. Add a Payment Gateway to accept online payments.
8. Link your Domain Name to your w3shop website.
Flyerlink comes inbuilt with credit controls you can set against customers or microsites.
If you want to set up a credit limit for your customer
Head to
In the Financials section, change the payment terms from CASH to another option.

This payment term will be applied to all customer invoices, and will also show an offline payment option on the checkout payment page when they order online.

Once you choose a non-cash payment term, you are able to enter a credit limit.
When that credit limit is exceeded, we apply a job control to all jobs created in Flyerlink or ordered online that exceed the credit limit you've set.

We also email your client explaining the credit limit has been exceeded and payment will be required to progress the job.
We also email the client and apply the credit limit exceeded job control if they exceed credit terms (by ordering with overdue invoices that require payment). As soon as the overdue invoices are paid online, we release the jobs they've just ordered allowing them into production.
You can see if the customer has outstanding invoices requiring payment by going to
You can also add credit limits to your microsites
Choosing the payment terms here will apply to your invoices, but you can set a limit you expect to be spent per customer or category.
If you can't set a limit on an individual customer, you'll need to tick "Credit limits vary by franchisee/licensee/department" on

The automated applying of job controls doesn't happen if your controling credit by microsite.
Offering credit to customers is a risk, as you can incur costs for the order and fail to recoup payment. It is also useful for winning large contracts.
Check out our advice on the Payment Directive to see if you should offer credit to your clients.
There are two payment controls you can add to your jobs via

Choosing these opens up an email template to your customer, that you can edit.
After these controls are applied, if your customer pays for the job we will automatically remove the control and send an email to you saying the control has been removed and the job can be progressed.
With the V3 responsive version of w3client microsites and w3shop categories, you don't have to use all the apps or menus.

You can choose which apps are available to all customers for your microsite or w3shop, and even vary the apps for individual customers.
To change apps for all your customers head to
.
By default you'll see no apps, this just means you want all of them to show.

If you want all apps apart from the Files & Images app, simply add the ones you want and don't add the Files & Images app.

Then when your customers log into their microsite, they'll only see the apps you've chosen.

They also won't see any menu links to their missing apps

You can also choose different apps for individual customers from
.

To start off with all your customers will have the same apps as your category. If you want different apps, press Choose different apps.

Then you can adjust the apps and add or remove some for just this customer. In this example, 1 customer can have access to the Files & Images app, while all others in the category don't.
If you need that customer to go back to the categories app, you can change them back anytime.

For each app you can change the:



With custom apps you are able to add links to any web page you want. For example, your client may want the microsite to link to some training resources or how-to videos.
The app can link to either an external web page, like a clients own intranet system, or you can use an iframe to show the content within your microsite area.
To add a custom app, choose the Custom App option via or
You'll see new options to add a url, choose the url behaviour or show in an iframe.
.png)
Change the colour and icon, and enter the url of the web page you want to show.
Your new app will then show in your dashboard, and as a menu option.
.png)
If you choose to show the webpage in an iframe, we will load the website within your microsite.

If you'd like to build a web pages quickly and easily to work with your custom apps, ask your support team about upgrading to build websites and webpages with Brambl.
The quotes app allows customer to save multiple different baskets and to swap their basket with an older quote.
It can be used by customers to build up different orders, and leave a quote saved for later if a more immediate requirement for print comes up.
The quotes app appears by default on V3 responsive microsites, and can be removed by choosing other explicit apps - see Microsite Apps - Choosing your menus for more info. If you turn off the quotes app for a customer or category, you won't see a save icon in the basket.
Please note: Basket quotes are not related to the quotes menu in Flyerlink.
The quotes menu in Flyerlink lets Flyerlink users build a quote to check prices and send out a PDF to the client.
Basket quotes allows your customer to save baskets as quotes for later use.
Customers can see a link to all their quotes once they log in and go to their dashboard

The page will show a list of all baskets they've saved
To save a quote, simply head to the basket and press a new save icon.

You will then be redirected back to the quote page where you can see an overview of your quotes

Expand an item to see more details

The quote is active and can be added to within Flyerlink.
Press swap with basket to exchange the existing basket with this quote.
If a client knows they want to build a quote and get prices without having to upload artwork immediately, you can direct them to their quote app.

Here they'll see a note that has a helpful "Start now" link.
When that is pressed, instead of redirecting clients to the artwork options when they add an item to their basket, we will instead direct them straight to the basket.
On the basket we highlight the next steps someone can take. Whether they should keep adding items to their basket, stop quoting or save the quote.

Redirections are URLs that link to another webpage. They are commonly used to help users find webpages, or to replace pages that are now redundant.
You can set up redirections through Flyerlink, using a Short url.
This guide explains how to set up redirections for your w3shop
There are two ways of adding Redirections for your w3shop:
Use permanent redirects to replace now discontinued pages with a more relavent page.
Use the redirection page type to add menus links to Internal pagesor External websites.
You can now view existing and add new permanent redirections for your whole microsite via .

To create a new one, simply press Create Redirect

Add your old redundant url page in the Original URL, then enter the page you'd like it to redirect to in the Redirect Location.
You'll be able to add any link into the Original URL that includes your w3shop main domain or aliased domains.

To try out the redirect, enter the old url to your browser and check it goes where you want.
To prevent permanent redirect loops on your homepage, a url slug is required for your redirection location.
If your homepage has no url-slug, you can simply add "/"

Some w3shop pages like Product Group pages are automatically generated, and you don't need to make a new page type for each one.
However, if you'd like to make a header or footer link you can do so using the Redirection page type.

If there is a website you really like, or if part of your w3shop is hosted by another web provider. You can use redirection links to external sites.
The set up is the same, but your URL should be an external webpage.

Search engines prefer 301 redirections to 302 redirections, however we default to 302 redirections.
The difference is that 302 redirections are easier to change.
301 redirections are cached in a browser memory, if you need to change one of these redirections you will need to refresh the browser cache of everyone who's used the link.
While this is good when you know a page will never change, you may want to use 302 while testing to ensure they are correct before making it harder to undo a mistake.
One of the advantages of w3shops is that they come pre-built with TemplateCloud and products from Grafenia's production HubM. The Grafenia product range already have hundreds of product images to advertise the print range.
It is possible to change the Granfenia product RRP for your shop using the available products filter. And it is also possible to change the Grafenia product images using the Product Images tool.
Use the Product Images tool to change Grafenia product images.
Head to

Here you can download the existing product images you have on your site. Choose the product zone you want to download images for.

You'll be given a .zip of the product category images, which appear in the upload your files page type.

And the .zip will also contain all product group images you see on the product search pages.

Delete any images you don't need to update.
Then replace the images with your new ones.
You'll need to keep the file name the same, the file name has a special code that helps us know which image is being replaced. For example you'll need a BUSCARD.png or BUSCARD.jpg file to replace the business card product category image.
If you upload a file that hasn't got one of our special file names, we'll reject it as we don't know which image it's designed to replace.
Once you've adjusted the files, you can .zip up the file again and upload it.

We'll show you if there are any issues we have uploading the files, alongside an image of any files we actually replace.
Product category images show on the upload your files page, which have an hour long cache to improve the page load time.
As a result of this cache, any product category images could take upto an hour before they take affect.
For opensource products, you don't need to use the Product Images tool to replace your product group image.
Simply upload an image for the product you create on
If you've more than 1 product image for a product group, you can choose the cover photo for your product group on
This article explains how to personalise emails sent to your customers and studios from w3p sites.
w3shops and w3client microsites send a number of emails to customers and your sales team when orders are placed, passwords are changed or important activities are undertaken.
You are able to personalise these emails and adjust the text to suit your brand.
Go to .

Either search for an email template you've already personalised, or Add a new one:

Once you've chosen an email to edit, you'll be given a default email.

You'll be able to change the description for internal reference of what the email does.
You'll also be able to choose who the email is sent by and which email address it is sent from. If this is blank, a sensible email from your workgroup is chosen.
Then you can change the email's subject line, which is visible to customers, and the email content.
The default emails make extensive use of Active Text Substitutions. These are [square]![brackets] that retrieve information about your customer, their order or your workgroup.
We recommend you continue to use Active Text Substitutions.
Below your email, there'll be an explanation of what information the Text Substitutions retrieve is given.

You'll be able to use these Active Text Substitutions anywhere in your email, or you can replace the workgroup information with your own signiture.
Once you've finished personalising your emails, you can send a sample to yourself.

The Sample Email will retrieve your Active Text Substution's example, not a live order. It will make more sense to your customers than to yourself.
When you've finished editing, simply save your changes.
You can also revert to the default email template if you've made a mistake, or you can delete the personalised email and stick to the one created on your behalf.

There are some other emails sent out by flyerlink, mostly workgroup notifications, that cannot be personalised. However, you will be able to personalise all the main emails sent out under your branding.
You will be able to personalise the following types of emails:
All the emails available for personalisation can be found via .
Find everything you need to know about BrandDemand...
PDF download version of the BrandDemand guide.
Video taking you through the main features of BrandDemand.
A video taking you through the easy ordering process on BrandDemand.
A video taking you through the flexibility of the system whilst managing your indentity on BrandDemand.
A video taking you through all the management tools on offer to BrandDemand administrators.
How to add a new User to an existing account.
Go to
If you can not see the 'Management' tab please contact your Client Service Team who will enable this feature for you.
Here you can view all Users that already have access to your BrandDemand system.
To add a new User, click on the green 'Add new user' button at the bottom of the screen.

Add the details of the new User. Choose which access level they should be given and which office or franchise they belong to from the drop down menus on the right hand side.

Add a password and tick 'Send welcome email with sign-in details'. The User will then receive a link to the log in page along with their log in details in an email.
How to update User details.
Go to
If you can not see the 'Management' tab please contact your Client Service Team who will enable this feature for you.

Here you can view all Users that have access to your BrandDemand system.
You can update individual Users details by clicking on their Name. It is important that User information is up-to-date, as this information will be used to populate templates.

How to manage the Branches that can access your BrandDemand print ordering system.
Download InDesign templates for our core product range. Browse to w3pedia > Product Bible or download the template directly from .

This is the preferred method for creating a template as Flyerlink templates are always up to date.
We officially support InDesign CS5.5 or later.
| InDesign Version | Does TGI work? |
|---|---|
| CC (2014) | Everything works. |
|
CC (2013) |
Everything works. |
| CS 6 | Everything works. |
| CS 5.5 | Everything works. |
| CS 5 | Everything works. |
| CS 4 | Everything works. |
| CS 3 |
For newer products, complicated shapes and artwork will not be drawn for you. TGI will not check online for updates. |
| CS 2 | As CS 3, and some product searches might not work as expected. |
| CS | Not supported. |
Click on the Tools link below.
This is a walk-through, showing you how to make a document using TGI.
See the links at the bottom of this article.
Show the Scripts palette from the menu:

Double-click on the TGI.jsx script in the Scripts palette, or press Shift+Ctrl+N if you have set up the keyboard shortcut.
If you cannot see TGI.jsx, then try expanding the User folder and its sub-folders.
It is recommended that you set your default printer to your chosen PDF printer before you start TGI. This way, TGI sets up all your printer options for professional printing.
If you know the product code, or part of it, type it into the box, then OK:

Alternatively, you can browse products by product group.

A list of matching products is presented, along with an option to rotate the document.

At the left of each product in the list, the orientation is shown as:
You can override this default by selecting Orientation: Rotate 90°
Some products have finishing options that feature in your design document. If you are asked, then check when making choices.
You might be informed of things TGI could not complete for you, or you might be given advice about designing for the product. See TGI Warnings below.
Now, be creative! Your TGI-generated document should be product-compliant, except for your artwork, but when you're done remember to check it against the specification before you submit your print-ready PDFs.
Below is a list of what TGI draws in the documents it generates.
You probably don't need to read this, unless you're looking for something specific.
The required number of pages will be generated in the document, depending on product specification. Where a product has a reverse, the even-numbered pages will be reverses.
TGI places artwork on these layers:
| Layer Name | Notes |
|---|---|
| Foreground | Your regular artwork layer, where you place your design. |
| Dimensions | Shows sizes of some features. |
| QuietZone | Areas that you should leave clear of important elements. |
| FoldCrease | Folds and creases (where there are no die-cut guides). |
| Trim | Trimmed and shaped edges. |
| Messages | Hints about the product or spec. |
| Identity | Job and product information. |
| Finishing | Finishing markings that must be topmost on the artwork, e.g. die-cut, or page frame. |
At the top of the pasteboard area, above Page 1, on the Identity layer, a text box contains basic information about the document: product code, information about TGI, the date and time of creation, and if supplied, the job number.
On all pages, a page frame box of the appropriate thickness and colour, on the Finishing layer.
The first page shows dimension lines on the top and left edges, on the Dimensions layer, detailing the PDF width and height, and the finished width and height.
These are marked in blue QUIET-ZONE colour, on the QuietZone layer, showing areas that should be kept clear of essential design elements. This layer is hidden by default, and can be revealed by clicking on the ‘eye box’ (leftmost column) next to the QuietZone layer in the Layers palette.
These are marked in purple TRIM-GUIDES colour, on the Trim layer, showing where the product will be trimmed.
Any Design Notes stored in Flyerlink® will be shown in the left side of the pasteboard.
Panels are generated for standard Mini Brochure products.
A red page frame is drawn to indicate the front panel on the finished item. Check that this is as you require, particularly with One-Piece Mailers, reverse folds, and roll-folded Mini Brochures.
Where a simple perforation option is specified on leaflet products, the parallel edge closest to the perforation is marked with a dashed green+white line.
This is only to assist with visualisation of the layout.
See Designing for Production to understand why some elements should not run continuously across a spread (3 mm is trimmed from each page at the spine).
TGI has the capability to show the inward creeping of the outer trimmed edge on Booklet products, but we have not yet applied this to our product range. If you need to produce a document for a Booklet product that shows creeping trim guides and quiet zones, then please contact operations@printing.com with your needs.
TGI prompts for ‘short crease’ or ‘long crease’.
A crease line is placed at the centre of the design. Warnings are given for tent-like orientations.
Crystal Credit Cards, Premium (round corner) Cards, and Premium Pocket Calendars, etc., are presented with the required die-cut shape.
Add solid shapes to the Finishing layer, using swatch colours: OPULEAF-GOLD, OPULEAF-SILVER.
Add solid shapes to the Finishing layer, using swatch colour: SPOT-UV.
Add solid shapes to the Finishing layer, using swatch colour: EMBOSSINI.
For Banners having eyelets, TGI will place eyelets with the correct spacing. This also works with custom-sized Banners.
If you chose a Style in Finishing Options, then artwork for the shape is provided by TGI.
If you are modifying an existing folder design, then you will need to unlock and ungroup the elements before editing.
The InDesign Template Generator - Product Support (link below) lists every printing.com printed product, detailing its support level and completeness.
Now that TGI supports nearly all printing.com products, this document is less important than when the TGI project was first started in 2006.
Rather than being a critical document, the Product Support listing is simply an export from our internal quality processes (implementation and version control logs).
This is a measure of our confidence that the generated document meets the production specification:
| Support Level | Notes |
|---|---|
| No Support | Initial state |
| Do Not Show | Deliberately hidden |
| Open Network | Templates provided elsewhere |
| Brand Demand | Private builds only |
| Hide (parked; no support) | For work-in-progress |
| Internal Testing | We're getting it ready |
| Alpha Release | Use with caution |
| Beta Release | Nearly ready; some faults |
| Certified Release | We're confident it'll work! |
For general release, TGI only creates documents for products having a support level of Internal Testing or better (shown bold).
This is a measure of how complete the generated document will be. For example, if elements need to be added manually, then the Completeness will be less than 100%.
TGI automatically sets up your Print settings. However, do check that these are correct before you generate your PDFs, because TGI makes some assumptions about your setup.
Follow the File Check Guide and Designing for Production to help you check that your file meets production specifications.
TGI adds extra information into your design document, for visual guidance to help you with design, and essential production mark-up that is used when making your printed jobs.
| Colour | Notes | |
|---|---|---|
| QUIET-ZONE | No | Shows hidden or near-edge areas |
| FOLDING-GUIDES | No | Shows folding or creasing axes |
| TRIM-GUIDES | No | Shows physical edges |
| DIE-CUT-GUIDE | Yes | (overprint) |
| SPOT-UV | Yes | (overprint) |
| EMBOSSINI | Yes | (overprint) |
| OPULEAF-SILVER | Yes | (overprint) |
| OPULEAF-GOLD | Yes | (overprint) |
It is important that markings are not present in PDFs supplied for print (they would spoil the look of the print). We will not accept responsibility for print that is affected by template mark-up.
Both of our supported preflight solutions (File Check 2.0, and Instant PDF) will automatically strip out the colours that should not be printed.
On the FileCheck Report this will appear as, 'Any InDesign TGI elements have been removed'.
This is a guide to using w3p Flyerlink® FileCheck 2.0 to check PDF, Tif and Jpg files. The guide covers how to use FileCheck, what it can fix and report on, and which products that are supported.
We have built into Flyerlink® a suite of software that when combined, allow us to validate and report on PDF, Tif and Jpg files reducing manual intervention. This current installation supersedes the old online preflighter and also Enfocus Instant PDF which is now obsolete and thus no longer supported.

Flyerlink® FileCheck is available for use with most products available to order from within Flyerlink®. It can be used for in-house designed PDFs, or for validating client supplied PDFs.
The software can check, correct and report on PDF files from all the major software applications:
The software has been set up to check and repair many artwork elements that may cause your PDF to print unexpectedly. However, there may be artwork contained within PDF files that cannot be corrected. Like with checking PDFs and native files manually, there are from time to eventualities that cannot be foreseen.
Create a job as normal in Flyerlink®, then set the job to a required status.
There are two ways to upload files to be FileChecked:
 Rename your PDF with the job number from Flyerlink® then Upload your supplied PDF via your normal FTP log in.
Rename your PDF with the job number from Flyerlink® then Upload your supplied PDF via your normal FTP log in.If you are uploading 2 single page PDFs to the Files & Images ready to use the FileCheck All button, then please note that the first page that you upload will be treated as page 1 and the second file that you upload will be treated as page 2.
We would recommend that you use the Waiting Flag system on jobs that are to be sent through the Flyerlink® FileCheck. Due to you uploading a PDF to Flyerlink®, if the PDF is the correct dimensions,
the 081 status will be available. To prevent jobs being sent to print by mistake that haven’t been FileChecked, add a Waiting Flag, then remove this Flag when you are performing your Final Review and Final V&V, which will always take place after you have received back the checked PDF.
You can upload your PDF as normal, either as individual pages or as a single PDF containing all pages. We would highly recommend that to take advantage of the full time saving to be
gained, that you upload one PDF containing all pages. Remember that you may need to change pages in when creating your job.
We have configured some Distiller Settings for use when Saving or Exporting a PDF. These can be found under w3pedia article 4803. These settings will prepare the PDF ready for processing via FileCheck. To load these open Adobe Distiller, then go to Settings > Add Adobe PDF Settings.
If you are using InDesign to generate your PDF, ensure that you use the Print option, not the Interactive option. An Interactive PDF will contain RGB elements that we will convert to CMYK. This conversion may cause an unrequired colour shift.
Jpg and Tif files are supported. We recommend that these are flat composite files and that they are the same aspect ratio as the item being ordered.
The following bitmaps aren't supported:
 If you have uploaded your PDF via your normal FTP log in then you will get a notification via Newsfeed once Flyerlink has received and accepted your PDF. If you have uploaded your PDF via the Files & Images in Step 1 then you won't receive this Newsfeed. If you have multiple jobs then it is worth uploading the PDFs at the same time.
If you have uploaded your PDF via your normal FTP log in then you will get a notification via Newsfeed once Flyerlink has received and accepted your PDF. If you have uploaded your PDF via the Files & Images in Step 1 then you won't receive this Newsfeed. If you have multiple jobs then it is worth uploading the PDFs at the same time.
 Once you have received your Newsfeed and notification email you can change the status. A status is available in Flyerlink® called
Once you have received your Newsfeed and notification email you can change the status. A status is available in Flyerlink® called
Status 021 – Check Files, select this and press the Save changes button. If you have uploaded your PDF via the Files & Images in Step 1 and pressed FileCheck All then you don't need to change this status as the FileCheck All option does this for you.
Once you have saved the status, the job will become locked so that you can’t make any changes to the Flyerlink® record whilst the PDF is being FileChecked.

The screen will refresh once the file has been FileChecked and the results have been delivered back into for you to view.
This depends on the size of the file, but most simple jobs will be FileChecked within a couple of minutes.

The maximum size PDF that we can FileCheck is 250MB. If you have a large document such as a Booklet that exceeds this, then you will need to change your Files for Production to be set to accept multiple pages, then split your PDF, rename, and upload as required.
 When Flyerlink® has finished checking your PDF file, it will automatically change the status
When Flyerlink® has finished checking your PDF file, it will automatically change the status  to be either 024, 026, 028 or 029, depending on what it has found. Flyerlink® will also send you a Newsfeed to alert you that the FileCheck has completed.
to be either 024, 026, 028 or 029, depending on what it has found. Flyerlink® will also send you a Newsfeed to alert you that the FileCheck has completed.
| Status | Description |
|---|---|
| 024 Checked: Failed | Your PDF has been checked and elements have been found that have caused it to fail. |
| 026 Checked: Fixed | Your PDF has been checked and elements have been corrected. There may also be Warnings present. |
| 028 Checked: Warnings | Your PDF has been checked and elements have been found that you need to be aware of. |
| 024 Checked: Passed |
Your PDF has been checked and it has passed with no errors or warnings. |
When your PDF has been processed, a new PDF and also a report will appear in the Files for Production in Flyerlink®. The report and PDF are located at

Once in the Graphic Files section, you can click on the View Report to see what has been identified as Failures, Warnings or Fixes within your PDF.

| Report Heading | Description |
|---|---|
| We found these errors but we couldn't fix them: | If you have errors in this section then your supplied PDF has failed FileCheck. |
| You should be aware of these issues we found: | If you have anything listed in this section then your PDF contains elements that you need to be aware of and maybe contact the client about. |
| We fixed these errors we found: |
This means that your PDF contained errors that we have fixed. |
If there are still outstanding issues with the file then you can download the corrected PDF from within the Files for Production, then go back and resolve them, upload a new PDF and FileCheck the new file again. If there are warnings, you can decide how you want to proceed depending upon the severity of the issue. If the PDFs passes with flying colours you can perform your final checks and put it to 081.
Failed Files
If a PDF fails FileCheck 2.0, then we deliver the failed PDF to your FTP portal and a message is displayed in the Files for Production.
 To locate the failed PDF simply log into your FTP software, and browse to the Rejects folder. We also have a link in the Files for Production to the failed file for you to download, just click the Download Failed File button to retreive the failed PDF.
To locate the failed PDF simply log into your FTP software, and browse to the Rejects folder. We also have a link in the Files for Production to the failed file for you to download, just click the Download Failed File button to retreive the failed PDF.

The failed PDF will have been through FileCheck and had corrections made to it, you'll need to rectify the issue causing the failure and resubmit the PDF. Alternately you may elect to use the failed PDF and risk the error.
The failed file may not have completed the whole FileCheck process, and thus the file delivered back may not be completely checked.
We keep failed files for 14 days.
Before setting the status to 081 you will need to download the PDF to perform your Final Validation and Verification as you would with any other jobs. The PDF is available to be downloaded from the Graphic Files:

To help with the Validation of the PDF, we advise that you use the Output Preview to check separations, ink levels and any overprint that may be present along with visually checking that nothing has disappeared or moved on your design.

ALWAYS download the PDF that is sent back from the FileCheck. Viewing the PDF before setting to 081 is still part of the Validation process. Failing to check the post Preflight PDF
could result in the file not printing as expected. If your PDF contains spot colours for extra finishing (Die Cuts, Spot UV, Embossing or Foiling) then use the Output Preview to ensure that the separations and overprint is present as expected.
 Once you are happy that the new PDF that FileCheck has produced is correct, you can either send the new PDF for approval via Status 037 FileCheck results, Status 038 BulletProof or email. Alternately, if the PDF is already approved then set the job to Status 081to start the production process.
Once you are happy that the new PDF that FileCheck has produced is correct, you can either send the new PDF for approval via Status 037 FileCheck results, Status 038 BulletProof or email. Alternately, if the PDF is already approved then set the job to Status 081to start the production process.
Compression noise can appear when uploaded files contain very compressed Jpegs, with the noise marks being more noticable around text on light backgrounds. The compression noise can be exagerated if your uploaded file is set in RGB or triggers ink reduction. The No Compression Distiller options in our Distiller settings will help with this, but not eradicate it.
Compression noise example:

These products can be checked using the Flyerlink® FileCheck. As part of your Final Validation of the files you will need to place the checked PDF into an InDesign template to ensure that any quiet zones have been observed and that the artwork allows for page creep.
 These products can also be checked using the Flyerlink® FileCheck. As part of your Final Validation of the files you will need to place the checked PDF into an InDesign template to ensure that any quiet zones and panel widths have been observed and that the artwork is set in the correct orientation. If your design hasn’t been constructed in an InDesign TGI template, then we would suggest placing the PDF into the Template then Exporting out a new PDF to upload so that the important red border on the front page is present.
These products can also be checked using the Flyerlink® FileCheck. As part of your Final Validation of the files you will need to place the checked PDF into an InDesign template to ensure that any quiet zones and panel widths have been observed and that the artwork is set in the correct orientation. If your design hasn’t been constructed in an InDesign TGI template, then we would suggest placing the PDF into the Template then Exporting out a new PDF to upload so that the important red border on the front page is present.
These products (Die Cuts, Spot UV, Embossing, Foiling etc) are supported by Flyerlink® FileCheck. These products are generally
more complicated than the standard core range, and thus the post-FileCheck PDF should be downloaded and checked carefully to ensure that the special finishing spot colours have been left as specified.
FileCheck supports most products that contain extra finishing spot colours. We have configured FileCheck to leave those spot colours as spot, and we also force overprint on strokes and fills using those colours. The spot colours are:
The graphic files for products containing these colours must still be set up following the advice outlined in w3pedia article Supplying Files to HubM (Designing for Production).
FileCheck does not for example:
Always use the Acrobat Output Preview to check that your extra spot separations are present and set to overprint as expected.
If you have any unexpected results from the Flyerlink® FileCheck when checking your final PDF, please use Get File Help to ask for assistance (during business hours, Mon - Fri).
A member of the team will get in touch but if the job is time-critical, you can choose to process the PDF manually.
There are a small number of errors that may occur when using the software, resulting in your job becoming locked out in Flyerlink®.
If your job becomes locked for more than 30 minutes, please email the job number to support@nettl.com and we will unlock the job for you.
You can also use Get File Help to request assistance.
If you are using the system outside of business hours or your job is urgent, you will need to manually set up a new job and validate the PDF manually.
You can still send us an email if you set up a new job so that we can investigate and unlock and cancel the old job.
If the file couldn’t be processed then it is likely to be that the PDF is corrupt or the fonts embedded in the PDF are corrupt.
To check if the PDF is corrupt, try opening the PDF in Photoshop. If that fails to open then there is an issue with the PDF.
You can also place the supplied PDF into an InDesign template, then create a new PDF that you can then upload to Flyerlink® to be checked.
If the PDF contains security that has been added in Acrobat then the software may not able to check it.
Most security can be removed by opening the file in Apple Preview, then going to . Once resaved, upload the new PDF to Flyerlink®.
The resizing of files is by far the most complex area of the FileChecker. We’ve had some feedback that the cropping or scaling doesn't always produce the required results but this is only on certain PDFs e.g. when the internal measurements are undersized but the actual page is oversized.
We have since implemented a solution to FileCheck 2.0 that works on over 99% of files sent through.
If you do receive a PDF from the FileCheck that isn't behaving as expected, please email it to problempdfs@grafenia.com and we will take a look at it within the hour for you.
The following products are unavailable to be processed by FileCheck V2.0:
If your file fails FileCheck you can correct it manually:
If your job becomes locked during FileChecking, for more than 30 minutes please email the job number to problempdfs@grafenia.com and we will unlock the job for you.
| FileCheck Correction | Action |
|---|---|
| Page Size | Correction – If the page size is oversize then the PDF will be cropped, if the page is undersize then the PDF will be scaled up. |
| Remove printers items |
Removes items outside of the page dimensions such as printers crop marks and colour bars. |
| Fonts | Where permissions allow, all fonts will be converted to outlines. The only exception to this is if the fonts embedded are corrupt or not supplied within the PDF. |
| Colour of bitmap images | Any non-CMYK images (LAB, RGB etc) will be converted to CMYK using a generic profile. Greyscale images are left untouched. |
| Colour of vector elements | Any non-CMYK vector artwork (Pantone®, LAB, RGB etc) will be converted to CMYK. |
| Ink Levels | Where possible, reduces any ink over our recommended total CMYK percentages to a more suitable level. |
| TGI Layers and elements | Removes the Quiet Zone, Trim Lines and Folding Guides from any PDFs supplied with them visible (providing that the Spot Colours and names haven’t been changed from the TGI template). |
| Layers | Removes hidden layers in the PDF. |
| Registration Colour | Any elements set in Registration or All will be converted to Black only |
| Finishing Colours | Where an extra finishing spot colour is required, we will automatically set the spot colours to overprint. |
| Hairline stroke widths | Any stroke widths that are less than 0.24pt are corrected to 0.25pt. |
| Large Format Images | Resamples any images over 200dpi to be 150dpi. |
| FileCheck Warning | Action |
|---|---|
| Image Resolution | Warns if images are present that are less than 150dpi. |
| Image Resolution | Warns if images are present that are less than 80dpi. Always check that your PDF is suitable for print if an image is lower than 80dpi. |
| Image Resoultion | Warns if colour or greyscale images are above 450dpi. You may wish to resample any images above 450dpi to decrease file processing times. |
| Graphic element outside page dimensions |
Warns if there are elements outside of the page dimensions. |
| Items in Quiet Zone | Warns of any elements within the 5.5mm recommended Quiet Zone or Safe Zone. |
| Overprint | Warns of any overprint that is present in vector strokes or fills. |
Transparency present |
Warns that transparency or layer effects are present in the PDF and that the new post FileCheck PDF should be visually checked. |
| Artwork tint below 5% | Warns of any strokes or fills that are below 5% per CMYK channel. |
| Text below 5pt | Warns if there is any text present below 5pt. |
|
Text below 12pt using tertiary colours |
Warns of any text present that is below 12pt and using 3 or more of the CMYK printing channels. |
| FileCheck Failure | Action |
|---|---|
| Number of pages | Fails if the number of pages supplied in the PDF doesn’t match those set in . |
| PDF quality | Fails if the PDF is corrupt. |
| Font Issue | Fails if a font cannot be converted to outlines. |
| Font Issue | Fails if certain TTF fonts contain more than one encoding in their character mapping tables. |
| Overprinting White Text | Fails if there is white text set on Overprint. |
| Ink Levels | Fails if the coated ink levels are too high and can’t be fixed by the ink reduction feature in FileCheck. |
| Check | Manual Action |
|---|---|
| Elements too close to page edge | Check and correct if required any elements that are closer than 5.5 from the page edge that don’t bleed to the page edge. |
| Overprint | Use Acrobat Output Preview to check for overprint. |
| Extra Separations | Use Acrobat Output Preview to check for any extra separations in addition to CMYK. Ensure that your extra finishing spot colours are set correctly. |
| Layout |
Check to ensure that no elements have moved or disappeared. |
| Raster Images/Text |
Check the pdf to ensure raster images and text do not look pixelated |
We recently introduced an improvement to FileCheck to reduce the number of files failing due to high ink levels, especially on our uncoated stocks. Our update on 7th July 2016 lowered the number of failures by 68%, we are continuing work in this area.
Use of four colour or CMYK black or grey can cause issues with your print, so we are working on a warning to alert you of elements in your artwork.
We are looking at how we can deal with files when an over size file is ordered on a smaller sized product - for example, when a client uploads a file at A5 size, but selects an A6 product.
Open your PDF in Adobe Acrobat Pro.
Check for all fonts present by selecting

To convert fonts to outlines use the following steps:
Select Add Watermark...


Now select Flattener Preview

Fonts should now be converted to paths.

Open your PDF in Acrobat. Then go to
In the dialogue box below (under Total Area Coverage) enter the recommended Maximum Ink Limit for the paper stock you reqire (225% for Uncoated stocks such as Letterheads and 300% for Coated stocks such as Gloss Leaflets).
This tool will then highlight the areas within the document that exceed this limit (100C, 100M, 100Y, 100K = 400%).

To edit an image, select Edit Object (under ) then the image to select Edit Image... (see below). This opens the image in Photoshop.

Once the image is opened in Adobe Photoshop select then underselect
Copy the screenshot below for Coated Paper Stocks.
 UnCoated & Large Format (225%)
UnCoated & Large Format (225%)Copy the screenshot below for UnCoated Paper Stocks.

Select your Coated (300%) or Uncoated (225%) Colour Settings from above, then;
To convert RGB Images...
In Photoshop select:
To convert CMYK Images...
In Photoshop select:
The ink conversion is applied directly to the image which is then saved back into the PDF when you close the image.
Your PDF contains a number of Internal Measurements used to set the page size.
To show these internal measurements go to Show art, trim and bleed boxes.

Then select Set Page Boxes.

The TrimBox is the mesurement we use to impose your PDF. For a business card the demensions of this Page Box should be 88 x 58mm (on a client supplied PDF they may relate to the finished size 85 x 55mm - This is corrected during FileCheck).

The BleedBox is the area that sits outside of the Trim Box, it includes our 1.5mm bleed. For a business card the demensions of this Page Box would be 88 x 58mm (Matching the TrimBox) (on a client supplied PDF they may relate to a 3mm bleed so the measurement would be 91 x 61mm).

The CropBox is the area that sits outside of the Bleed Box, it includes any Crop Marks which are present on your PDF.
You can set and fix your Page Boxes using Margin Controls.
If your PDF includes a 1.5mm bleed which is set by the document page size (rather than using InDesign's Document Bleed Settings) but shows your TrimBox as the Finished Size you can set the TrimBox to Zero to reset the page size (Finished Size + Bleed). You do this when you get the error message, 'Incorrect page size' during FileCheck.

If a PDF appears to be the correct page size but is scaled up during FileCheck this is usually because the PDFs' Bleed or Trim Box appears smaller than the expected page size (Finished Size + Bleed) visible on .